今天写了几个常用的前段demo,发现逻辑一样,而且实现了之前很难实现的效果。
1选项卡:
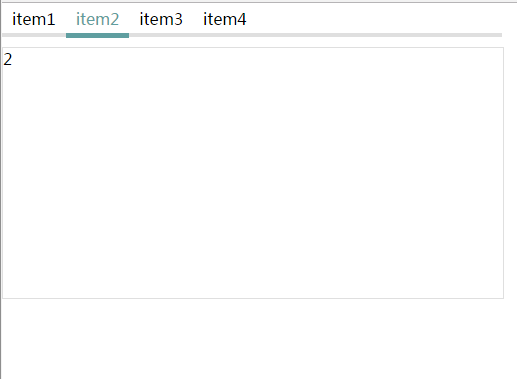
效果:

html:
1 <div class="wrap"> 2 <div class="menus"> 3 <ul> 4 <li class="active-item">item1</li> 5 <li>item2</li> 6 <li>item3</li> 7 <li>item4</li> 8 </ul> 9 </div> 10 <hr /> 11 <div class="tab_list"> 12 13 <div class="box" style="opacity: 1;"> 14 1 15 </div> 16 17 <div class="box item2"> 18 2 19 </div> 20 21 <div class="box item3"> 22 3 23 </div> 24 25 <div class="box item4"> 26 4 27 </div> 28 29 </div> 30 </div>
css:
1 * { 2 padding: 0; 3 margin: 0; 4 /*border: 1px solid red;*/ 5 } 6 7 .wrap { 8 500px; 9 height: 300px; 10 } 11 12 .menus { 13 overflow: hidden; 14 } 15 16 .menus ul{ 17 100%; 18 height: 30px; 19 } 20 .menus ul li { 21 display: inline-block; 22 float: left; 23 height: 20px; 24 padding: 5px 10px; 25 font-size: 16px; 26 cursor: pointer; 27 } 28 29 hr{ 30 border: 2.5px solid #DFDFDF; 31 margin-top: -5px; 32 } 33 34 .active-item{ 35 color: cadetblue; 36 border-bottom: 5px solid cadetblue; 37 } 38 39 .tab_list{ 40 500px; 41 height: 250px; 42 margin-top: 10px; 43 position: relative; 44 border: 1px solid #DFDFDF; 45 } 46 47 .box { 48 position: absolute; 49 500px; 50 height: 250px; 51 top: 0px; 52 left: 0px; 53 opacity: 0; 54 transition: 1s; 55 }
js:
1 var menu = document.getElementsByClassName('menus')[0]; 2 var item = menu.getElementsByTagName('li'); 3 var list = document.getElementsByClassName('tab_list')[0]; 4 var box = list.getElementsByClassName('box'); 5 var i = 0; 6 var num = 0; 7 var timer = null; 8 9 for(i = 0; i < item.length; i++){ 10 item[i].index = i; 11 item[i].onmouseover = function(){ 12 clearInterval(timer); 13 num = this.index; 14 tabChange(num); 15 } 16 item[i].onmouseout = function(){ 17 autoplay(); 18 } 19 } 20 21 function tabChange(num){ 22 for(i = 0; i < item.length; i++){ 23 item[i].className = ""; 24 box[i].style.opacity = '0'; 25 } 26 item[num].className = 'active-item'; 27 box[num].style.opacity = '1'; 28 } 29 30 function autoplay() { 31 timer = setInterval(function() { 32 //数值变化 33 num++; 34 if(num >= item.length) num = 0; 35 //切换 36 tabChange(num); //切换 37 }, 2000); 38 } 39 //开启自动播放 40 autoplay();
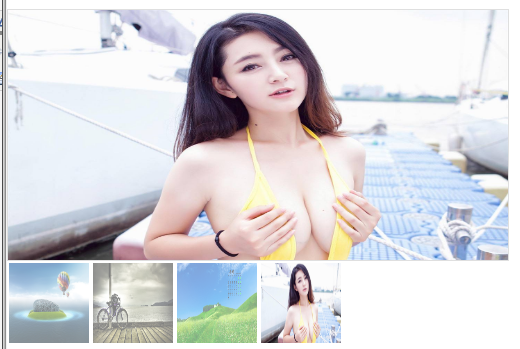
稍作改动,实现了轮播图效果

代码:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> 7 <title>轮播图</title> 8 <style type="text/css"> 9 * { 10 padding: 0; 11 margin: 0; 12 /*border: 1px solid red;*/ 13 } 14 15 .wrap { 16 width: 500px; 17 height: 300px; 18 } 19 20 .menus { 21 overflow: hidden; 22 } 23 24 .menus ul { 25 width: 100%; 26 height: 30px; 27 } 28 29 .menus ul li { 30 display: inline-block; 31 float: left; 32 width: 80px; 33 height: 80px; 34 border: 2px solid transparent; 35 padding: 0px; 36 font-size: 16px; 37 cursor: pointer; 38 opacity: 0.5; 39 } 40 .menus ul li img{ 41 width: 100%; 42 height: 100%; 43 } 44 hr { 45 border: 2.5px solid #DFDFDF; 46 margin-top: -5px; 47 } 48 49 .active-item { 50 opacity: 1 !important; 51 } 52 53 .tab_list { 54 width: 500px; 55 height: 250px; 56 margin-top: 10px; 57 position: relative; 58 border: 1px solid #DFDFDF; 59 } 60 61 .box { 62 position: absolute; 63 width: 500px; 64 height: 250px; 65 top: 0px; 66 left: 0px; 67 opacity: 0; 68 transition: 1s; 69 } 70 71 .box img{ 72 width: 100%; 73 height: 100%; 74 } 75 </style> 76 </head> 77 78 <body> 79 <div class="wrap"> 80 <div class="tab_list"> 81 82 <div class="box" style="opacity: 1;"> 83 <img src="../img/timg (1).jpg"/> 84 </div> 85 86 <div class="box item2"> 87 <img src="../img/timg (2).jpg"/> 88 </div> 89 90 <div class="box item3"> 91 <img src="../img/timg (3).jpg"/> 92 </div> 93 94 <div class="box item4"> 95 <img src="../img/timg (4).jpg"/> 96 </div> 97 98 </div> 99 <div class="menus"> 100 <ul> 101 <li class="active-item"><img src="../img/timg (1).jpg"/></li> 102 <li><img src="../img/timg (2).jpg"/></li> 103 <li><img src="../img/timg (3).jpg"/></li> 104 <li><img src="../img/timg (4).jpg"/></li> 105 </ul> 106 </div> 107 </div> 108 </body> 109 <script type="text/javascript"> 110 var menu = document.getElementsByClassName('menus')[0]; 111 var item = menu.getElementsByTagName('li'); 112 var list = document.getElementsByClassName('tab_list')[0]; 113 var box = list.getElementsByClassName('box'); 114 var i = 0; 115 var num = 0; 116 var timer = null; 117 118 for(i = 0; i < item.length; i++) { 119 item[i].index = i; 120 item[i].onmouseover = function() { 121 clearInterval(timer); 122 num = this.index; 123 tabChange(num); 124 } 125 item[i].onmouseout = function(){ 126 autoplay(); 127 } 128 } 129 130 function tabChange(num) { 131 for(i = 0; i < item.length; i++) { 132 item[i].className = ""; 133 box[i].style.opacity = '0'; 134 } 135 item[num].className = 'active-item'; 136 box[num].style.opacity = '1'; 137 } 138 139 //自动播放 = 数值变化 + 切换 140 function autoplay() { 141 timer = setInterval(function() { 142 //数值变化 143 num++; 144 if(num >= item.length) num = 0; 145 //切换 146 tabChange(num); //切换 147 }, 2000); 148 } 149 //开启自动播放 150 autoplay(); 151 </script> 152 </html>