今天的收获颇大呀,我发现了一个更高效快速的学习方法,如果真的是因为学习内容太多,无从下手的话,不妨去别人或者自己崇拜的大佬里的博客园里面转一转,你就会有意外的收获,不仅给你学习的压力,还更直观的给介绍了学习的方向和重点,这真的是捷径,我们要学会观看别人的博客园,从里面找到重点,获得收获。像一些零散的知识点里面都罗列的特别的详细,大佬就是大佬,总有我们崇拜的理由。在一位大佬的博客园里我看到了几个有趣的简易的app,感觉很有趣,就学习了一下。下面的内容我就是学习大佬之精华:
并且为了保存和加强对GitHub的学习,并且把一下代码上传到了GitHub上面,命名(playtest_married):

婚姻建议程序:
一:单选框按钮样例(RadioGroup和RadioButton建立单选框按钮)
strings.xml:
<resources> <string name="app_name">婚姻建议程序app</string> <string name="sex">性别</string> <string name="age">年龄</string> <string name="btn_ok">确定</string> <string name="result">建议:</string> <string name="not_hurry">青春还很富裕,先奋斗,结婚还不急!</string> <string name="find_couple">时候到了,可以尝试找个对象了!</string> <string name="get_married">你已经事业有成了,该结婚了!</string> <string name="boy">男生</string> <string name="gril">女生</string> <string name="boy_age_1">小于25岁</string> <string name="boy_age_2">25岁到30岁</string> <string name="boy_age_3">大于30岁</string> <string name="gril_age_1">小于25岁</string> <string name="gril_age_2">25岁到30岁</string> <string name="gril_age_3">大于30岁</string> </resources>
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <TextView android:id="@+id/sex" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/sex" android:textSize="25sp" /> <RadioGroup android:id="@+id/radgrpsex" android:checkedButton="@+id/radbtnboy" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical"> <RadioButton android:id="@+id/radbtnboy" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="20sp" android:text="@string/boy"/> <RadioButton android:id="@+id/radbtngril" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="20sp" android:text="@string/gril"/> </RadioGroup> <TextView android:id="@+id/age" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/age" android:textSize="25sp"/> <RadioGroup android:id="@+id/radgrpage" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" android:checkedButton="@+id/radbtnage1"> <RadioButton android:id="@+id/radbtnage1" android:textSize="20sp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/boy_age_1"/> <RadioButton android:id="@+id/radbtnage2" android:textSize="20sp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/boy_age_2"/> <RadioButton android:id="@+id/radbtnage3" android:textSize="20sp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/boy_age_3"/> </RadioGroup> <Button android:id="@+id/btn_ok" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:background="#4CAF50" android:text="@string/btn_ok"/> <TextView android:id="@+id/txtresult" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/result" android:textSize="25sp"/> </LinearLayout>
MainActivity.java:
package com.example.playtest; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.RadioButton; import android.widget.RadioGroup; import android.widget.TextView; public class MainActivity extends AppCompatActivity { private Button mbtnok; private TextView mtxtr; private RadioGroup mradgrpsex,mradgrpage; private RadioButton mradbtnage1,mradbtnage2,mradbtnage3; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mbtnok=(Button)findViewById(R.id.btn_ok); mbtnok.setOnClickListener(btnokOnClick); mtxtr=(TextView)findViewById(R.id.txtresult); mradgrpage=(RadioGroup)findViewById(R.id.radgrpage); mradgrpsex=(RadioGroup)findViewById(R.id.radgrpsex); mradbtnage1=(RadioButton) findViewById(R.id.radbtnage1); mradbtnage2=(RadioButton) findViewById(R.id.radbtnage2); mradbtnage3=(RadioButton) findViewById(R.id.radbtnage3); mradgrpsex.setOnCheckedChangeListener(radgrpsexOnClickedChange); } private View.OnClickListener btnokOnClick=new View.OnClickListener(){ @Override public void onClick(View v){ String strres=getString(R.string.result); switch(mradgrpage.getCheckedRadioButtonId()){ case R.id.radbtnage1: strres+=getString(R.string.not_hurry);break; case R.id.radbtnage2: strres+=getString(R.string.find_couple);break; case R.id.radbtnage3: strres+=getString(R.string.get_married);break; } mtxtr.setText(strres); } }; private RadioGroup.OnCheckedChangeListener radgrpsexOnClickedChange=new RadioGroup.OnCheckedChangeListener(){ @Override public void onCheckedChanged(RadioGroup group,int checkedid){ if(checkedid==R.id.radbtnboy){ mradbtnage1.setText(getString(R.string.boy_age_1)); mradbtnage2.setText(getString(R.string.boy_age_2)); mradbtnage3.setText(getString(R.string.boy_age_3)); } else{ mradbtnage1.setText(getString(R.string.gril_age_1)); mradbtnage2.setText(getString(R.string.gril_age_2)); mradbtnage3.setText(getString(R.string.gril_age_3)); } } }; }
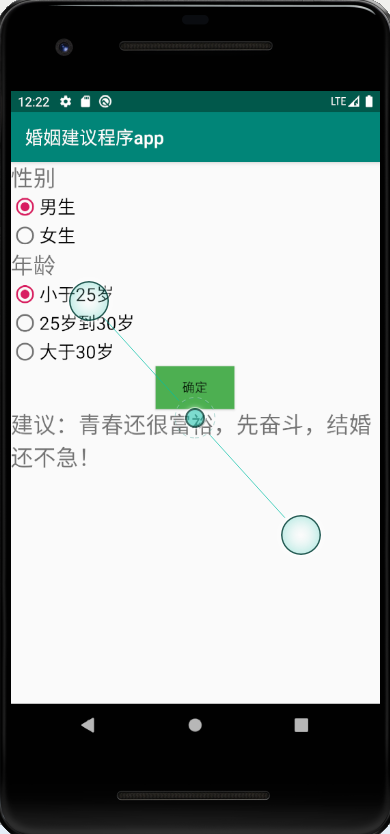
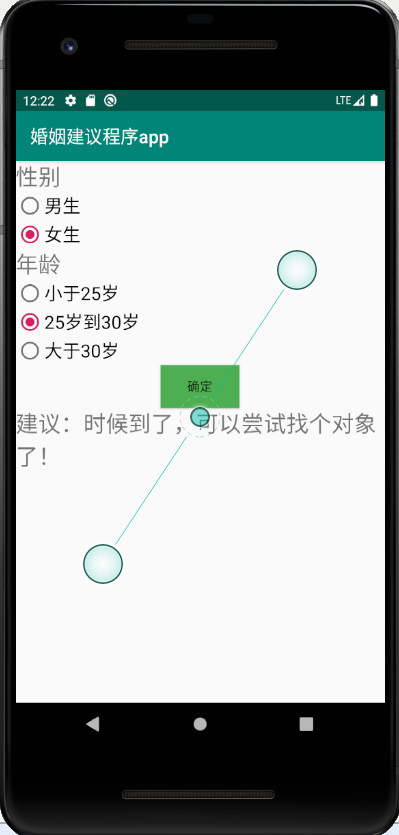
运行结果显示:


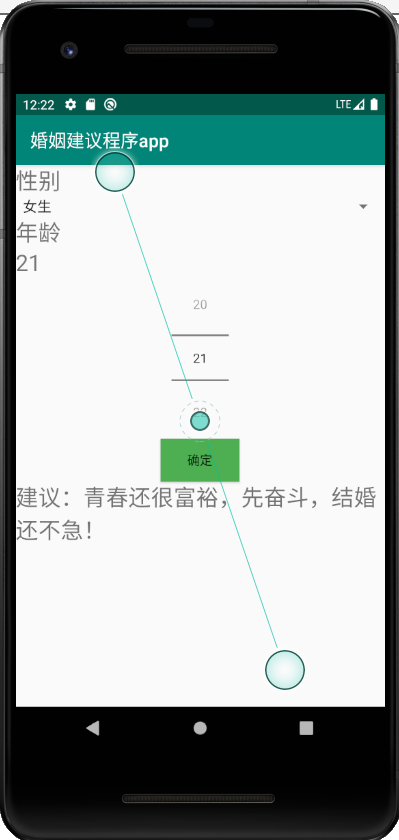
二:下拉框(Spinner)和数字转轮(NumberPicker)的使用
这个是在上面的婚姻建议程序app的基础上改的,将其换成了下拉框和数字转轮的形式
strings.xml:
<resources> <string name="app_name">婚姻建议程序app</string> <string name="sex">性别</string> <string name="age">年龄</string> <string name="btn_ok">确定</string> <string name="result">建议:</string> <string name="not_hurry">青春还很富裕,先奋斗,结婚还不急!</string> <string name="find_couple">时候到了,可以尝试找个对象了!</string> <string name="get_married">你已经事业有成了,该结婚了!</string> <string name="boy">男生</string> <string-array name="sex_list"> <item>男生</item> <item>女生</item> </string-array> <string name="sex_select">请选择性别:</string> <string name="boy_age_1">小于25岁</string> <string name="boy_age_2">25岁到30岁</string> <string name="boy_age_3">大于30岁</string> <string name="gril_age_1">小于25岁</string> <string name="gril_age_2">25岁到30岁</string> <string name="gril_age_3">大于30岁</string> </resources>
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <TextView android:id="@+id/sex" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/sex" android:textSize="25sp" /> <Spinner android:id="@+id/spnsex" android:layout_width="match_parent" android:layout_height="wrap_content" android:entries="@array/sex_list" android:spinnerMode="dialog" android:prompt="@string/sex_select"/> <TextView android:id="@+id/age" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/age" android:textSize="25sp"/> <TextView android:id="@+id/txtage" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25sp"/> <NumberPicker android:id="@+id/numage" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal"/> <Button android:id="@+id/btn_ok" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:background="#4CAF50" android:text="@string/btn_ok"/> <TextView android:id="@+id/txtresult" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/result" android:textSize="25sp"/> </LinearLayout>
MainActivity.java:
package com.example.playtest; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.AdapterView; import android.widget.Button; import android.widget.NumberPicker; import android.widget.Spinner; import android.widget.TextView; public class MainActivity extends AppCompatActivity { private NumberPicker numage; private Spinner spsex; private Button mbtnok; private TextView mtxtresult,mtxtage; private String strsex; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mtxtage=(TextView)findViewById(R.id.txtage); mtxtage.setText("25"); numage=(NumberPicker)findViewById((R.id.numage)); numage.setMinValue(0); numage.setMaxValue(100); numage.setValue(25); numage.setOnValueChangedListener(numChange); mbtnok=(Button)findViewById(R.id.btn_ok); mbtnok.setOnClickListener(btnonClick); mtxtresult=(TextView)findViewById(R.id.txtresult); spsex=(Spinner)findViewById(R.id.spnsex); spsex.setOnItemSelectedListener(spsexOnItemSelected); } private View.OnClickListener btnonClick=new View.OnClickListener() { @Override public void onClick(View v) { int age=numage.getValue(); String strresult=getString(R.string.result); if(age<25) strresult+=getString(R.string.not_hurry); else if(age>30) strresult+=getString(R.string.get_married); else strresult+=getString(R.string.find_couple); mtxtresult.setText(strresult); } }; private AdapterView.OnItemSelectedListener spsexOnItemSelected=new AdapterView.OnItemSelectedListener() { @Override public void onItemSelected(AdapterView<?> parent, View view, int position, long id) { strsex=parent.getSelectedItem().toString(); } @Override public void onNothingSelected(AdapterView<?> parent) { } }; private NumberPicker.OnValueChangeListener numChange=new NumberPicker.OnValueChangeListener() { @Override public void onValueChange(NumberPicker picker, int oldVal, int newVal) { mtxtage.setText(String.valueOf(newVal)); } }; }
运行结果: