1. CSS概述
1.1 CSS的作用
我们在写好了html标签之后,需要定位到这些标签,然后对这些作出对应的色彩、样式的渲染,才能呈现出美观的效果。
那么,这些内容就是css所要完成的事情了。
1.2 CSS基本语法
- 基本格式:选择器 { 属性:值; 属性:值; 属性:值;}
- 选择器是将样式和页面元素关联起来的名称,属性是希望设置的样式属性。
- 每个属性有一个或多个值。
- 示例:
-
div{ width:100px; height:100px; color:red }
-
2. CSS代码的引入方式
- 外联式:通过link标签,链接到外部样式表到页面中
- 嵌入式:通过style标签,在网页上创建嵌入的样式表
- 内联式:通过标签的style属性,在标签上直接写样式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--css中文称为层叠样式表,用来控制网页数据的表现--> <!--链接式引入css文件--> <link href="test1.css" rel="stylesheet"> <!--导入式引入css文件--> <style> @import "test2.css"; /* 这样会出现短暂的无渲染的html框架,然后再出现css渲染 */ </style> <!--通过头文件的方式引入css代码--> <style> p{ color: rebeccapurple; font-size: 40px; } a{ text-decoration: none; } </style> </head> <body> <!--通过直接在标签中写style属性来引入css代码--> <div style="color: red;background-color: green;height: 100px">hello hgzerowzh</div> <a href="https://cdn.jsdelivr.net/gh/hgzerowzh/blog_website/data/image/wechat_code_money.png" target="_blank">资助一下</a> <p>shit</p> </body> </html>
3. CSS选择器
3.1 标签选择器
- 标签选择器影响范围大,因此建议应用在层级选择器中。
div{ /* 这是一个标签选择器 */ color: yellow; }
3.2 id选择器
- 通过id名在选择元素,元素的id名称不能重复。所以一个样式设置项只能对应于页面上一个元素,不能复用
- id名一般给程序使用,所以不推荐使用id作为选择器
#box{color:red} <div id="box">....</div> <!-- 对应以上一条样式,其它元素不允许应用此样式 -->
3.3 类选择器
- 通过类名来选择元素,一个类可应用于多个元素,一个元素上也可以使用多个类。
- 类选择器是CSS中应用最多的一种选择器。
.red{color:red} .big{font-size:20px} .mt10{margin-top:10px} <div class="red">....</div> <h1 class="red big mt10">....</h1> <p class="red mt10">....</p>
3.4 层级选择器
- 主要应用在选择父元素下的子元素,或者子元素下面的子元素,可与标签元素结合使用
- 可以减少命名,同时也可以通过层级,防止命名冲突
.box span{color:red} .box .red{color:pink} .red{color:red} <div class="box"> <span>....</span> <a href="#" class="red">....</a> </div> <h3 class="red">....</h3>
3.5 组选择器
- 多个选择器,如果有同样的样式设置,可以使用组选择器
.box1,.box2,.box3{100px;height:100px} .box1{background:red} .box2{background:pink} .box2{background:gold} <div class="box1">....</div> <div class="box2">....</div> <div class="box3">....</div>
3.6 属性选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> [alex]{ color: red; } [alex='dsb']{ /* 这是一个自定义的属性选择器 */ color: greenyellow; } p[alex='dsb']{ /* 这个属性选择器只选择alex等于dsb的p标签 */ color: blue; } [alex~="LI"]{ /* 匹配所有alex属性具有多个空格分隔的值,其中一个值等于LI的元素 */ color: pink; } [alex^="LI"]{ /* 匹配alex属性中以LI开头的元素(只要以LI开头就ok,不管是LIab还是LIbc都匹配) */ color: pink; } [alex$="LI"]{ /* 匹配alex属性中以LI结尾的元素 */ color: pink; } [alex*="LI"]{ /* 匹配alex属性中包含LI的元素(只要属性值中包含LI就ok) */ color: pink; } </style> </head> <body> <div alex="sb">alex_sb</div> <div alex="dsb">alex_dsb</div> <p alex="dsb">这是一个p标签</p> <div alex="sb LI">alex</div> </body> </html>
3.7 伪类及伪类选择器
- 常用的伪类选择器有hover,表示鼠标悬浮在元素上时的状态
- 伪元素选择器before和after,使用它们可以通过样式在元素中插入内容
.box1:hover{color:red} .box2:before{content:'行首文字';} .box3:after{content:'行尾文字';} <div class="box1">....</div> <div class="box2">....</div> <div class="box3">....</div>
其他的伪类选择器:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> a:link{ /* 什么操作都不做时显示什么颜色 */ color: red; } a:visited{ /* 这个伪类表示访问过这个a标签后显示什么颜色 */ color: blue; } a:hover{ /* 这里表示鼠标悬浮在这个a标签上方时显示什么颜色 */ color: green; } a:active { /* 点击这个a标签时显示什么颜色 */ color: yellow; } .box:hover .top{ background-color: red; } .add:after{ /* 这个伪类会自动的将content中的内容添加到标签内容的后面 */ content: ' welcome to here!'; color: dodgerblue; } .add:before{ /* 这个伪类会自动的将content中的内容添加到标签内容的前面 */ content: 'Yeah ~ '; color: red; } </style> </head> <body> <a href="http://hgzerowzh.com">Pray の 小破站</a> <div class="box"> <div class="top"></div> <div class="bottom"></div> </div> <div class="add">hello hgzerowzh</div> </body> </html>
3.8 CSS选择器的优先级
- 可以把样式的应用方式分为几个等级,按照等级来计算权重
- !important,加在样式属性值后,权重值为 10000
- 内联样式,如:style=””,权重值为1000
- ID选择器,如:#content,权重值为100
- 类,伪类和属性选择器,如: content、:hover 权重值为10
- 标签选择器和伪元素选择器,如:div、p、:before 权重值为1
- 通用选择器(*)、子选择器(>)、相邻选择器(+)、同胞选择器(~)、权重值为0
4. CSS的背景及颜色属性
4.1 颜色表示法
- 颜色名表示,比如:red 红色,gold 金色
- rgb表示,比如:rgb(255,0,0)表示红色
- 16进制数值表示,比如:#ff0000 表示红色,这种可以简写成 #f00
4.2 background属性
background负责给盒子设置背景图片和背景颜色的,background是一个复合属性,它可以分解成如下几个设置项
- background-color 设置背景颜色
- background-image 设置背景图片地址
- background-repeat 设置背景图片如何重复平铺
- background-position 设置背景图片的位置
- background-attachment 设置背景图片是固定还是随着页面滚动条滚动(fixed表示固定,默认为滚动)
也可以将多个属性写在一起:
- background: #00FF00 url(bgimage.gif) no-repeat left center fixed
- background:url(location_bg.jpg) -110px -150px
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> p{ /* 字体属性 */ font-size: 20px; font-family:"Microsoft YaHei UI"; font-weight:lighter; /*设置文字是否加粗,如:font-weight:bold; 设置加粗 font-weight:normal 设置不加粗*/ font-style: italic; /*设置字体是否倾斜,如:font-style:'normal'; 设置不倾斜,font-style:'italic';设置文字倾斜*/ } .back{ width: 800px; height: 800px; background-image: url(img.jpg); /* 默认是重复填充 */ background-repeat:no-repeat; background-position: 0 250px; /* 第一个参数是控制x轴的距离,第二个参数控制y轴的距离 */ background-attachment: fixed; /* 设置背景图片是固定还是随着页面滚动条滚动 */ /* background: #000 url("img.jpg") no-repeat 0 250px fixed; */ } span{ display: inline-block; /* 将内联标签变成块级标签,只有块级标签才能设置长和宽 */ width: 18px; height: 20px; background-image: url("http://dig.chouti.com/images/icon_18_118.png?v=2.13"); background-position: 0 -100px; } </style> </head> <body> <p>welcome to this place!</p> <!--颜色属性--> <div style="color: blue;">ppp</div> <div style="color: #7165ff;">ppp</div> <div style="color: rgb(255,0,0);">ppp</div> <!-- 以rgb的格式调颜色 --> <div style="color: rgba(255,0,0,0.5);">ppp</div> <!-- rgba的第四个值是设置透明度 --> <div class="back">hello</div> <span></span> </body> </html>
5. CSS的文本与边框属性
5.1 设置字体属性
- color 设置文字的颜色,如: color:red;
- font-size 设置文字的大小,如:font-size:12px;
- font-family 设置文字的字体,如:font-family:'微软雅黑';
- font-style 设置字体是否倾斜,如:font-style:'normal'; 设置不倾斜,font-style:'italic';设置文字倾斜
- font-weight 设置文字是否加粗,如:font-weight:bold; 设置加粗 font-weight:normal 设置不加粗
- font 同时设置文字的几个属性,写的顺序有兼容问题,建议按照如下顺序写: font:是否加粗 字号/行高 字体;如: font:normal 12px/36px '微软雅黑';
5.2 设置字体对齐样式
- line-height 设置文字的行高,如:line-height:24px;
- text-decoration 设置文字的下划线,如:text-decoration:none; 将文字下划线去掉
- text-indent 设置文字首行缩进,如:text-indent:24px; 设置文字首行缩进24px
- text-align 设置文字水平对齐方式,如text-align:center 设置文字水平居中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ height: 100px; background-color:red; text-align: center; /* 使文本水平方向居中 */ line-height: 100px; /* 设置行高(一行的高度) */ text-indent: 150px; /* 设置首行缩进 */ letter-spacing: 10px; /* 设置各个文字之间的间距 */ word-spacing: 10px; /* 英文单词与单词之间的间距 */ text-transform: capitalize; /* 设置各个单词的首字母大写(一般设置标题的时候用) */ } .div2{ width: 200px; height: 200px; border-color: blue; border-style: solid; border-width: 5px; /* 设置边框的厚度 */ border: 2px solid red; /* 也可以直接写三个值 */ } </style> </head> <body> <div class="div1">文本属性</div> <div class="div2">边框属性</div> </body> </html>
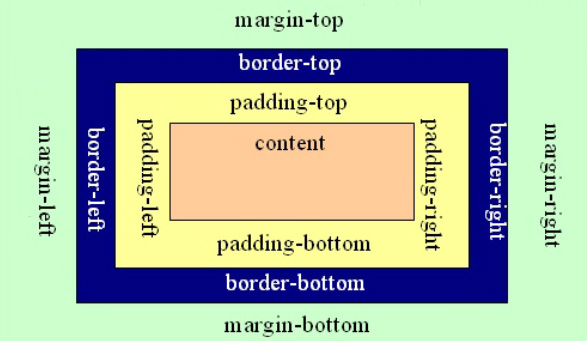
6. CSS的盒模型
6.1 盒模型图示
- 元素在页面中显示成一个方块,类似一个盒子
- 把元素叫做盒子,设置对应的样式分别为:
- 盒子的边框(border)
- 盒子内的内容和边框之间的间距(padding)
- 盒子与盒子之间的间距(margin)
- 盒模型的尺寸:
- 盒子宽度 = width + padding左右 + border左右
- 盒子高度 = height + padding上下 + border上下

6.2 设置边框
- 设置某一边的边框:
border-top-color:red; /* 设置顶部边框颜色为红色 */ border-top-10px; /* 设置顶部边框粗细为10px */ border-top-style:solid; /* 设置顶部边框的线性为实线,常用的有:solid(实线) dashed(虚线) dotted(点线); *
- 上面三句可以简写成一句:
- border-top:10px solid red;
- 设置其它三个边:
- 把上面的'top'换成'left'就是设置左边,换成'right'就是设置右边,换成'bottom'就是设置底边。
- 四个边如果设置一样,可以将四个边的设置合并成一句:
- border:10px solid red;
6.3 设置内间距padding
- 设置盒子四边的内间距:
padding-top:20px; /* 设置顶部内间距20px */ padding-left:30px; /* 设置左边内间距30px */ padding-right:40px; /* 设置右边内间距40px */ padding-bottom:50px; /* 设置底部内间距50px */
- 简写格式:
padding:20px 40px 50px 30px; /* 四个值按照顺时针方向,分别设置的是 上 右 下 左 四个方向的内边距值。 */
- padding后面还可以跟3个值,2个值和1个值,它们分别设置的项目如下:
padding:20px 40px 50px; /* 设置顶部内边距为20px,左右内边距为40px,底部内边距为50px */ padding:20px 40px; /* 设置上下内边距为20px,左右内边距为40px*/ padding:20px; /* 设置四边内边距为20px */
6.4 设置外间距margin
6.4.1 margin的设置
- 外边距的设置方法和padding的设置方法相同
- 将上面设置项中的'padding'换成'margin'就是外边距设置方法
6.4.2 margin使用技巧
- 设置元素水平居中: margin:x auto;
- margin负值让元素位移及边框合并
6.4.3 外边距合并
- 外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距
- 合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者
解决方法:
- 使用这种特性
- 设置一边的外边距,一般设置margin-top
- 将元素浮动或定位
6.4.4 margin-top塌陷
- 在两个盒子嵌套时候,内部的盒子设置的margin-top会加到外边的盒子上,导致内部的盒子margin-top设置失败
解决方法:
- 将外部盒子设置一个边框
- 外部盒子设置overflow:hidden
- 使用伪类元素
.clearfix:before{ content: ''; display:table; }
6.5 概览
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin: 0; /* 将浏览器自动给body设置的margin边距取消掉 */ } .div1{ width: 200px; /* 这里的长和宽不包含边框的宽度,也不包含padding的宽度 */ height: 200px; background-color: blue; border: 20px solid yellow; padding: 40px; /* 设置内边距 */ margin: 20px; /* 设置外边距 */ /*margin: 10px 20px 20px 10px; !* 这里的顺序为 上,右,下,左,(顺时针方向) *!*/ } .div2{ width: 200px; height: 200px; background-color: red; border: 20px solid green; } /*边界塌陷或边界重叠:*/ /*1.兄弟div:上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值*/ /*2.父子div:父级div中没有border,padding,inline content,子级div中的margin会一直向上找,*/ /*直到找到某个标签包括border,padding,inline content中的一个,然后按此div进行margin*/ </style> </head> <body> <div class="div1">hello div1</div> <div class="div2">hello div2</div> </body> </html>
7. CSS元素溢出
7.1 元素溢出
- 当子元素的尺寸超过父元素的尺寸时,需要设置父元素显示溢出的子元素的方式
- 设置的方法是通过overflow属性来设置
7.2 overflow的设置项
- visible
- 默认值,内容不会被修剪,会呈现在元素框之外
- hidden
- 内容会被修剪,并且其余内容是不可见的
- 此属性还有清除浮动、清除margin-top塌陷的功能
- scroll
- 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容
- auto
- 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容
- inherit
- 规定应该从父元素继承 overflow 属性的值
8. 块元素、内联元素、内联块元素
8.1 块元素
- 块元素也称行元素,布局中常用的标签:
- div、p、ul、li、h1~h6、dl、dt、dd
- 块元素在布局中的行为:
- 支持全部的样式
- 如果没有设置宽度,默认的宽度为父级宽度的100%
- 盒子占据一行,即使设置了宽度
8.2 内联元素
- 内联元素,也可以称为行内元素,布局中常用的标签:
- a、span、em、b、strong、i
- 内联元素在布局中的行为:
- 支持部分样式(不支持宽、高、margin上下、padding上下)
- 宽高由内容决定
- 盒子并在一行
- 代码换行,盒子之间会产生间距
- 子元素是内联元素:
- 父元素可以用text-align属性设置子元素水平对齐方式,用line-height属性值设置垂直对齐方式
解决内联元素间隙的方法:
- 将内联元素的父级设置font-size为0,内联元素自身再设置font-size
- 去掉内联元素之间的换行
8.3 内联块元素
- 内联块元素在布局中的行为:
- 支持全部样式
- 如果没有设置宽高,宽高由内容决定
- 盒子并在一行
- 代码换行,盒子会产生间距
- 子元素是内联块元素:
- 父元素可以用text-align属性设置子元素水平对齐方式,用line-height属性值设置子元素垂直对齐方式
- 块元素、内联元素、内联块元素可以通过display属性来相互转化
8.4 display属性
- display属性是用来设置元素的类型及隐藏的
- 常用的属性:
- none 元素隐藏且不占位置
- block 元素以块元素显示
- inline 元素以内联元素显示
- inline-block 元素以内联块元素显示
使用示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> ol,ul{ /*list-style: lower-latin; !* 以abc...开头 *!*/ list-style: none; /* 去掉类别开头的效果 */ } div,p,a{ height: 100px; /* 只有块级标签才可以设置长和宽的属性 */ width: 100px; } div{ background-color: yellow; } p{ background-color: #7165ff; display: inline; /* 这里将p这个块级标签设置成行内标签 */ } a{ background-color: red; /*display: block; !* 这里将a这个行内标签设置成块级标签 *!*/ /*display: none; !* 隐藏这个标签 *!*/ display: inline-block; /* 设置成行内块,可以设置长和宽,也可以在一行内进行横向堆叠 */ } </style> </head> <body> <ol> <li>111</li> <li>222</li> <li>333</li> </ol> <ul> <li>111</li> <li>222</li> <li>333</li> </ul> <div> div div div div div div</div> <p>pppppppp</p> <span>span span span span span span </span> <a href="#">click</a> </body> </html>
9. CSS的浮动(float)
9.1 文档流
文档流,是指盒子按照html标签编写的顺序依次从上到下,从左到右排列,块元素占一行,行内元素在一行之内从左到右排列,先写的先排列,后写的排在后面,每个盒子都占据自己的位置。
9.2 浮动特性
- 浮动元素有左浮动(float:left)和右浮动(float:right)两种
- 浮动的元素会向左或向右浮动,碰到父元素边界、浮动元素、未浮动的元素才停下来
- 相邻浮动的块元素可以并在一行,超出父级宽度就换行
- 浮动让行内元素或块元素自动转化为行内块元素
- 浮动元素后面没有浮动的元素会占据浮动元素的位置,没有浮动的元素内的文字会避开浮动的元素,形成文字饶图的效果
- 父元素内整体浮动的元素无法撑开父元素,需要清除浮动
- 浮动元素之间没有垂直margin的合并
9.3 清除浮动
- 父级上增加属性:overflow:hidden(不推荐)
- 在最后一个子元素的后面加一个空的div,给它样式属性 clear:both(不推荐)
使用成熟的清浮动样式类,clearfix
.clearfix:after,.clearfix:before{ content: ""; display: table;} .clearfix:after{ clear:both;} .clearfix{zoom:1;}
清除浮动的使用方法:
<div class="con2 clearfix">
9.4 浮动使用示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ width: 100px; height: 100px; background-color: red; float: left; /*【注意】:当初float被设计的时候就是用来完成文本环绕的效果,所以文本不会被挡住,即float的特征,*/ /*即float是一种不彻底的脱离文档流方式*/ } .div2{ width: 200px; height: 100px; background-color: blue; float: left; clear: left; /* 表示清除这个标签左边的浮动(这个标签的左边不能有浮动的对象,若有,则另起一行) */ /* clear属性只会对自身起作用,而不会影响其他元素,如果一个元素的右侧有浮动的对象,而这个元素设置了不允许右边有浮动的对象 */ /* 则这个元素会自动下移一格,达到本元素右边没有浮动对象的目的 */ } .div3{ width: 100px; height: 200px; background-color: green; } .div4{ width: 100px; height: 300px; background-color: #7165ff; } .clearfix:after{ content: ''; display: block; clear: both; } </style> </head> <body> <!--常见的块级元素:div,form,table,p,pre,h1-h5,dl,ol,ul等--> <!--常见的内联元素:span,a,strong,em,label,input,select,textarea,img,br等--> <!--文档流:指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列--> <!--脱离文档流:也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位--> <div class="div1">1</div> <div class="div2">2</div> <div class="div3 clearfix">3</div> <!-- 这里也清除了浮动 --> <div style="clear: both;"></div> <!-- 清除浮动的一种方式 --> <div class="div4">4</div> </body> </html>
10. CSS的定位
可以使用css的position属性来设置元素的定位类型
10.1 position的设置项
- relative
- 生成相对定位元素,元素所占据的文档流的位置不变,元素本身相对文档流的位置进行偏移
- absolute
- 生成绝对定位元素,元素脱离文档流,不占据文档流的位置
- 可以理解为漂浮在文档流的上方,相对于上一个设置了相对或者绝对或者固定定位的父级元素来进行定位,如果找不到,则相对于body元素进行定位
- fixed
- 生成固定定位元素,元素脱离文档流,不占据文档流的位置
- 可以理解为漂浮在文档流的上方,相对于浏览器窗口进行定位
- static
- 默认值,没有定位,元素出现在正常的文档流中,相当于取消定位属性或者不设置定位属性
- inherit
- 从父元素继承 position 属性的值
10.2 定位后的偏移
- 一般在父级标签加上relative定位,然后在子元素上用absolute相对于父标签进行移动定位
- 定位之后可以用一下属性来进行偏移:(偏移量单位为px)
- left
- right
- top
- bottom
10.3 定位的特性
定位元素特性:
- 绝对定位和固定定位的块元素和行内元素会自动转化为行内块元素
定位元素层级:
- 定位元素是浮动的正常的文档流之上的,可以用z-index属性来设置元素的层级
典型定位布局:
- 固定在顶部的菜单
- 水平垂直居中的弹框
- 固定的侧边的工具栏
- 固定在底部的按钮
10.4 定位使用示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ width: 100px; height: 100px; background-color: red; } .div2 { width: 200px; height: 100px; background-color: blue; position: relative; /* 设置为relative的定位,相对于它原本的位置进行偏移,但是它原来的在文档流中占的位置依然还在 */ left: 100px; top: 100px; } .div3{ width: 100px; height: 200px; background-color: green; position: absolute; left: 100px; top: 100px; /* 设置为绝对定位的元素从文档流中完全删除,并相对于最近的已定位的祖先元素定位,如果元素没有已定位的祖先, */ /*那么它的位置相对于最初的包含块(即body元素)*/ } .div4{ width: 100px; height: 300px; background-color: #7165ff; } .div5{ width: 100px; height: 200px; position: absolute; /* 因为设置了绝对定位,所以这个标签已经脱离的文档流 */ margin-top: 30px; /* 这时的margin定位是相对于标签最开始的位置来定位的 */ margin-left: 120px; } .returnTop{ width: 50px; height: 50px; background-color: red; position: fixed; /*设置了fix定位的元素脱离了正常的文档流,以窗口为参考点定位*/ /*当出现滚动条时,对象不会随着滚动,而其层叠通过z-index属性定义*/ bottom: 20px; right: 5px; } .clearfix:after{ content: ''; display: block; clear: both; } </style> </head> <body> <div class="div1">1</div> <div class="div2">2</div> <div class="div3 clearfix">3</div> <div style="clear: both;"></div> <div class="div4">4</div> <div class="div5">5</div> <div class="returnTop">6</div> </body> </html>