Layui的table便签设置格式确实较为简洁美观,但是里面的数据格式设置并没有表面看上去那么容易。故作此记录以供备忘。
一个有功能栏的table代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>layui在线调试</title>
<link rel="stylesheet" href="src/css/layui.css" media="all">
<style>
body{margin: 10px;}
.demo-carousel{height: 200px; line-height: 200px; text-align: center;}
</style>
</head>
<body>
<table class="layui-hide" id="demo" lay-filter="test"></table>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">查看</a>
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>
<script src="src/layui.js?t=1583393622887"></script>
<script>
layui.config({
version: '1583393622887' //为了更新 js 缓存,可忽略
});
layui.use(['laypage', 'layer', 'table', 'element'], function(){
var laydate =laypage = layui.laypage //分页
,layer = layui.layer //弹层
,table = layui.table //表格
,element = layui.element //元素操作
//向世界问个好
layer.msg('Hello World');
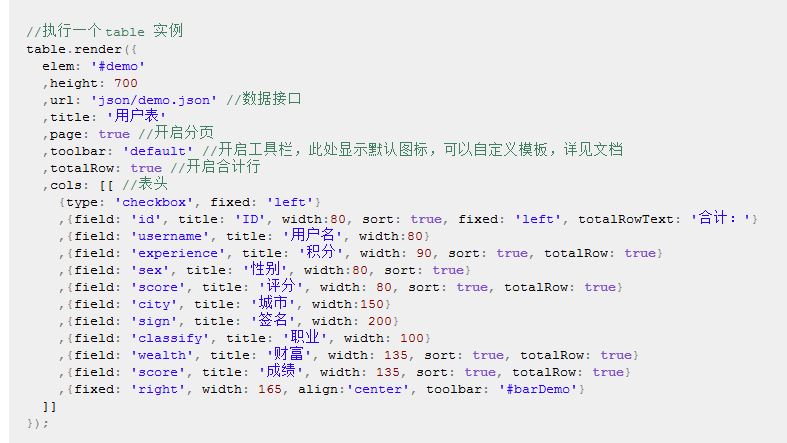
//执行一个 table 实例
table.render({
elem: '#demo'
,height: 700
,url: 'json/demo.json' //数据接口
,title: '用户表'
,page: true //开启分页
,toolbar: 'default' //开启工具栏,此处显示默认图标,可以自定义模板,详见文档
,totalRow: true //开启合计行
,cols: [[ //表头
{type: 'checkbox', fixed: 'left'}
,{field: 'id', title: 'ID', 80, sort: true, fixed: 'left', totalRowText: '合计:'}
,{field: 'username', title: '用户名', 80}
,{field: 'experience', title: '积分', 90, sort: true, totalRow: true}
,{field: 'sex', title: '性别', 80, sort: true}
,{field: 'score', title: '评分', 80, sort: true, totalRow: true}
,{field: 'city', title: '城市', 150}
,{field: 'sign', title: '签名', 200}
,{field: 'classify', title: '职业', 100}
,{field: 'wealth', title: '财富', 135, sort: true, totalRow: true}
,{field: 'score', title: '成绩', 135, sort: true, totalRow: true}
,{fixed: 'right', 165, align:'center', toolbar: '#barDemo'}
]]
});
//监听头工具栏事件
table.on('toolbar(test)', function(obj){
var checkStatus = table.checkStatus(obj.config.id)
,data = checkStatus.data; //获取选中的数据
switch(obj.event){
case 'add':
personAdd();
break;
case 'update':
if(data.length === 0){
layer.msg('请选择一行');
} else if(data.length > 1){
layer.msg('只能同时编辑一个');
} else {
layer.alert('编辑 [id]:'+ checkStatus.data[0].id);
}
break;
case 'delete':
if(data.length === 0){
layer.msg('请选择一行');
} else {
layer.msg('删除');
}
break;
};
});
//监听行工具事件
table.on('tool(test)', function(obj){ //注:tool 是工具条事件名,test 是 table 原始容器的属性 lay-filter="对应的值"
var data = obj.data //获得当前行数据
,layEvent = obj.event; //获得 lay-event 对应的值
if(layEvent === 'detail'){
layer.msg('查看操作');
} else if(layEvent === 'del'){
layer.confirm('真的删除行么', function(index){
obj.del(); //删除对应行(tr)的DOM结构
layer.close(index);
//向服务端发送删除指令
});
} else if(layEvent === 'edit'){
layer.msg('编辑操作');
}
});
function personAdd(){
layer.open({
type: 2
,title: '增加用户信息'
,content: 'personAdd.jsp'
,maxmin: true
,area: ['650px', '550px']
,btn: ['确定', '取消']
,yes: function(index, layero){
var iframeWindow = window['layui-layer-iframe'+ index]
,submitID = 'LAY-user-front-submit'
,submit = layero.find('iframe').contents().find('#'+ submitID);
//监听提交
iframeWindow.layui.form.on('submit('+ submitID +')', function(data){
var field = data.field; //获取提交的字段
$.ajax({
url : 'json/demo.json',
type : 'post',
dataTypep : 'json',
data: field,
success : function (res){
layer.msg("增加成功");
layui.table.reload('test-table-totalRow');
layer.close(index); //关闭弹层
}
})
});
submit.trigger('click');
}
});
}
//底部信息
var footerTpl = lay('#footer')[0].innerHTML;
lay('#footer').html(layui.laytpl(footerTpl).render({}))
.removeClass('layui-hide');
});
</script>
</body>
</html>

部署项目后显示效果。
Layui的table如何连接数据库后放置内容依然是我需要面对的问题,这里先叙述Layui的内容存放位置。
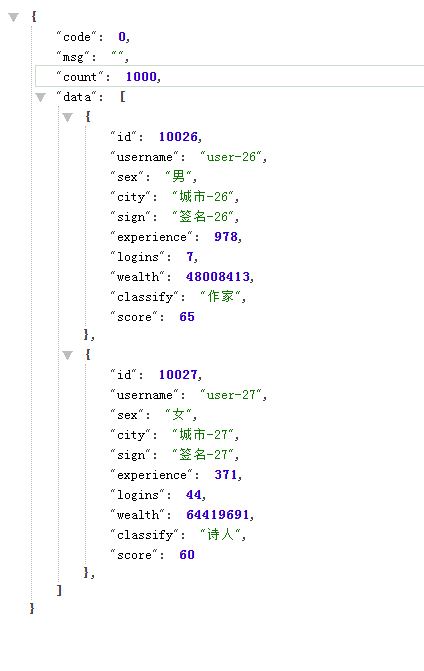
Layui的信息是以JSON的形式存放在本地服务器的,当系统需要显示此字段时,变通过下面的script来将后台的JSON文件解析并填到对应的table字段中,如下图所示:

elem代表的是table的id值,只要找到对应的id值,就将这些属性赋予给这个table,所以HTML的body里面table只需要写很少的东西就可以了。

这三个是工具栏,要开启这样的功能只需要在下面的table实例里面添加字段 ,toolbar:'default' 即可开启工具栏。详见官方文档:https://www.layui.com/doc/element/table.html
JSON文件设置格式如下图所示: