一、gulp的安装及项目初始化
1、安装gulp之前必须先安装node(node安装非常简单,不会的童鞋可以到网上搜搜,这里就不赘述了)
2、使用命令$ npm install -g gulp 安装全局gulp (安装完可以使用$gulp -v 查看一下版本,以确认安装成功)
3、$ npm init -y 初始化一个目录,这个时候目录里多了一个package.json的文件,这是npm的配置文件,先不用管他,如果你感兴趣可以看以文件内容。
4、在package.json的同级目录可以再创建一个gulpfile.js文件(以后的构建代码将写在这个文件里)
5、$ npm install --save-dev gulp ,这条命令执行完会出现一个node_modulesa文件,是package的依赖关系
二、gulpfile.js文件


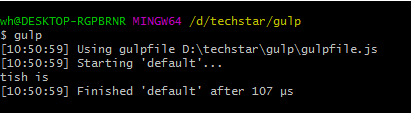
在命令窗口输入gulp将执行gulpfile.js文件就可以看到执行情况
三、压缩css文件
压缩文件需要安装组件,通过
npm install gulp-minify-css gulp-jshint gulp-uglify gulp-rename gulp-concat gulp-clean gulp-notify --save-dev这条命令便可以一次性安装多个组件
npm install jshint gulp-jshint --save-dev //js语法检查组件安装
(1)对每一个文件内容压缩文件名不改变

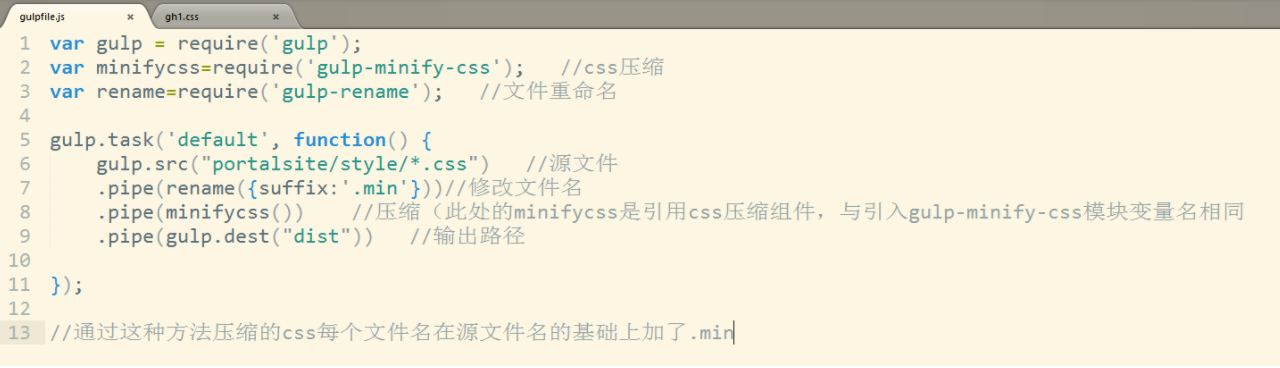
(2)给压缩后的名称加.min

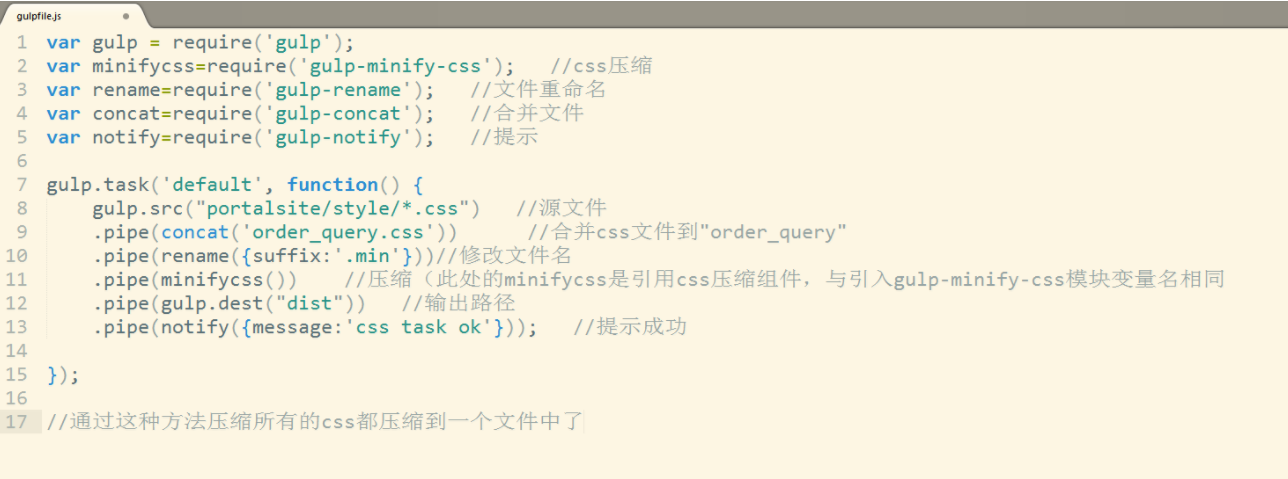
(3)所有css合并压缩到一个css文件中

三、压缩js文件
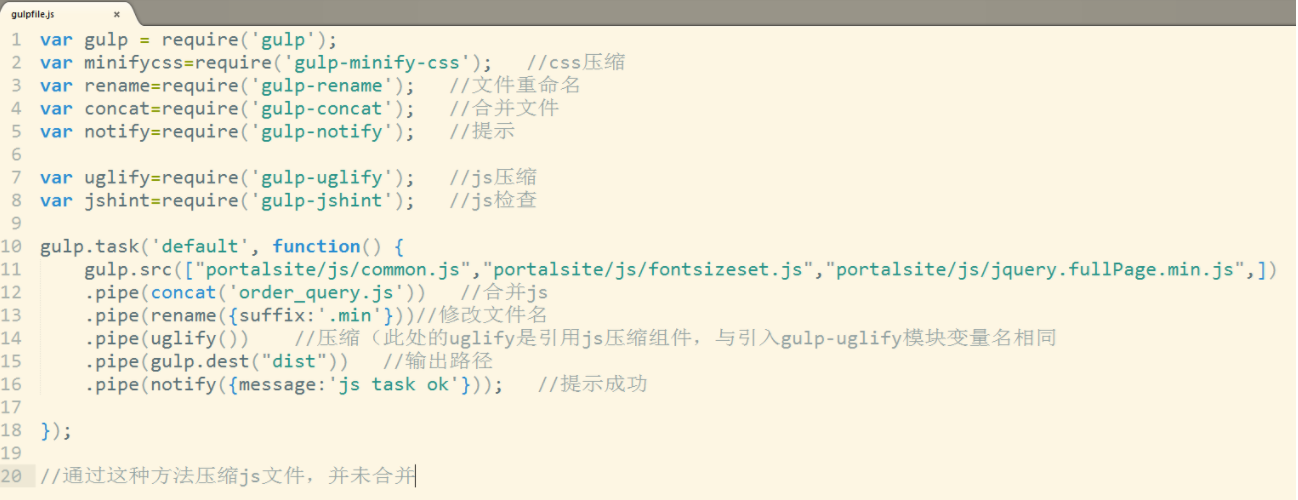
(1)单个压缩

(2)合并压缩

四、自动压缩代码
自动压缩包括了css和js的压缩,所有给出文本代码
var gulp = require('gulp');
var minifycss=require('gulp-minify-css'); //css压缩
var rename=require('gulp-rename'); //文件重命名
var concat=require('gulp-concat'); //合并文件
var notify=require('gulp-notify'); //提示
var uglify=require('gulp-uglify'); //js压缩
var jshint=require('gulp-jshint'); //js检查
gulp.task("default",['watch'],function(){ //执行watch任务
//必须有一个默认的,要不不知道从哪里执行
})
gulp.task("watch",['mincss','minjs'],function(){ //执行压缩css和js任务
gulp.watch("portalsite/style/*.css",['mincss']); //当css文件有改变的时候自动执行压缩
gulp.watch("portalsite/js/*.js",['minjs']) //当js文件有改变的时候自动执行压缩
})
gulp.task('mincss', function() {
gulp.src("portalsite/style/*.css") //源文件
.pipe(concat('order_query.css')) //合并js
.pipe(rename({suffix:'.min'}))//修改文件名
.pipe(minifycss()) //压缩(此处的minifycss是引用css压缩组件,与引入gulp-minify-css模块变量名相同
.pipe(gulp.dest("dist")) //输出路径
.pipe(notify({message:'css task ok'})); //提示成功
});
gulp.task('minjs', function() {
gulp.src(["portalsite/js/common.js","portalsite/js/fontsizeset.js"])
//源文件(压缩多个js文件要用中括号括起来,分割)
.pipe(concat('order_query.js')) //合并js
.pipe(rename({suffix:'.min'}))//修改文件名
.pipe(uglify()) //压缩(此处的uglify是引用js压缩组件,与引入gulp-uglify模块变量名相同
.pipe(gulp.dest("dist")) //输出路径
.pipe(notify({message:'js task ok'})); //提示成功
});
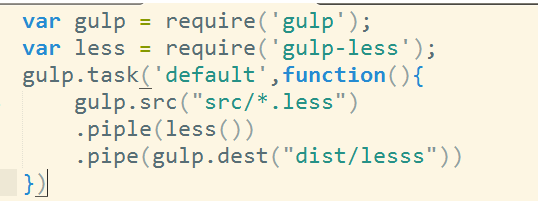
五、压缩less代码
安装:npm install –save-dev gulp-less组件

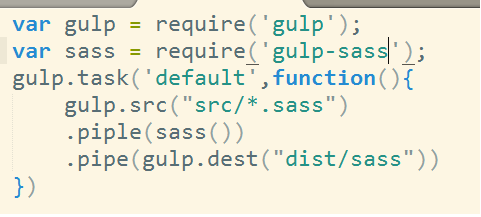
六、压缩sass代码
安装:npm install –save-dev gulp-sass组件

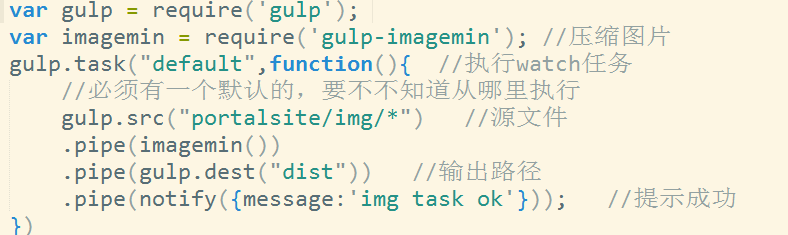
七、压缩图片
安装:npm install –save-dev gulp-imagemin

若有错误欢迎留言指正
作者:BlancheWang
出处:http://www.cnblogs.com/hhw3
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。