Django介绍
-
1. 软件框架

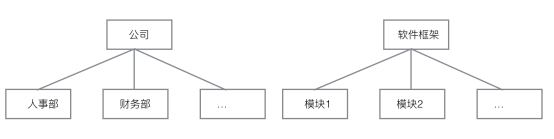
一个公司是由公司中的各部部门来组成的,每一个部门拥有特定的职能,部门与部门之间通过相互的配合来完成让公司运转起来。
一个软件框架是由其中各个软件模块组成的,每一个模块都有特定的功能,模块与模块之间通过相互配合来完成软件的开发。
软件框架是针对某一类软件设计问题而产生的。
-
2. MVC框架
2.1 MVC简介
MVC最初是由施乐公司旗下的帕罗奥多研究中心中的一位研究人员给 smalltalk语言发明的一中软件设计模式。
MVC的产生理念: 分工。让专门的人去做专门的事。
MVC的核心思想: 解耦。
MVC的思想被应用在的web开发的方面,产生了web MVC框架。
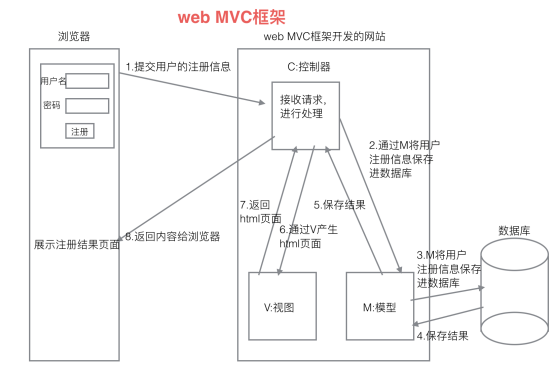
2.2 Web MVC框架模块功能
通过浏览器注册用户信息。

M:Model,模型, 和数据库进行交互。
V:View,视图, 产生html页面。
C:Controller,控制器, 接收请求,进行处理,与M和V进行交互,返回应答。
-
3. Django框架
3.1 简介
Django是劳伦斯出版集团的开发人员为开发新闻内容网站而设计出来的一个软件,它遵循MVC思想,但是有自己的一个名词,叫做MVT。
Django遵循快速开发和DRY原则。Do not repeat yourself.不要自己去重复一些工作。
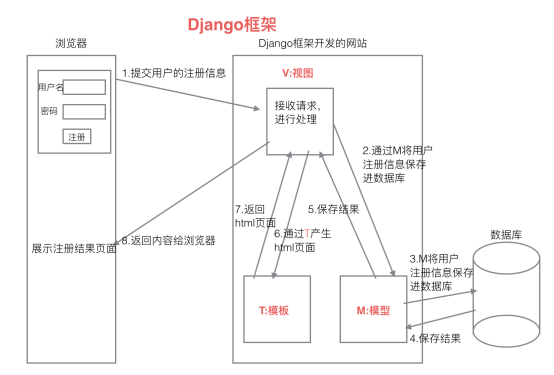
3.2 MVT各部分功能

M:Model,模型, 和MVC中M功能相同,和数据库进行交互。
V:View,视图, 和MVC中C功能相同,接收请求,进行处理,与M和T进行交互,返回应答。
T:Template,模板, 和MVC中V功能相同,产生html页面。
-
4. 虚拟环境
4.1 概念

之前安装python包的命令: sudo pip3 install 包名
包的安装路径:/usr/local/lib/python3.5/dist-packages
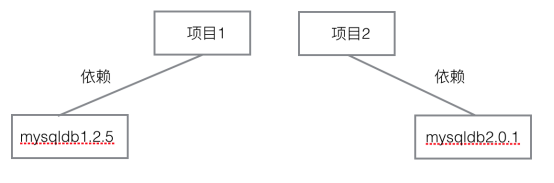
为什么要虚拟环境呢?
在同一个python环境中安装同一个包的不同版本,后安装的包会把原来安装的包覆盖掉。这样,如果同一台机器上两个项目依赖于相同包的不同版本,则会导致一些项目运行失败。
解决的方案就是:虚拟环境。
虚拟环境是真实python环境的复制版本。
在虚拟环境中使用的python是复制的python,安装python包也是安装在复制的python中。
4.2 安装和配置
安装虚拟环境的命令:
1)sudo pip install virtualenv #安装虚拟环境
2)sudo pip install virtualenvwrapper #安装虚拟环境扩展包
3)编辑家目录下面的.bashrc文件,添加下面两行。
export WORKON_HOME=$HOME/.virtualenvs
source /usr/local/bin/virtualenvwrapper.sh
4)使用source .bashrc使其生效一下。
4.3 使用
创建虚拟环境命令:
mkvirtualenv 虚拟环境名
创建python3虚拟环境:
mkvirtualenv -p python3 bj11_py3
进入虚拟环境工作:
workon 虚拟环境名
查看机器上有多少个虚拟环境:
workon 空格 + 两个tab键
退出虚拟环境:
deactivate
删除虚拟环境:
rmvirtualenv 虚拟环境名
虚拟环境下安装包的命令:
pip install 包名
注意:不能使用sudo pip install 包名,这个命令会把包安装到真实的主机环境上而不是安装到虚拟环境中。
查看虚拟环境中安装了哪些python包:
pip list
pip freeze
安装django环境:
pip install django==1.8.2
拓展:
apt-get install 软件
pip install python包名
Django项目搭建
-
5. 项目创建
5.1 创建Django项目
命令:django-admin startproject 项目名
注意:创建应用必须先进入虚拟环境。
项目目录如下:

__init__.py: 说明test1是一个python包。
settings.py: 项目的配置文件。
urls.py: 进行url路由的配置。
wsgi.py: web服务器和Django交互的入口。
manage.py: 项目的管理文件。
5.2 创建Django应用

一个项目由很多个应用组成的,每一个应用完成一个功能模块。
创建应用的命令如下:
python manage.py startapp 应用名
注意:创建应用时需要先进入项目目录。
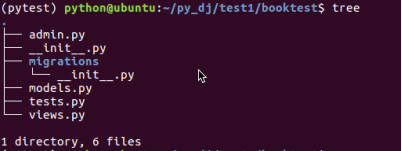
应用目录如下:

__init__.py: 说明目录是一个Python模块。
models.py: 写和数据库项目的内容, 设计模型类。
views.py: ,接收请求,进行处理,与M和T进行交互,返回应答。
定义处理函数,视图函数。
tests.py: 写测试代码的文件。
admin.py: 网站后台管理相关的文件。
5.3 应用注册
建立应用和项目之间的联系,需要对应用进行注册。
修改settings.py中的INSTALLED_APPS配置项。
1 INSTALLED_APPS = [ 2 'django.contrib.admin', 3 'django.contrib.auth', 4 'django.contrib.contenttypes', 5 'django.contrib.sessions', 6 'django.contrib.messages', 7 'django.contrib.staticfiles', 8 'booktest', ## 进行注册 9 ]
5.4 启动项目
运行开发web服务器命令:
python manage.py runserver
M: 模型类(models)
-
6. 模型类
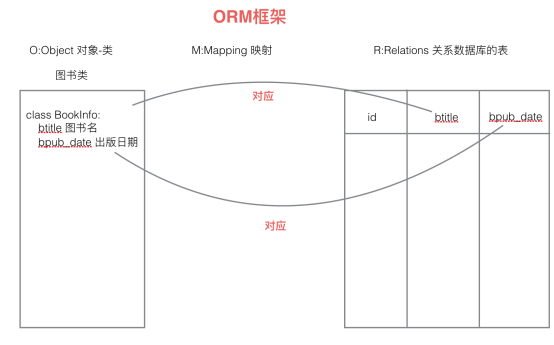
6.1 ORM

django中内嵌了ORM框架,ORM框架可以将类和数据表进行对应起来,只需要通过类和对象就可以对数据表进行操作。
在Django中主要是设计类:模型类。
ORM另外一个作用:根据设计的类生成数据库中的表。
6.2 模型类设计
在应用models.py中设计模型类。
必须继承与models.Model类。
1) 设计BookInfo类。
2) 设计HeroInfo类。
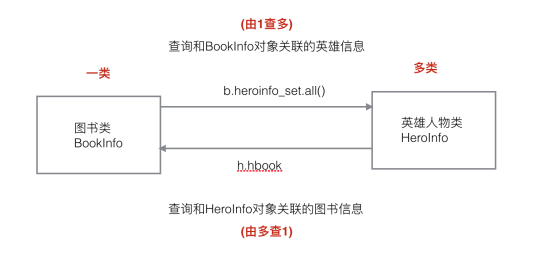
Models.ForeignKey可以建立两个模型类之间一对多的关系,django在生成表的时候,就会在多端的表中创建一列作为外键,建立两个表之间一对多的关系。
from django.db import models # Create your models here. class Book(models.Model): ## 图书类 ---------- > 通过orm 转化成数据库中的表 ## btitle varchar(20) btitle = models.CharField(20) ## bpub_date date bpub_date = models.DateField()
6.3 模型类生成表
1) 生成迁移文件
命令:python manage.py makemigrations

迁移文件是根据模型类生成的。
2) 执行迁移生成表
命令:python mange.py migrate
根据迁移文件生成表。
生成表名的默认格式:
应用名_模型类名小写
6.4 通过模型类操作数据表
进入项目shell的命令:
python manage.py shell
以下为在相互shell终端中演示的例子:
首先导入模型类:
from booktest.models import BookInfo,HeroInfo
1) 向booktest_bookinfo表中插入一条数据。
b = BookInfo() #定义一个BookInfo类的对象
b.btitle ='天龙八部' #定义b对象的属性并赋值
b.bpub_date = date(1990,10,11)
b.save() #才会将数据保存进数据库
2) 查询出booktest_bookinfo表中id为1的数据。
b = BookInfo.objects.get(id=1)
3) 在上一步的基础上改变b对应图书的出版日期。
b.bpub_date = date(1989,10,21)
b.save() #才会更新表格中的数据
4) 紧接上一步,删除b对应的图书的数据。
b.delete() #才会删除
5) 向booktest_heroInfo表中插入一条数据。
h = HeroInfo()
h.hname = '郭靖'
h.hgender = False
h.hcomment = ‘降龙十八掌’
b2 = BookInfo.objects.get(id=2)
h.hbook = b2 #给关系属性赋值,英雄对象所属的图书对象
h.save()
6) 查询图书表里面的所有内容。
BookInfo.objects.all()
HeroInfo.objects.all()
6.5 关联操作

1) 查询出id为2的图书中所有英雄人物的信息。
b = BookInfo.objects.get(id=2)
b.heroinfo_set.all() #查询出b图书中所有英雄人物的信息
-
7. 后台管理
1) 本地化
语言和时区的本地化。
修改settings.py文件。
1 # LANGUAGE_CODE = 'en-us' 2 LANGUAGE_CODE = 'zh-hans' ## 使用中文 3 4 # TIME_ZONE = 'UTC' 5 TIME_ZONE = 'Asia/Shanghai' ## 使用中国时间
2) 创建管理员
命令:python manage.py createsuperuser
3) 注册模型类
在应用下的admin.py中注册模型类。
告诉djang框架根据注册的模型类来生成对应表管理页面。
b = BookInfo()
str(b) __str__
重写models中模型类的__str__方法
class Book(models.Model): ## 图书类 ---------- > 通过orm 转化成数据库中的表 ## btitle varchar(20) btitle = models.CharField(max_length=20) ## bpub_date date bpub_date = models.DateField() def __str__(self): ## 返回书名 return self.btitle
4) 自定义管理页面
自定义模型管理类。模型管理类就是告诉django在生成的管理页面上显示哪些内容。
注册模型类,自定义管理界面:
1 from django.contrib import admin 2 from booktest.models import Book,HeroInfo 3 4 # Register your models here. 5 6 ## 自定义模型管理类 7 8 class BookAdmin(admin.ModelAdmin): 9 '''图书自定义管理类''' 10 list_display = ["id","btitle","bpub_date"] 11 12 class HeroInfoAdmin(admin.ModelAdmin): 13 '''英雄自定义管理类''' 14 list_display = ["id","hname","hcomment"] 15 16 ## 注册模型类 17 admin.site.register(Book,BookAdmin) 18 admin.site.register(HeroInfo,HeroInfoAdmin)
V: 视图(view)
-
8. 视图
在Django中,通过浏览器去请求一个页面时,使用视图函数来处理这个请求的,视图函数处理之后,要给浏览器返回页面内容。
8.1视图函数的使用
1) 定义视图函数
视图函数定义在views.py中。
例:
def index(request): #进行处理。。。 return HttpResponse('hello python')
视图函数必须有一个参数request,进行处理之后,需要返回一个HttpResponse的类对象,hello python就是返回给浏览器显示的内容。
2) 进行url配置

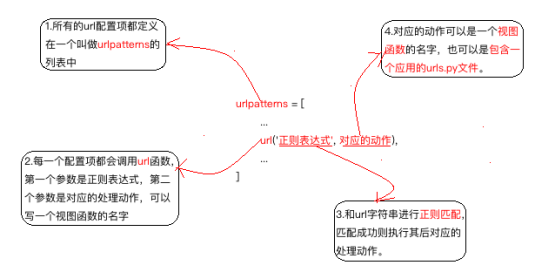
url配置的目的是让建立url和视图函数的对应关系。url配置项定义在urlpatterns的列表中,每一个配置项都调用url函数。
url函数有两个参数,第一个参数是一个正则表达式,第二个是对应的处理动作。
配置url时,有两种语法格式:
a) url(正则表达式,视图函数名)
b) url(正则表达式,include(应用中的urls文件))
工作中在配置url时,首先在项目的urls.py文件中添加配置项时,并不写具体的url和视图函数之间的对应关系,而是包含具体应用的urls.py文件,在应用的urls.py文件中写url和视图函数的对应关系。

1 from django.contrib import admin 2 from django.conf.urls import include,url 3 from django.urls import path 4 5 urlpatterns = [ 6 path('admin/', admin.site.urls), 7 url(r'^',include('booktest.urls')), 8 ]

1 from django.conf.urls import url 2 from booktest import views 3 4 urlpatterns = [ 5 # 通过url函数设置url路由配置项 6 # 在进行应用中的urls配置时要注意: 7 # 1、严格匹配开头和结尾 8 url(r'^index',views.index), # 建立/index 和视图index之间的关系 9 ]
8.2 url匹配的过程
在项目的urls.py文件中包含具体应用的urls.py文件,应用的urls.py文件中写url和视图函数的对应关系。

当用户输入如http://127.0.0.1:8000/aindex时,去除域名和最前面的 /,剩下aindex,拿aindex字符串到项目的urls文件中进行匹配,
配置成功之后,去除匹配的a字符,那剩下的index字符串继续到应用的urls文件中进行正则匹配,匹配成功之后执行视图函数index,
index视图函数返回内容hello python给浏览器来显示。
T: 模板(Template)
- 9、模板
模板不仅仅是一个html文件。
9.1 模板文件的使用
1) 创建模板文件夹
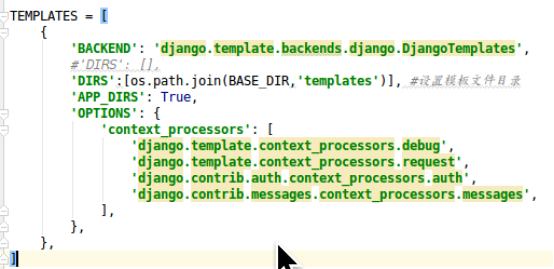
2) 配置模板目录

3) 使用模板文件
a) 加载模板文件
去模板目录下面获取html文件的内容,得到一个模板对象。
b) 定义模板上下文
向模板文件传递数据。
c) 模板渲染
得到一个标准的html内容。

1 from django.template import loader,RequestContext 2 3 def index(request): 4 '''进行处理,和M和T进行交互''' 5 6 # 使用模板文件 7 # 1、加载模板文件,接收模板对象 8 temp = loader.get_template('booktest/index.html') 9 10 # 2、定义模板上下文:给模板文件传递数据 11 context = RequestContext(request,{}) 12 context.push(locals()) 13 14 # 3、模板渲染:产生标准的HTML内容 15 res_html = temp.render(context=locals(), request=request) 16 17 # 4、返回给浏览器 18 return HttpResponse(res_html)
从上面发现有很多重复代码,我们可以定义一个函数将重复代码提取出来,下次就直接用就可以了,Django以及定义好了函数提供了接口,我们直接调用接口就好了

from django.shortcuts import render def index(request): # 上面四步就可以写出一句话 # 格式:render(request,HTML路径,返回值(字典)) return render(request,'booktest/index.html',{'context':'这是view的返回值','list':list(range(10))})
9.2 给模板文件传递数据
模板变量使用:{{ 模板变量名 }}
模板代码段:{%代码段%}
for循环:
{% for i in list %}
list不为空时执行的逻辑
{% empty %}
list为空时执行的逻辑
{% endfor %}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf8"> <title>这是一个模板文件</title> </head> <h1>这是templates模板文件的内容</h1> <p>使用模板变量:</p> <p>{{ context }}</p> <p>接收到一个列表:</p> <p>{{ list }}</p> <p>下面是for循环:</p> <ul> {% for i in list %} <li> {{ i }} </li> {% endfor %} </ul> </html>
-
10. 案例完成
编码之前的准备工作:
1) 设计出访问页面的url和对应的视图函数的名字,确定视图函数的功能。
2) 设计模板文件的名字。
以下为案例中的简单设计过程:
1) 完成图书信息的展示:
a) 设计url,通过浏览器访问 http://127.0.0.1:8000/books 时显示图书信息页面。
from django.conf.urls import url from booktest import views urlpatterns = [ # 通过url函数设置url路由配置项 # 在进行应用中的urls配置时要注意: # 1、严格匹配开头和结尾 url(r'^index',views.index), # 建立/index 和视图index之间的关系 url(r'^book$',views.show_books), ]
b) 设计url对应的视图函数show_books。
查询出所有图书的信息,将这些信息传递给模板文件。
from django.shortcuts import render from booktest.models import Book def show_books(request): ## 与M交互,查询模板里的图书类 books = Book.objects.all() return render(request,'booktest/show_books.html',{'books':books})
c) 编写模板文件show_books.html。
遍历显示出每一本图书的信息。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf8"> <title>显示图书</title> </head> <ul> {% for book in books %} <li> 图书:<a href="http://127.0.0.1:8000/books/{{ book.id }}">{{ book.btitle }}</a> </li> {% endfor %} </ul> </html>
2) 完成点击某本图书时,显示出图书里所有英雄信息的页面。
a) 设计url,通过访问http://127.0.0.1:8000/books/数字时显示对应的英雄信息页面。
这里数字指点击的图书的id。
from django.conf.urls import url from booktest import views urlpatterns = [ # 通过url函数设置url路由配置项 # 在进行应用中的urls配置时要注意: # 1、严格匹配开头和结尾 url(r'^index',views.index), # 建立/index 和视图index之间的关系 url(r'^book$',views.show_books), url(r'^books/(d+)',views.show_hero), ## http://127.0.0.1:8000/books/{{ book.id }} ]
b) 设计对应的视图函数show_hero。
接收图书的id,根据id查询出相应的图书信息,然后查询出图书中的所有英雄信息。
def show_hero(request,bid): ## 接收bid ## 查询 id = bid 的图书信息 book = Book.objects.get(id=bid) ## 查询和图书关联的英雄信息 heros = book.heroinfo_set.all() ## 将字典传给show_hero.html return render(request,'booktest/show_hero.html',{'book':book,'heros':heros})
c) 编写模板文件show_hero.html。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf8"> <title>图书关联的英雄信息</title> </head> <p>图书名称:{{ book.btitle }}</p> <ol> {% for hero in heros %} <li> 英雄信息: {{ hero.hname }} --- {{hero.hcomment}} </li> {% empty %}} <li>没有英雄信息</li> {% endfor %} </ol> </html>
