之前的博客中也说了,mvc中数据传递是最主要的一部分,从url到Controller、从view到Controller、Controller到view以及Controller之间的数据传递。今天主要学习数据传递到Controller的几种方式.
一、从url传递
1.@RequestParam的使用
常见的url中会是?name=XXX&pwd=XXX的这种,如果想获取name,pwd,可以使用.@RequestParam。假如参数是可选参数,可以设置required=false,默认是true,value也要与url的对应。
@RequestMapping(value="/index.do") public ModelAndView login(HttpServletRequest request,HttpServletResponse response,@RequestParam("name")String name,@RequestParam(value="pwd",required=false) String pwd){ ModelAndView modelAndView = new ModelAndView("Index"); System.out.println("name:"+name+" pwd:"+pwd); return modelAndView; }

2.@PathVariable的使用
有的url的格式是url/param1/param2这种,这种获取值可以使用.@PathVariable。
@RequestMapping(value="/login/{name}/{pwd}",method=RequestMethod.GET)
public ModelAndView login1(HttpServletRequest request,HttpServletResponse response,@PathVariable("name") String name,@PathVariable("pwd") String pwd){
ModelAndView modelAndView = new ModelAndView("Index");
System.out.println("name:"+name+" pwd:"+pwd);
return modelAndView;
}

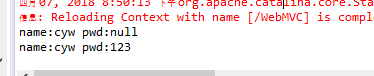
上面两种传递值得方式也打印出了日志.第一个打印出了name,密码为null,第二种方式打印了name和pwd.

二、从view传递
这里主要用form表单演示。

<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Insert title here</title> </head> <body> <form id="form1" name="myform" method="post" action="../../login.do" > 用户:<input type="text" name="name"/> 密码:<input type="password" name="pwd"/> <input type="submit"/> </form> </body> </html>
1.直接将请求参数名作为Controller中方法的形参
这里在Controller中设置参数是页面form表单控件的name属性。
@RequestMapping(value="/login.do",method=RequestMethod.POST) public ModelAndView login2(HttpServletRequest request,HttpServletResponse response,String name,String pwd){ ModelAndView modelAndView = new ModelAndView("Index"); System.out.println("name:"+name+" pwd:"+pwd); return modelAndView; }
2.使用Pojo对象(就是封装的类,类中封装的字段作为参数)绑定请求参数值,原理是利用Set的页面反射机制找到User对象中的属性
这个使用pojo有点类似之前学的,我们可以定义一个User类,然后Controller的参数类型是User.form表单的action这里要注意下要设置成action="../../login3.do".

package com.cyw.web.model; public class User { private String name; private String pwd; public String getName() { return name; } public void setName(String name) { this.name = name; } public String getPwd() { return pwd; } public void setPwd(String pwd) { this.pwd = pwd; } }
@RequestMapping(value="/login3.do") public ModelAndView login3(HttpServletRequest request,HttpServletResponse response,User user){ ModelAndView modelAndView = new ModelAndView("Index"); System.out.println("name:"+user.getName()+" pwd:"+user.getPwd()); return modelAndView; }
3.使用原生的Servlet API 作为Controller 方法的参数
不仅是通过view传到Controller,url传参数到Controller也一样.既然有HttpServletRequest,我们可以通过request对象获取相关参数。
String username=request.getParameter("name");
System.out.println("username:"+username);
4.传递数组
<form id="form1" name="myform" method="post" action="../../login.do" > <input type="checkbox" name="hobby" value="1" />跑步 <input type="checkbox" name="hobby" value="2" />游泳 <input type="checkbox" name="hobby" value="3" />麻将 <input type="checkbox" name="hobby" value="4" />吃 <input type="submit"/> </form> </body> </html>
@RequestMapping(value="/login.do",method=RequestMethod.POST) public ModelAndView login2(HttpServletRequest request,HttpServletResponse response,String[] hobby){ ModelAndView modelAndView = new ModelAndView("Index"); for(int i=0;i<hobby.length;i++) { System.out.println("hobby:"+hobby[i]); } return modelAndView; }

4.时间传递
只需要在Controller中增加InitBinder然后页面传的时间格式需要与dateFormat 的一致。
@InitBinder protected void init(HttpServletRequest request, ServletRequestDataBinder binder) { SimpleDateFormat dateFormat = new SimpleDateFormat("yyyy-mm-dd"); dateFormat.setLenient(false); binder.registerCustomEditor(Date.class, new CustomDateEditor(dateFormat, false)); }
<form id="form1" name="myform" method="post" action="../../login.do" > 用户:<input type="text" name="name"/> 密码:<input type="password" name="pwd"/> 出生日期:<input type="date" name="birthday"/> <input type="submit"/> </form>
这里设置出生日期的type=date,可以在页面选择时间。然后在Controller中获取
@RequestMapping(value="/login.do",method=RequestMethod.POST) public ModelAndView login2(HttpServletRequest request,HttpServletResponse response,String name, String pwd,Date birthday){ ModelAndView modelAndView = new ModelAndView("Index"); System.out.println("name:"+name+" pwd:"+pwd+" birthday:"+birthday); return modelAndView; }

三、小结
今天主要介绍了往Controller传参数的几种方法,在以后的博客中会介绍Controller向view传递数据等内容。
