结组成员:姚淼,韩凤芸
题目:全国疫情统计可视化地图
今天初次接触echarts,尝试了折柱线图等。
注:使用echart图表需要相关包:echarts.min.js/echart3.js/echarts.js
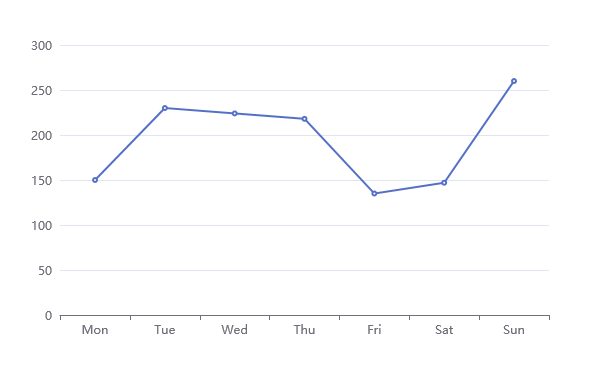
折线图:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="chart/echarts.min.js"></script> </head> <body> <div id="main" style="height:400px"></div> <script type="text/javascript"> var myChart = echarts.init(document.getElementById('main')); var option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] },//X轴 yAxis: { type: 'value' },//Y轴 series: [{ data: [150, 230, 224, 218, 135, 147, 260], type: 'line'//图的类型 }]//数据 }; myChart.setOption(option); </script> </body> </html>

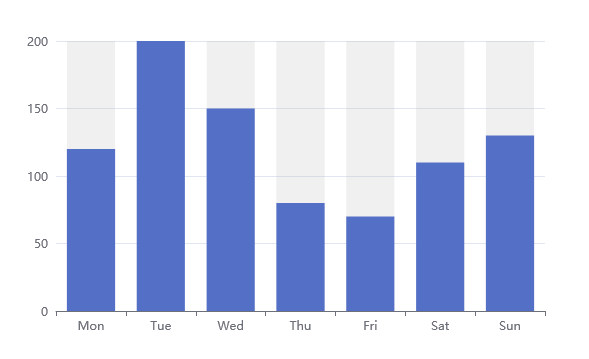
柱形图:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="chart/echarts.min.js"></script> </head> <body> <div id="main" style="height:400px"></div> <script type="text/javascript"> var myChart = echarts.init(document.getElementById('main')); var option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [{ data: [120, 200, 150, 80, 70, 110, 130], type: 'bar', showBackground: true, backgroundStyle: { color: 'rgba(180, 180, 180, 0.2)' } }] }; myChart.setOption(option); </script> </body> </html>