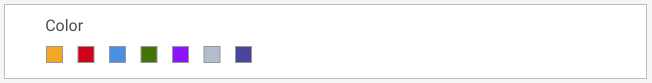
项目中需要实现这样一个效果(五颜六色的 CheckBox):

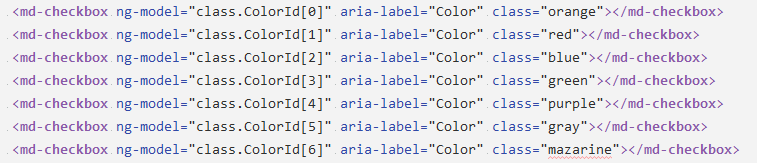
1. 首先创建好一个模板:

2. 添加样式,如果不用循环也能实现:

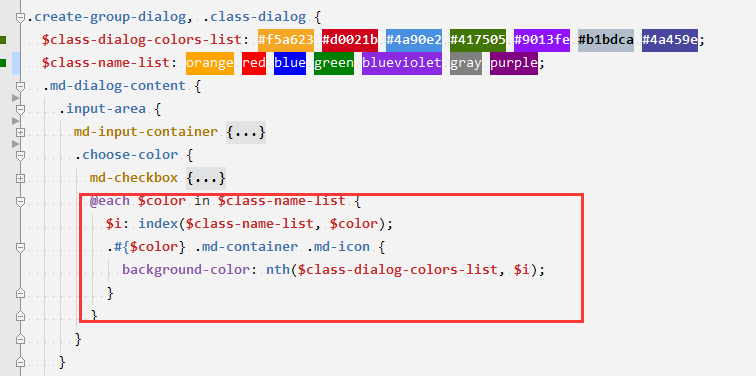
3. 不过 Sass 为我们提供了更合适的写法。由图片可知我们需要为七个 CheckBox 添加不同的类名并为它们内部的元素添加不同的背景颜色(.md-container 和 .md-icon 均为 Angular Material 解析而来,改变 CheckBox 的背景颜色可通过改变 .md-icon 的背景颜色来实现),可以在 Sass 中用数组 $class-name-list 存放所有类名,用数组 $class-dialog-colors-list 存放所有颜色值,然后用一个循环即可为所有 CheckBox 添加不同的背景颜色:

总结:刚开始有一种写法是把每个颜色值赋给一个变量,然后通过字符串拼接的方法拼出这个变量:background-color: unquote('$')#{$color}Background(比如定义其中一个颜色值变量为$orangeBackground: #f5a623;),但是这样并没有成功,解析的结果在浏览器中是这样的“background-color:$orangeBackground”。