-
开放封闭原则:在不修改源代码及调用方式,对功能进行额外添加就是开放封闭原则
- 开放:对代码的扩展进行开发
- 封闭:修改源代码
-
装饰(额外功能) 器:工具(函数)
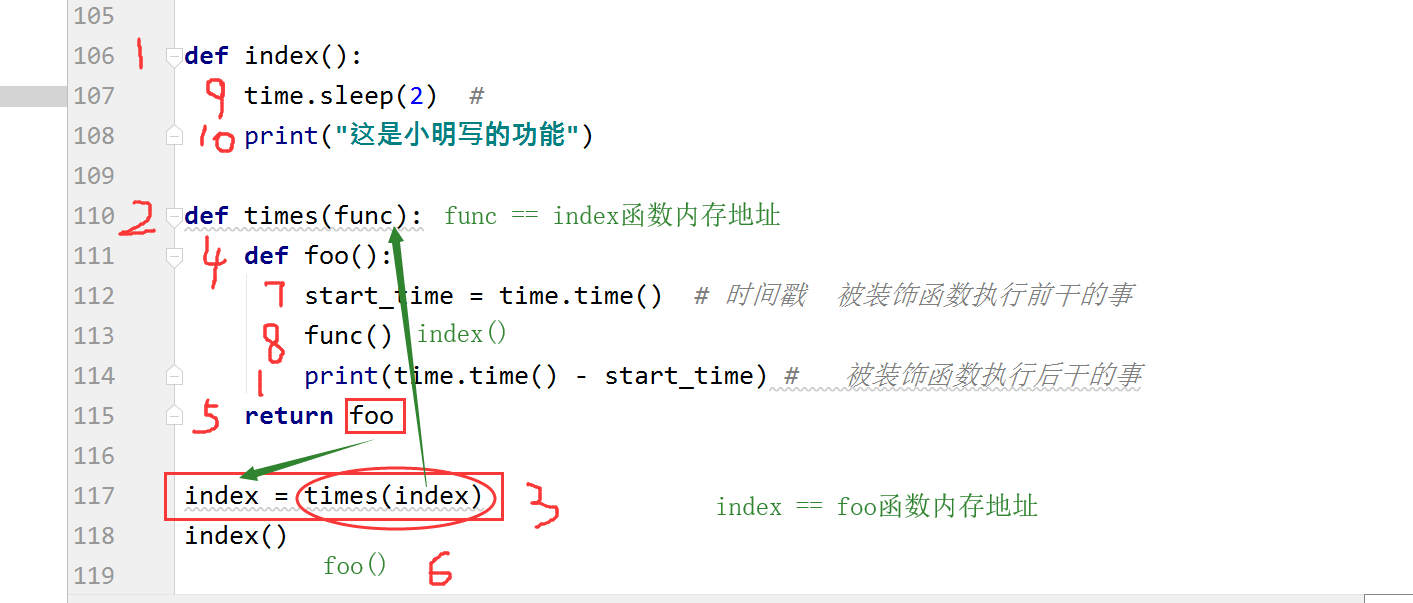
- 普通版:
# print(time.time()) #时间戳,小数 import time def func(): time.sleep(1) print("这是小刚写的功能") def func(): time.sleep(1) print("这是小红写的功能") def index(): time.sleep(2) print("这是小明写的功能") def times(func): #func == index 函数内存地址 def foo(): start_time = time.time() #时间戳,被装饰函数执行前干的事 func() #fun == index ,后面加括号就是调用函数 print(time.time()-start_time)#被装饰函数执行后干的事 return foo index = time(index) #index== foo内存地址 index() #index() == foo () func = time(func) func()

-
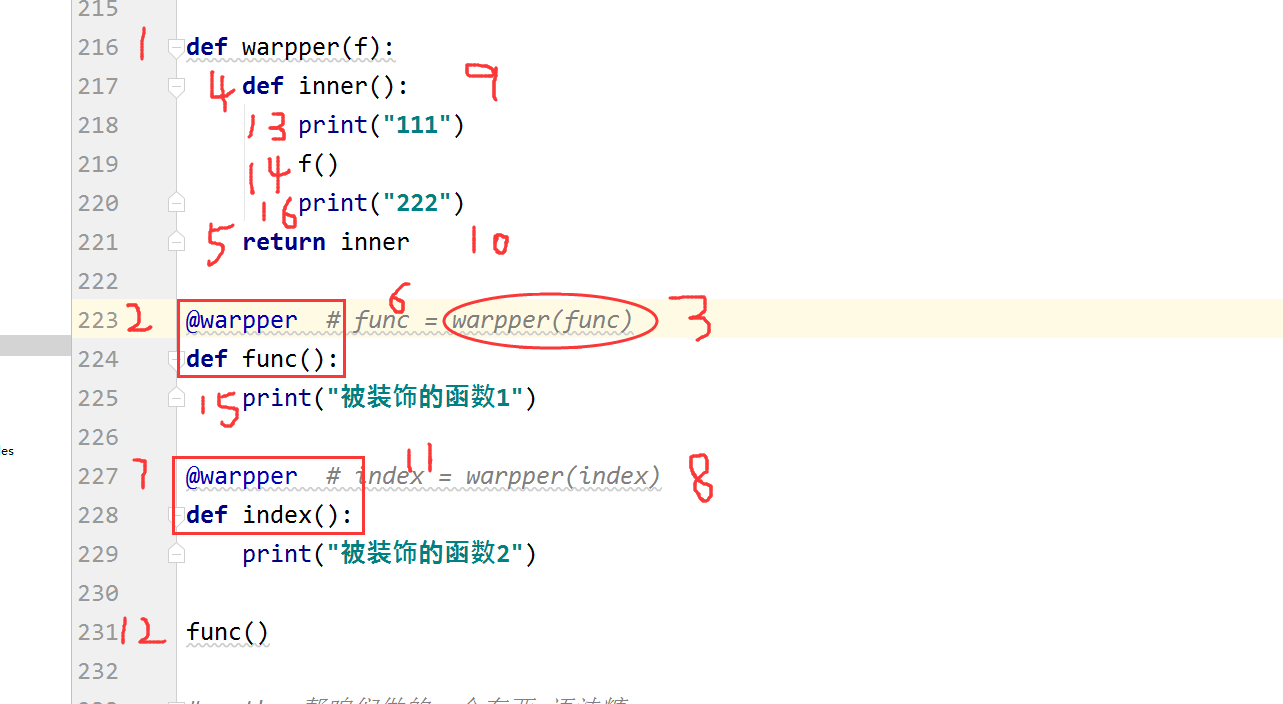
python帮咱们做的一个东西,语法糖
-
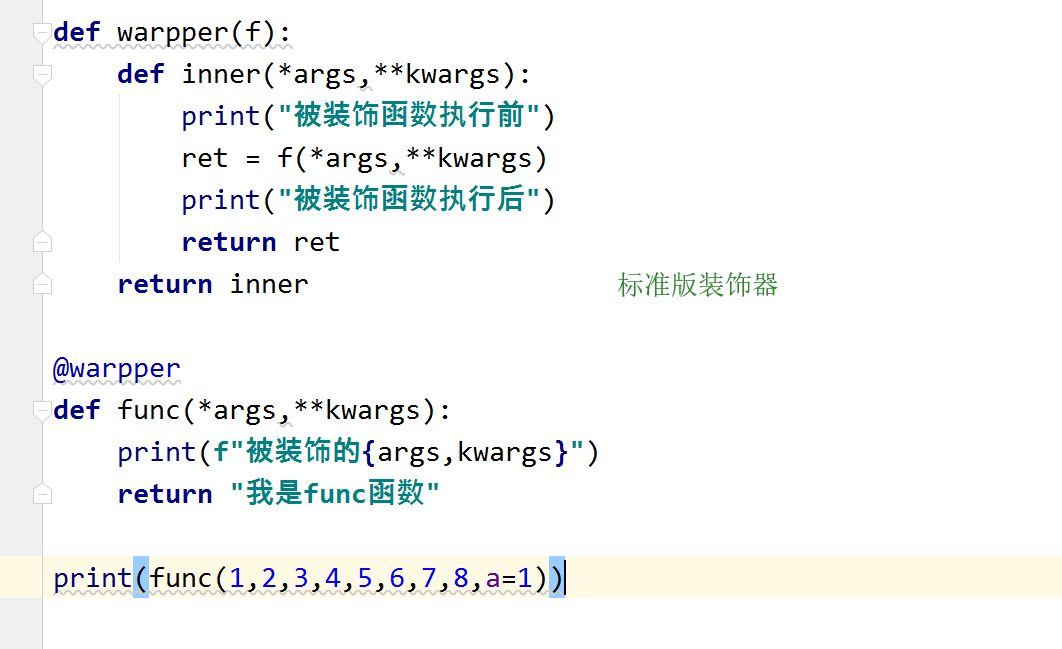
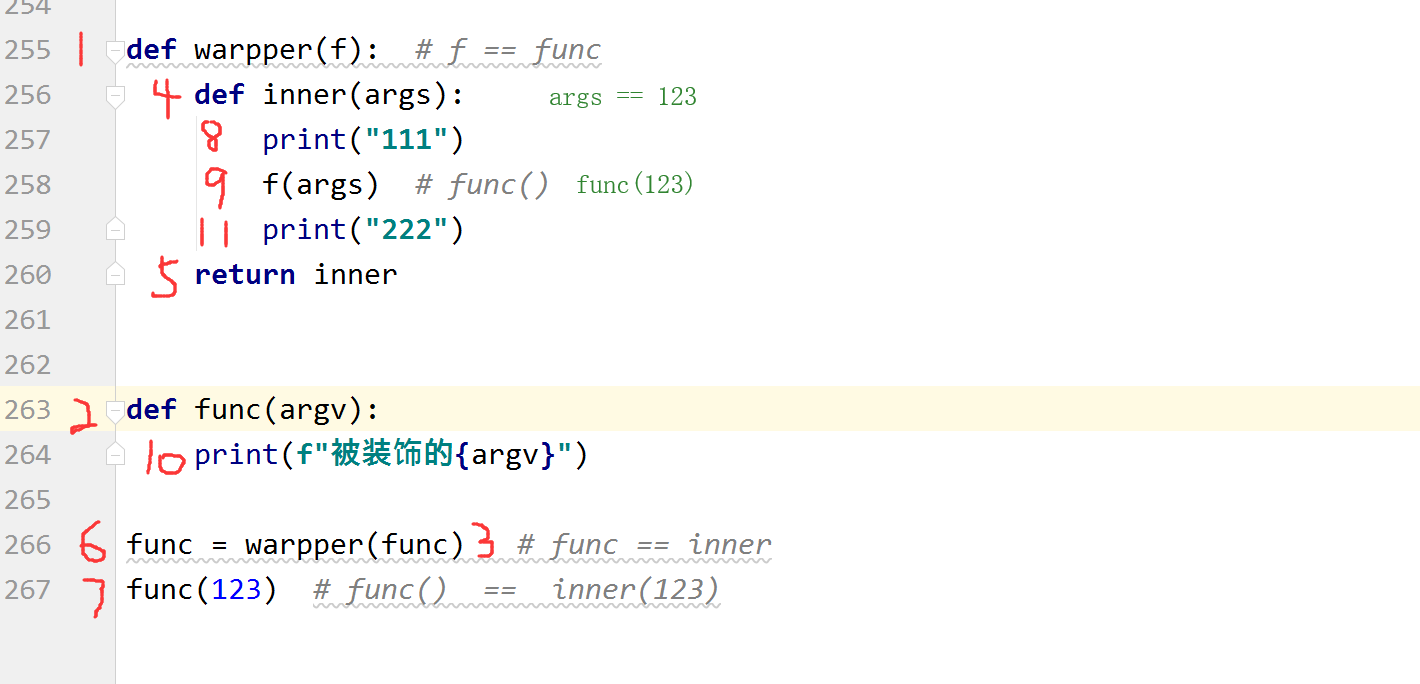
要将语法糖放在装饰器的函数正上方
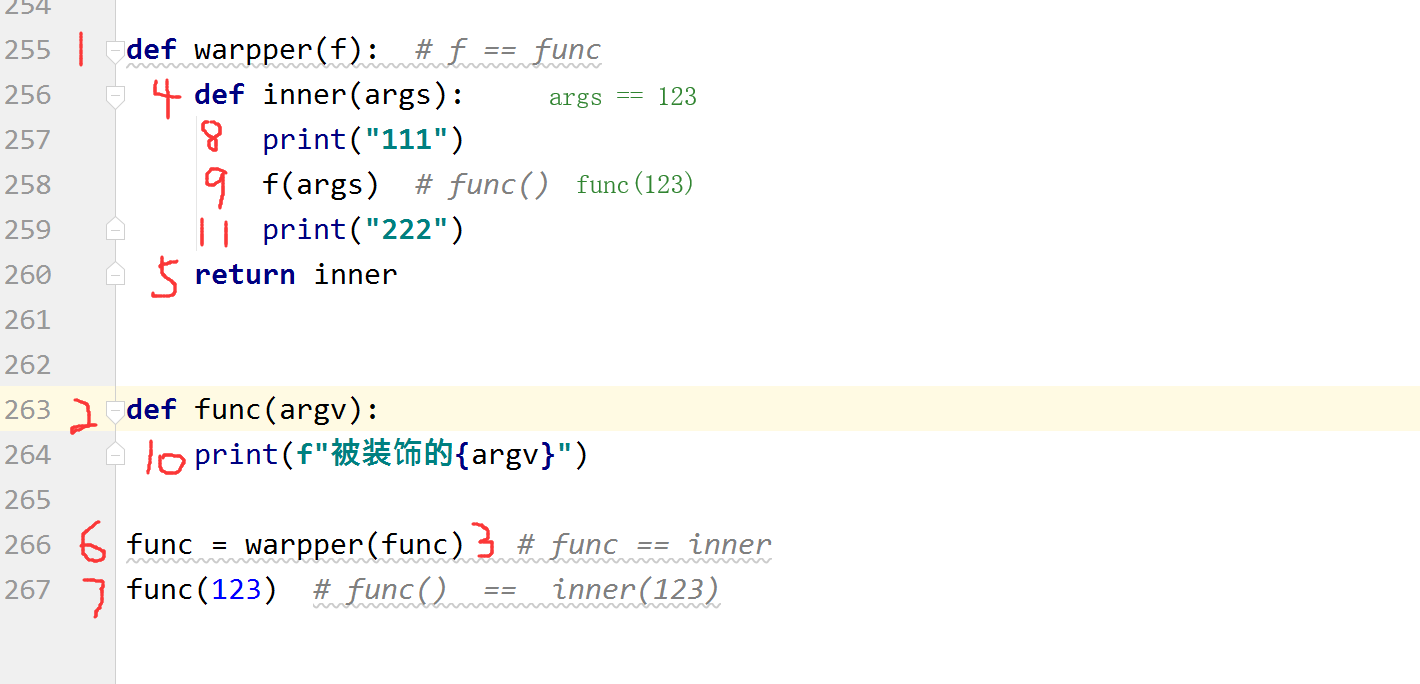
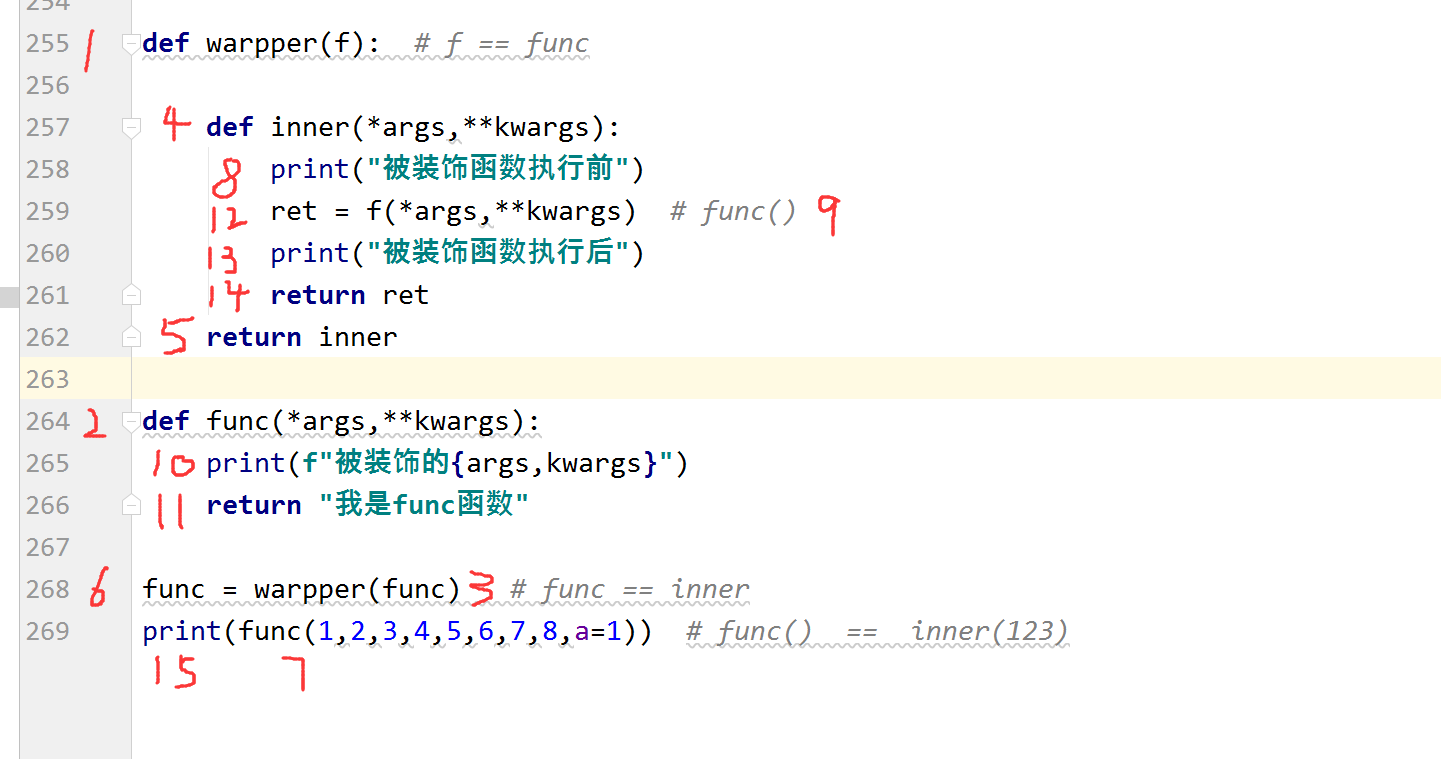
# def warpper(f): # def inner(): # print("111") # f() # print("222") # return inner # # @warpper # func = warpper(func) # def func(): # print("被装饰的函数1") # # @warpper # index = warpper(index) # def index(): # print("被装饰的函数2") # # func() # index() # def warpper(f): # def inner(*args,**kwargs): # print("被装饰函数执行前") # ret = f(*args,**kwargs) # print("被装饰函数执行后") # return ret # return inner # # @warpper # def func(*args,**kwargs): # print(f"被装饰的{args,kwargs}") # return "我是func函数" # # @warpper # def index(*args,**kwargs): # print(11111) # # print(func(1,2,3,4,5,6,7,8,a=1))

-