- 需要注意的是, 涉及到分页排序, 最好定义GroupDir 方向与分组方式相同.
- 譬如工资表按照最新最前分页输出. 如果分组按照默认排序的话, 最就最前.
- 界面呈现出2015年, 2016年, 下一页包括2015, 会造成用户误导, 为什么2015分组没显示完, 又显示 2016. ....(复杂条件需要动态定义了)
--代码:
--store 中增加GroupField, GroupDic 两个属性.
-- Feature 中增加<ext:Grouping> 用来定义显示.
<Store>
<ext:Store runat="server" ID="SalaryBonusCalculationStore" AutoLoad="true" GroupDir="DESC" GroupField="WageTaxYear" PageSize="100">
....
<Features>
<ext:Grouping runat="server" GroupHeaderTplString="{[values.rows[0].data.WageTaxYear ]}({rows.length}项)"></ext:Grouping>
</Features>
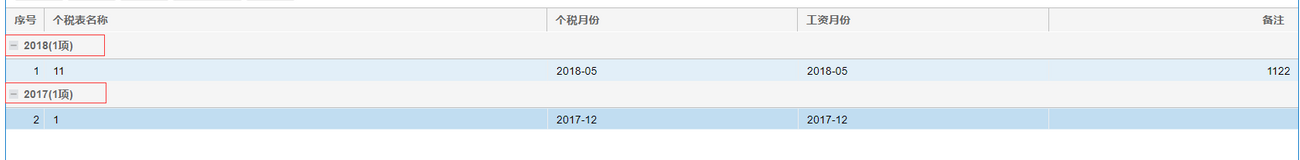
最终效果: Grid 中产生相应地分组标签: