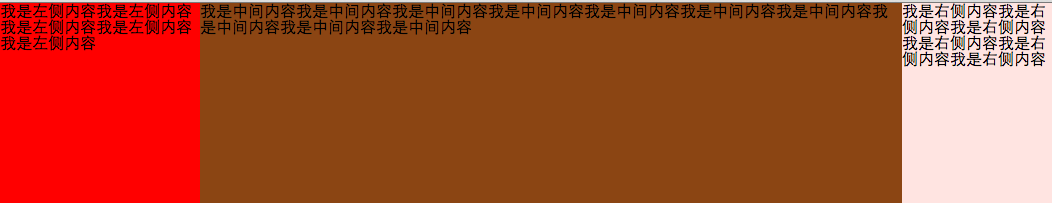
第一种: 浮动
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 #left{ 12 width: 200px; 13 height: 200px; 14 float: left; 15 background-color: red; 16 } 17 #right{ 18 width: 150px; 19 height: 200px; 20 float: right; 21 background-color: mistyrose; 22 } 23 #middle{ 24 height: 200px; 25 margin: 0 150px 0 200px; 26 background-color: saddlebrown; 27 word-break: break-word; 28 } 29 </style> 30 </head> 31 <body> 32 <div id="content"> 33 <div id="left">我是左侧内容我是左侧内容我是左侧内容我是左侧内容我是左侧内容</div> 34 <div id="right">我是右侧内容我是右侧内容我是右侧内容我是右侧内容我是右侧内容我是右侧内容</div> 35 <div id="middle">我是中间内容我是中间内容我是中间内容我是中间内容我是中间内容我是中间内容我是中间内容我是中间内容我是中间内容我是中间内容</div> 36 </div> 37 </body> 38 </html> 39
运用float,左右浮动,中间内容不浮动
效果图:

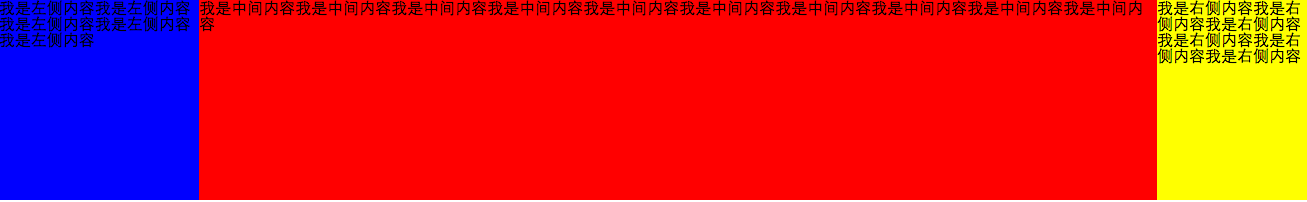
第二种: 浮动+定位
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 #middle{ 12 position: absolute; 13 left: 200px; 14 right: 150px; 15 height: 200px; 16 background-color: red; 17 word-break: break-word; 18 } 19 #left{ 20 width: 200px; 21 height: 200px; 22 float: left; 23 background-color: blue; 24 } 25 #right{ 26 width: 150px; 27 height: 200px; 28 float: right; 29 background-color: yellow; 30 } 31 32 </style> 33 </head> 34 <body> 35 <div id="content"> 36 <div id="left">我是左侧内容我是左侧内容我是左侧内容我是左侧内容我是左侧内容</div> 37 <div id="middle">我是中间内容我是中间内容我是中间内容我是中间内容我是中间内容我是中间内容我是中间内容我是中间内容我是中间内容我是中间内容</div> 38 <div id="right">我是右侧内容我是右侧内容我是右侧内容我是右侧内容我是右侧内容我是右侧内容</div> 39 </div> 40 </body> 41 </html> 42
查看效果:

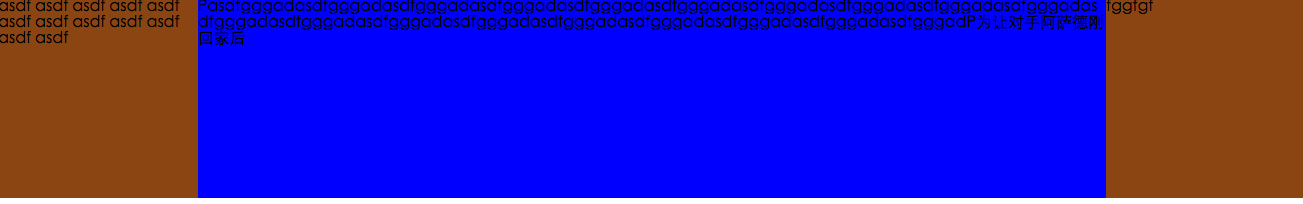
第三种: display:box
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 *{ 9 margin: 0; 10 padding: 0; 11 } 12 #content { 13 display: -webkit-box; 14 display: -moz-box; 15 width: 100%; 16 height: 200px; 17 } 18 19 #left { 20 width: 200px; 21 height: 200px; 22 background-color: saddlebrown; 23 } 24 #middle{ 25 -webkit-box-flex: 1; 26 -moz-box-flex: 1; 27 background-color: blue; 28 word-wrap: break-word; 29 } 30 31 #right { 32 width: 200px; 33 height: 200px; 34 background-color: saddlebrown; 35 36 } 37 </style> 38 </head> 39 40 <body> 41 <div id="content"> 42 <div id="left">asdf asdf asdf asdf asdf asdf asdf asdf asdf asdf asdf asdf </div> 43 <div id="middle">PasdfgggadasdfgggadasdfgggadasdfgggadasdfgggadasdfgggadasdfgggadasdfgggadasdfgggadasdfgggadasdfgggadasdfgggadasdfgggadasdfgggadasdfgggadasdfgggadasdfgggadasdfgggadasdfgggadP为让对手阿萨德刚回家后</div> 44 <div id="right">fggfgf</div> 45 </div> 46 </body> 47 48 </html>
查看效果: