1、行内style固定写法需要注意的地方
行内style固定写法是双花括号。
多组属性要用逗号','隔开,而不是html行内样式的分号';'
为什么这样做:因为行内样式必须是一个js对象
2、 CSS中 link 和@import 的区别
(1) link属于HTML标签,而@import是CSS提供的;
(2) 页面被加载的时,link会同时被加载,而@import引用的CSS会等到页面被加载完再加载;
(3) import只在IE5以上才能识别,而link是HTML标签,无兼容问题;
3、css盒子模型
1)盒模型: 内容(content)、填充(padding)、边界(margin)、 边框(border)
2)有两种, IE 盒子模型、标准 W3C 盒子模型;IE的width属性包含了 border 和 padding;

5、浏览器的Event Loop
引用1:https://segmentfault.com/a/1190000016278115
引用2:https://blog.csdn.net/MFWSCQ/article/details/108448073
event loop是一个执行模型,浏览器和NodeJS基于不同的技术实现了各自的Event Loop。
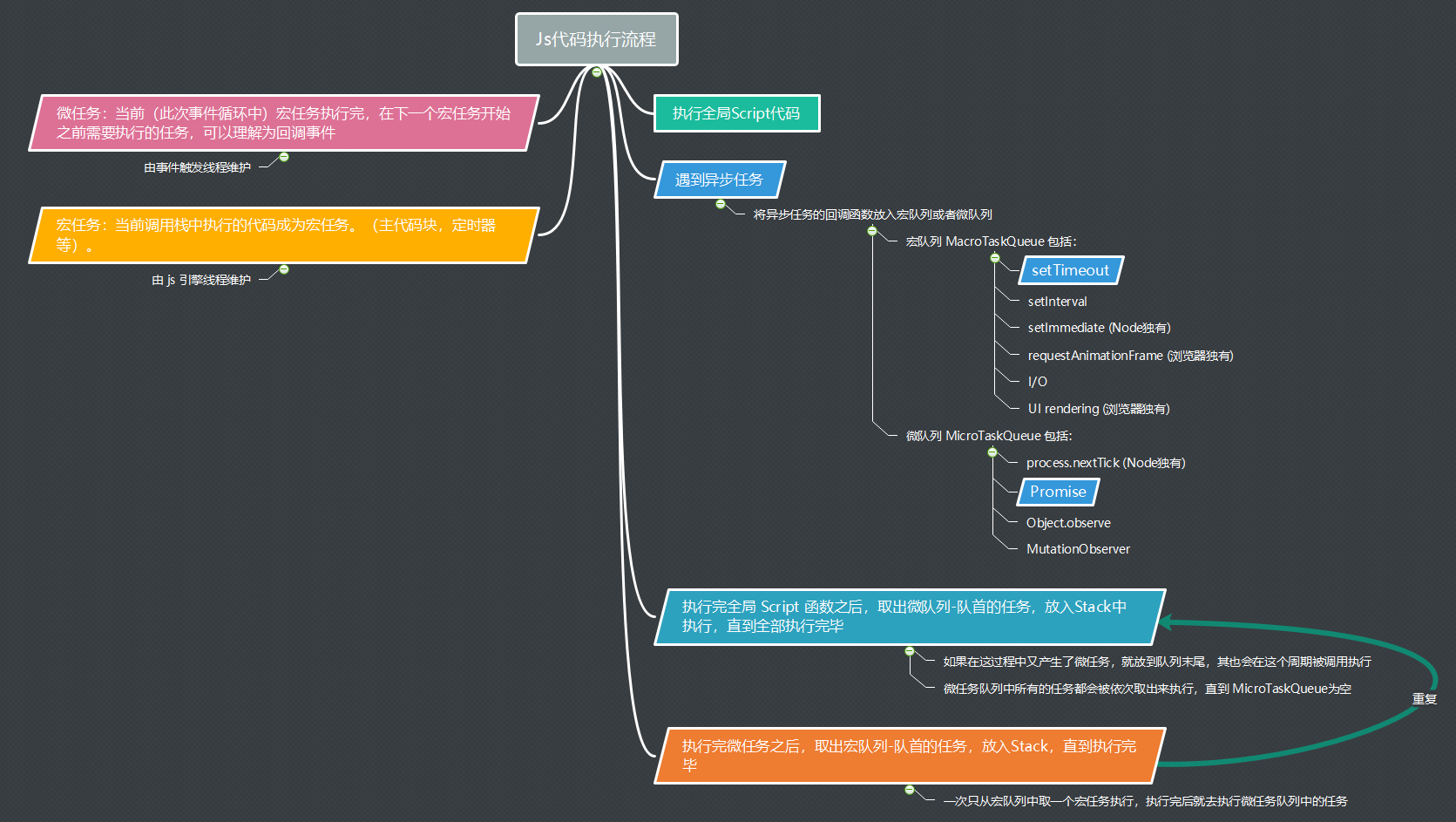
执行一个JavaScript代码的具体流程:
1 执行全局Script同步代码,这些同步代码有一些是同步语句,有一些是异步语句(比如setTimeout等); 2 全局Script代码执行完毕后,调用栈Stack会清空; 3 从微队列microtask queue中取出位于队首的回调任务,放入调用栈Stack中执行,执行完后microtask queue长度减1; 4 继续取出位于队首的任务,放入调用栈Stack中执行,以此类推,直到直到把microtask queue中的所有任务都执行完毕。注意,如果在执行microtask的过程中,又产生了microtask,那么会加入到队列的末尾,也会在这个周期被调用执行; 5 microtask queue中的所有任务都执行完毕,此时microtask queue为空队列,调用栈Stack也为空; 6 取出宏队列macrotask queue中位于队首的任务,放入Stack中执行; 7 执行完毕后,调用栈Stack为空; 8 重复第3到第7个步骤; 9 重复第3到第7个步骤; 10 ......
注意:Promise的构造方法是同步方法,then方法是异步方法。
注意:把异步函数里面的内容当作一个整体callback放入队列里,(不要拆开),在取出这个callback时再看里面的内容,如果有microtask或者macrotask,都要把他们分别加到队列中去(放入队列末尾)。
(我的脑回路和别人不一样,所以第一次做题的时候就错了,之后照着答案过了一遍才理解)
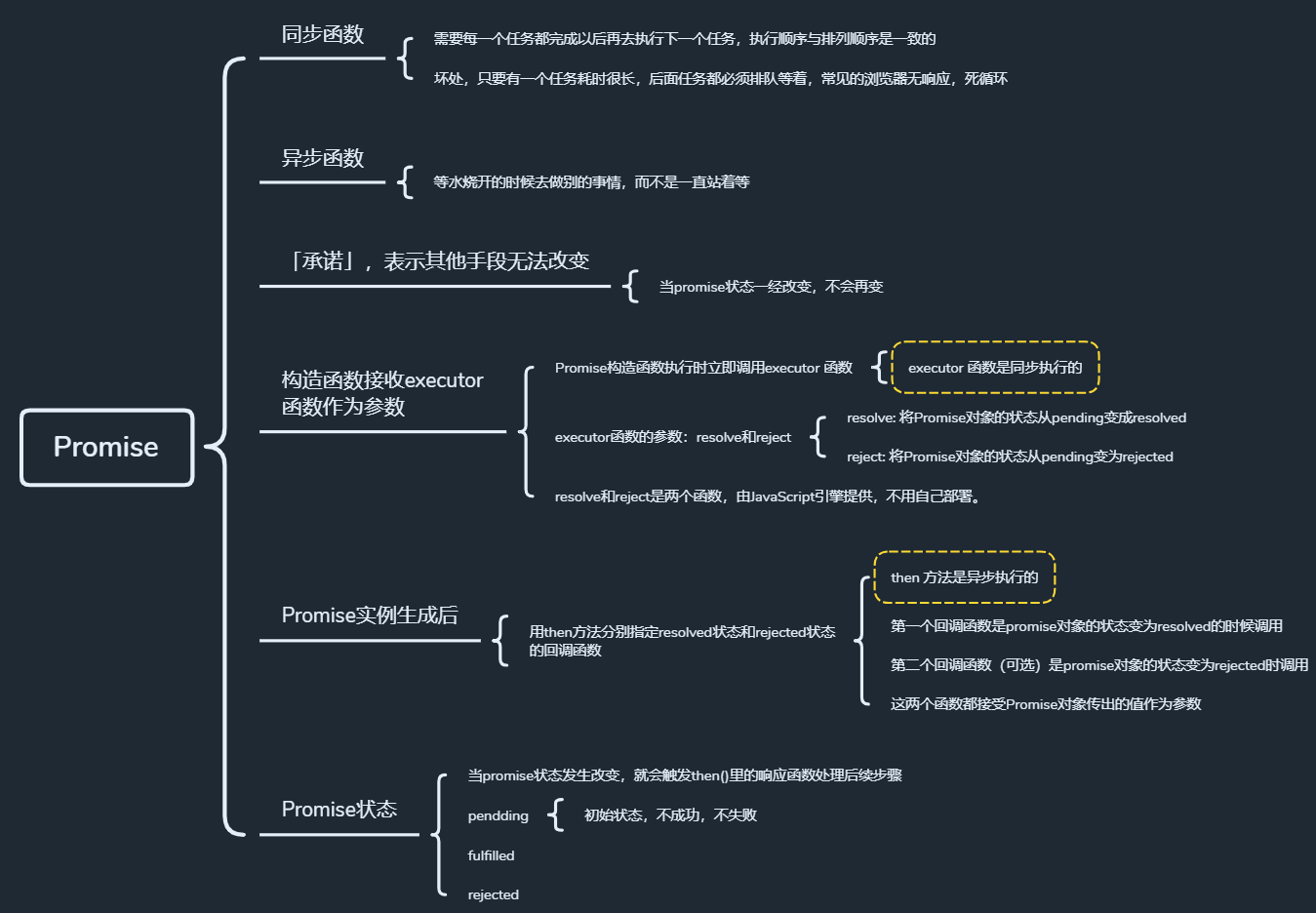
6、Promise
https://zhuanlan.zhihu.com/p/81431697
//生成一个Promise实例
const promise = new Promise((resolve,reject)=>{
if(success)
resolve value;
else
reject(error);
} );
promise.then((value)=>{
console.log(value);
});

7.练习题:
new Promise((resolve) => { console.log('1'); resolve(); console.log('2'); }).then(() => { console.log('3'); });
setTimeout(() => { console.log('4'); });
console.log('5');
写出下列代码的执行结果:
答案:
1 2 5 3 4
new Promise((resolve) => {
console.log('1'); //同步
resolve(); //MicroTask
console.log('2'); //同步
}).then(() => {
console.log('3'); //上面那个resolve的回调函数
});
setTimeout(() => {
console.log('4'); //MacroTask
});
console.log('5'); //同步
同步方法:【console.log('1');console.log('2')console.log('5');】
MicroTask:【console.log('3');】
MacroTask:【console.log('4');】
TO BE CONTINUED