JavaScript的BOM和DOM
1,window对象,所有浏览器都支持window对象,它表示浏览器窗口
BOM(browser Object Model)是指浏览器对象模型,它使JavaScript有能力与浏览器进行"对话".
DOM(Document Object Model)是指文档对象类型,通过它,可以访问HTML文档的所有元素
window对象客户端JavaScript最高层对象之一,由于window对象是其他大部分对象的共同祖先,在调用window的属性和方法时,可以省略window对象的引用,列如:window.document.write()可以简写成:document.write().
2,window的子对象
2.1>location,window.location对象用于获取当前页面的地址(URL),并把浏览器重新定向到一个全新的页面
常用的属性和方法:
location.href............//获取网址(URL)在这里window省略不写
location.href = "URL".........//跳转到指定页面
location.reload()..................//重新加载页面
3,弹出框:可以再JavaScript中创建三种消息框:警告框,确认框,提示框.
警告框:经常用于确保用户得到某些信息,当警告框出现后,用户需要点击按钮才能继续进行操作.列如:alert("Are you sure ?")此时页面处于阻塞状态
确认框:确认框用于是用户可以验证或者接受某些信息.,当确认框出现后,用户需要点击确定或者取消按钮才能进行操作,如果用户点击确认那么返回值为true,如果点击取消返回值为false
列如:confirm("你确定吗?")
提示框:提示框经常用于提示用户在进入页面前输入某个值,当提示框出现后,用户需要输入某个值,然后点击确认,那么返回值为输入的值,如果用户点击取消,那么返回值为null
列如:prompt("请在下方输入","你的答案")
4计时相关
通过使用JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行,我们称之为计时事件.
4.1>setTimeout(过一定时间执行某个操作,值执行一次操作)
var t = setTimeout("JS语句",毫秒)setTimeout()方法会返回某个值,在上面的语句中,值被储存在名为t的变量中,假如取消这个setTimeout(),可以同过这个变量来指定它
setTimeout的第一个参数是含有JavaScript语句的字符串,这个语句可能诸如"alert("5 seconds!")"或者函数的调用,诸如alertMsg().第二个参数指示从当前起多少毫秒后执行第一个参数(1000毫秒等于1秒)
4.2>clearTimeout()
语法:clearTimeout(变量)
4.3>setinterval()
setinterval()方法可按照指定的周期(以毫秒计)来调用函数或者计算表达式
setinterval()方法会不停的调用函数,直到clearInterval被调用或窗口被关闭.由setinterval()返回的ID值可用作clearinterval()方法的参数.
列如:setinterval("JS语句",时间间隔)
返回值:一个可以传递给Window.setinterval()方法从而取消对code的周期性执行的值
clearInterval()
clearInterval()方法可取消由setInterval()设置timeout
clearInterval()方法的参数必须是由setInterval()返回的ID值
clearInterval(setInterval返回的ID值)
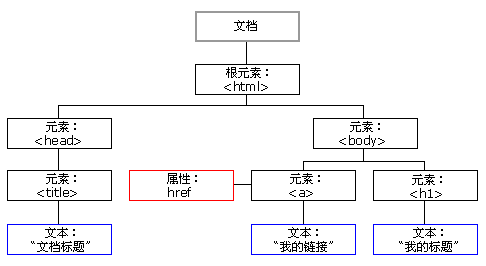
5,DOM(Document Object Model)是一套对文档进行抽象和概念化的方法.当网页被加载时,浏览器会创建页面的文档页面的文档对象模型,HTML DOM模型被构造成队形的树

DOM标准规定HTML文档中的每一个成分都是一个节点(node):
文档节点(document对象):代表整个文档
元素节点(element对象):代表一个元素(标签)
文本节点(text对象):代表元素(标签)中的文本
属性节点(attribute对象):代表属性,元素(标签)才有属性
注释是注释节点(comment对象)
JavaScript可以通过DOM创建动态的HTML:
JavaScript能够改变页面中的所有HTML元素
JavaScript能够改变页面中的所有HTML属性
JavaScript能够改变页面中的css样式
JavaScript能够对页面中的所有事情做出反应
5,查找标签
5.1>直接查找:
document.getElementById(字符串的id属性)..........................根据ID获取一个标签
document.getElementByClassName(字符串的class属性)...............根据class属性获取
document.getElementByTagName(字符串的标签属性).....................根据标签名获取标签集合
涉及到DOM操作的JS代码应该
放在文档的那个位置
5.2>间接查找
parentElement.......................父节点标签元素
children..............................所有子标签
firstElementChild....................第一个子元素标签
lastElementChild......................最后一个子标签元素
nextElementSibling.....................下一个兄弟标签元素
previrousElementSibling...................上一个兄弟标签元素

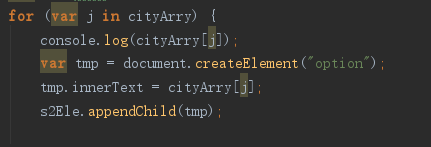
6,节点操作:语法:createElement(标签名)
var divEle = document.createElement("div")
添加节点:
语法:追加一个子节点(作为最后的子节点)
somenode.appendChild(newnode);
把增加的节点放到某个节点的前边.
somenode.insertBefore(newnode,某个节点);这是2个参数somenode是一个父标签,某个节点是一个子标签
6.1>删除节点:获得要删除的元素,通过父元素调用删除(removeChild要删除的节点)
当删除的时候是class属性的时候必须得到数组以后再根据索引去删除,要不然那个子节点就会不被识别,那时的到的子节点是一个数组
6.2>替换节点:(删除子节点)
语法sonenode.replaceChild(newnode,某个节点)和上边一样,当都是id属性的时候,就直接操作就好了,当有class属性的时候就必须根据索引找到这个元素才可以
6.3>属性节点:
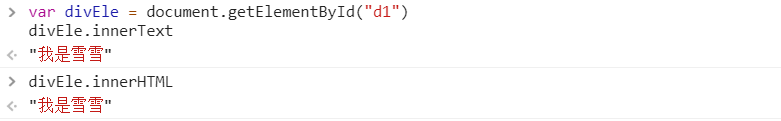
获取文本节点的值:
6.3.1>当此标签没有子标签的时候,innerText与innerHTML获取到的都是一样的

6.3.2>当此标签有子标签时innerText与innerHTML获取到的值是不一样的:

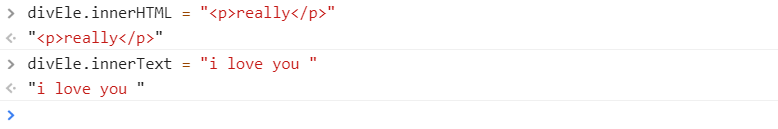
6.4>设置文本节点的值
6.4.1>当操作标签无子标签的时候:

6.4.2>当操作的标签有子标签的时候:

6.5,attribute操作
var divEle = document.getElementByid("c1");
divEle.setAttribute("name","xuexue")
divEle.getAttribute("name")
divEle.removeAttribute("name") .......//自带的属性还可以直接.属性名来获取和设置
7,获取值操作
语法:elementNode.value
使用与以下标签:input,select,textarea(可以获取到标签及标签内容)



8,class的操作
className获取所有样式类名(字符串)
classList.remove(字符串)............删除指定类
classList.add(字符串).....................添加类
classList.contains(字符串)................存在返回true,否则返回false
classList.toggle(字符串)....................存在就删除,否则就添加
9,指定css操作
在这里需要注意:css里边的background-color
在JS中中间的-去掉,并且color的手字母大写:obj.style.backgroundColor="red"
JS操作css属性的规律:
9.1>对于没有中横线的css属性一般直接使用style.属性名即可.如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
9.2>对含有中横线的css属性,将中横线后面的的第一个字母换成大写即可,如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.stylefontFamily


10,事件:HTML4.0新特性之一是有能力使HTML事件触发浏览器中的动作(action),比如当用户点击某个HTML元素时启动一段JavaScript.
onclick................当用户点击某个对象的时候调用事件句柄
ondblclick.................当双击某个对象时调用的事件句柄
onfocus...................元素获得焦点
onblur.....元素失去焦点(应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了.
onchange...................域的内容被改变(应用场景:通常用于表单元素,当元素内容被改变时,触发(select联动))
onkeydown.............某个键盘按键被按下 .(应用场景:当用户在最后一个谁框按下回车按键时,表单提交)
onkeypress............某个键盘按键被按下并松开.
onkeyup................某个键盘按键被松开
onload...................一张页面或一幅图像完成加载
onmousedown............鼠标按钮被按下
onmousemove................鼠标被移动
onmouseover................鼠标移到某元素上
onselect...................在文本框中的文本被选中时发生
onsubmit...................确认按钮被点击,使用的对象是form
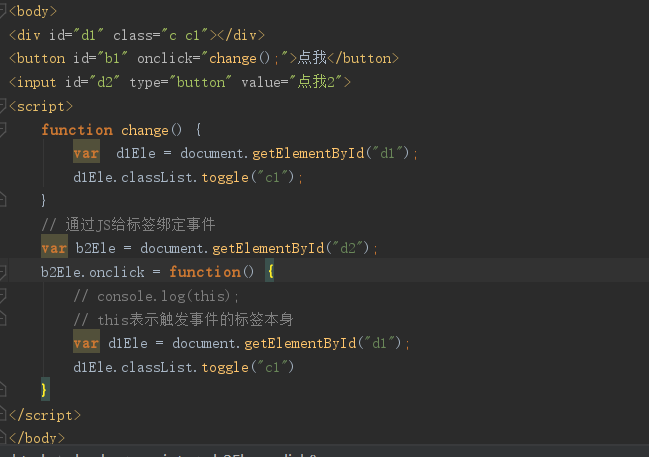
绑定方式:
方式一:直接通过onclick="函数名+括号"去执行script中的代码来控制css代码是否生效,来控制
<div id="d1" onclick="changeColor(this);">点我</div>
<script>
function changeColor(this) {
this.style.backgroundColor="green";
}
</script>
this是参数,表示触发事件的当前元素.,函数定义过程中的this为形参
方式二:通过JS给标签绑定事件

11,获取焦点那点事

不用写while循环因为这时二次元的操作构成一个假的循环.是or否.