环境:VS2019 .net 4.0 framework
根据教材使用ScriptManager在JavaScript中调用Web service 时,失败。现将过程和解决方法记录如下:
1、定义Web Service
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Services; namespace AjaxTest1 { /// <summary> /// WebService1 的摘要说明 /// </summary> [WebService(Namespace = "http://tempuri.org/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] [System.ComponentModel.ToolboxItem(false)] // 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消注释以下行。 [System.Web.Script.Services.ScriptService] public class WebService1 : System.Web.Services.WebService { [WebMethod] public int GetTotal(string s,int x,int y) { if (s == "+") { return x + y; } if (s== "-") { return x - y; } if (s == "*") { return x * y; } if (s == "/") { return x / y; } else { return 0; } } } }
2、定义JavaScript和.aspx页面;
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="AjaxTest1.WebForm1" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>js调用WebService实现运算器</title> <script type="text/javascript" > function RefService() { //alert(document.getElementById("Text1").value); var num1 = document.getElementById("Text1").value; var num2 = document.getElementById("Text2").value; var num3 = document.getElementById("Select1").value; //alert(document.getElementById("Select1").value); WebService1.GetTotal(num3, num1, num2, GetResult); //alert(document.getElementById("Select1").value); } function GetResult(result) { document.getElementById("Text3").value = result; //alert(result); } </script> </head> <body> <form id="form1" runat="server"> <asp:ScriptManager ID="ScriptManager1" runat="server"> <Services> <asp:ServiceReference Path="~/WebService1.asmx"/> </Services> </asp:ScriptManager> 请分别输入用于计算的两个整数:<br /><br /> <input id="Text1" type="text" /> <select id="Select1" name="D1"> <option value="+" selected="selected">+</option> <option value="-">-</option> <option value="*">*</option> <option value="/">/</option> </select> <input id="Text2" type="text" /> <input id="Button1" type="button" value="=" onclick="RefService()" style="height:21px;30px"/> <input id="Text3" type="text" /> </form> </body> </html>
整个项目的目录如下:

3、运行程序,点击“=”,却没有任何效果:

4、解决方法:
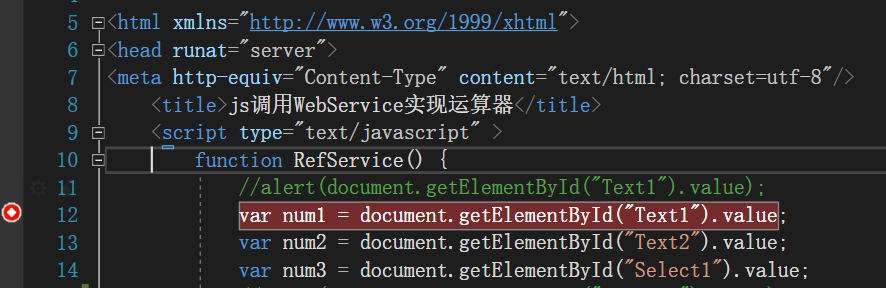
在脚本中打上断点,发现程序是可以执行到14行的,执行到15行的时候,就执行不下去了

5、在调用WebService的脚本处,加上命名空间:

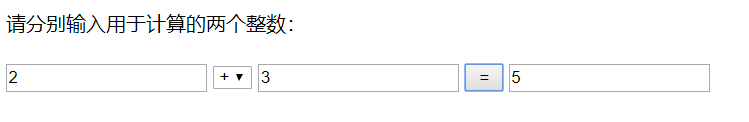
运行成功:

总结:可能是教材上的范例年代久远,已经不适用与VS2019了。