arguments、this指针、call和apply、bind语法
1、arguments
- arguments是函数中被注入的一个参数,存储该函数在运行时接收到的参数
- 可以使用索引的方式读取每一个参数值
- arguments每个参数都可以修改
- arguments拥有callee属性和length属性。(callee属性指向函数自身。而length属性获取参数个数)
- 当arguments指向索引的值被修改后,函数对应的形参值也将会发生修改。
function fn(a,b,c){
console.log(arguments.callee);
arguments[0]="1234";
console.log(a);
}
fn(1);//1234
fn(2,null,3);//1234
fn({a:123},'b');//1234
fn('a','b','c');//1234
2、this指针
- 函数的调用者是谁,那么this指针指向谁
- 如果没有声明函数的调用者,那么this指针指向window对象。
- 实例化出来的对象,内部的this指针指向实例化对象
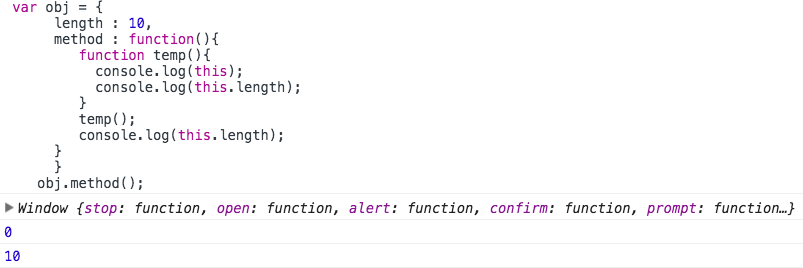
例子1
var obj = {
length : 10,
method : function(){
function temp(){
console.log(this);
console.log(this.length);
}
temp();
//console.log(this.length);
}
}
obj.method();
代码运行之后的结果如下:

例子2
var a = function(){
this.num = 100;
}
var na = new a();
console.log(na.num);
代码运行后的结果如下:

3、call和apply
- 是调用函数的一种方法
- call给被调函数传递参数时,从第二个参数算起使用逗号分隔
- apply给别调用函数传递参数时,从第二个参数算起,但是第二个参数需要是个数组,把所有参数放到该数组中传递。
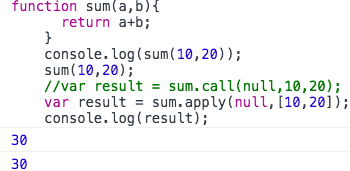
function sum(a,b){
return a+b;
}
//console.log(sum(10,20));
sum(10,20);
//var result = sum.call(null,10,20);
var result = sum.apply(null,[10,20]);
console.log(result);
代码运行的结果如下:

- 当call和apply的第一个参数是null时,sum函数内部的this指针都指向window对象
- 当call和apply的第一个参数是一个对象A时,那么sum函数内部的this指针指向的是该参数对象A
- 同样的参数条件下,call和apply仅仅修改函数内部的this指针,如果运算过程中不读取this上的属性时,这两种调用方法不会影响最终结果
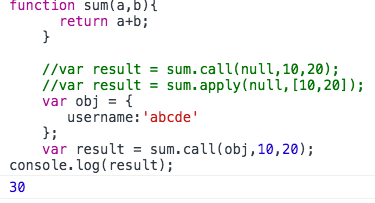
sum(10,20);
var result = sum.call(null,10,20);
var result = sum.apply(null,[10,20]);
var obj = {
username:‘abcde’
};
var result = sum.call(obj,10,20);
结果:

4、bind语法
bind语法即是指将函数的this指针指向一个固定对象,即使使用call和apply修改this指针也是无法修改的
bind最简单的用法是创建一个函数,使这个函数不论怎么调用都有同样的this值。常见的错误就像上面的例子一样,将方法从对象中拿出来,然后调用,并且希望this指向原来的对象。一般不做处理,一般会丢失原来的对象。使用bind()方法能够很漂亮的解决这个问题。
- bind就是在改变指针之后不执行函数
- call和apply执行函数
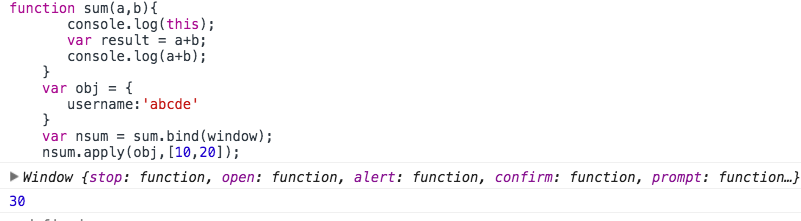
例子1
function sum(a,b){
console.log(this);
var result = a+b;
console.log(a+b);
}
var obj = {
username:'abcde'
}
var nsum = sum.bind(window);
nsum.apply(obj,[10,20]);
代码结果:

例子2
this.num = 9;
var mymodule = {
num: 81,
getNum: function() { return this.num; }
};
mymodule.getNum(); // 81
var getNum = mymodule.getNum;
getNum(); // 9, 因为在这个例子中,"this"指向全局对象
// 创建一个'this'绑定到mymodule的函数
var boundGetNum = getNum.bind(mymodule);
boundGetNum(); // 81