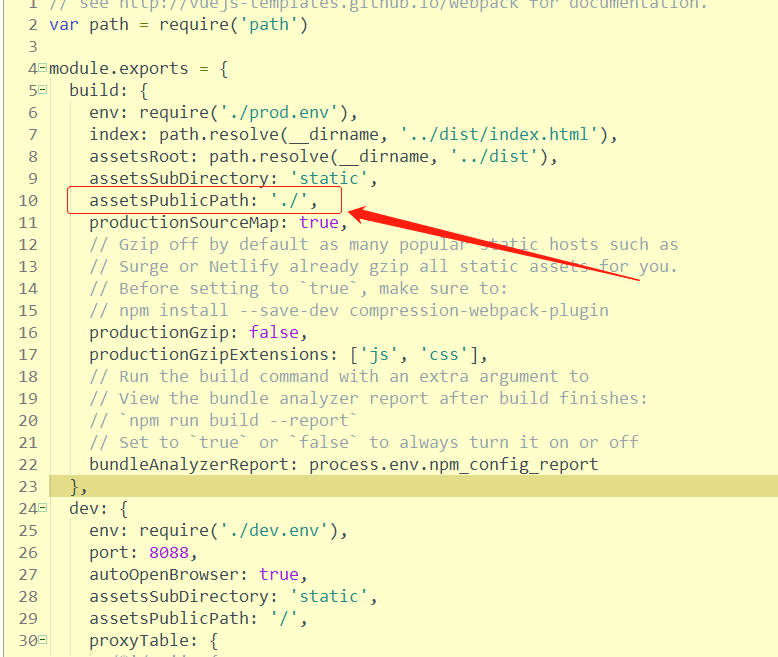
(解决空白问题)在打包之前一定要修改 config 目录下的 index.js 文件中的 bulid 模块打包配置项,否则会出现空白,如图

修改前
assetsPublicPath= '/',。
修改后
assetsPublicPath='./'
然后在根目录下执行
npm run build
会在目录下产生一个 dist 目录,dist 目录包含一个 index.html 文件和一个 static 目录
注意打包时,要使用域名(解决请求不到数据问题)

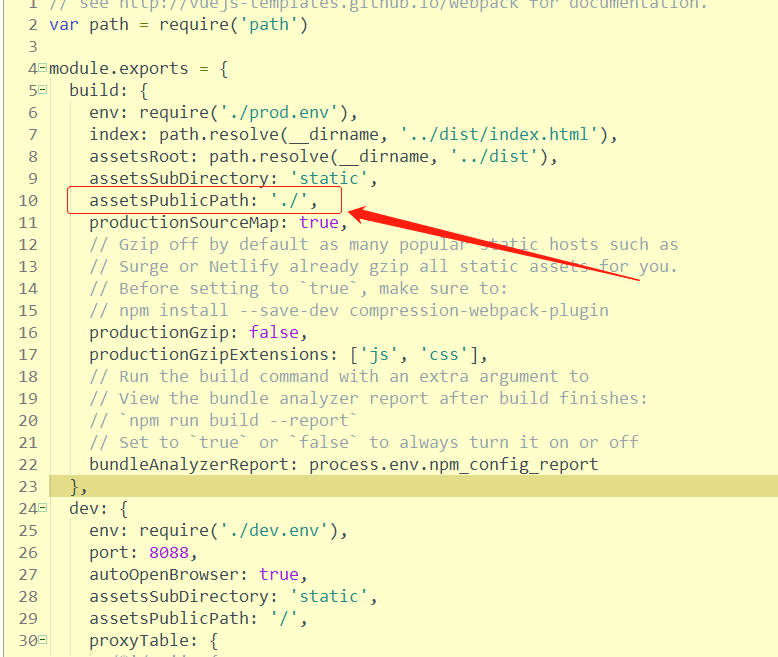
(解决空白问题)在打包之前一定要修改 config 目录下的 index.js 文件中的 bulid 模块打包配置项,否则会出现空白,如图

修改前
assetsPublicPath= '/',。
修改后
assetsPublicPath='./'
然后在根目录下执行
npm run build
会在目录下产生一个 dist 目录,dist 目录包含一个 index.html 文件和一个 static 目录
注意打包时,要使用域名(解决请求不到数据问题)
