1.create-react-app
来自Facebook官方的零配置命令行工具。create-react-app是来自于Facebook出品的零配置命令行工具,能够帮你自动创建基于Webpack+ES6的最简易的React项目模板,有助于初学者快速上手实践。安装create-react-app的方式也非常简单,可以直接使用 npm 命令进行全局安装。
npm install -g create-react-app //全局安装create-react-app
create-react-app my-app //创建一个my-app 文件夹
cd my-app/ //转到 my-app文件夹
npm start //运行
2.打包编译
执行完上述命令,打开本地浏览器,输入localhost:3000,就能看到项目的运行效果。此时是开发模式。
若使用npm run build,代码会被编译到build目录。将整个应用打包发布,自动试用webpack进行压缩与优化。
在项目路径下,敲npm run build,就出现了build文件夹,同时终端显示一些文字:大致意思是:已经编译好啦。build生成的这些东西要放在服务器root下
3.充当静态的服务器,在本地也能浏览
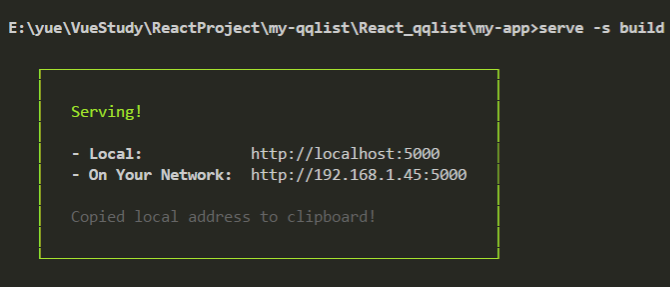
敲:npm install -g serve,在敲serve -s build,就可以了。

就可以在本地地址:http://localhost:5000浏览了 。