Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。

具体实例,以及运行结果
<template>
<div>
<div>{{a}}</div>
<div ref='aaa'>111</div>
</div>
</template>
<script>
export default {
data(){
return {
a:1
}
},
methods:{
aaa(){
console.log('事件开始启用了')
},
bbb(){
console.log(this.$refs.aaa.tagName)
}
},
beforeCreate() {
console.log("创建前")
console.log(this.a)
console.log(this.$refs.aaa);
this.aaa();
this.bbb();
},
created () {
console.log("创建完")
console.log(this.a)
console.log(this.$refs.aaa);
this.aaa();
this.bbb();
},
beforeMount () {
console.log("开始执行Mount")
console.log(this.a)
console.log(this.$refs.aaa);
this.aaa();
this.bbb();
},
mounted () {
console.log("mounted")
console.log(this.a)
console.log(this.$refs.aaa);
this.aaa();
this.bbb();
}
}
</script>
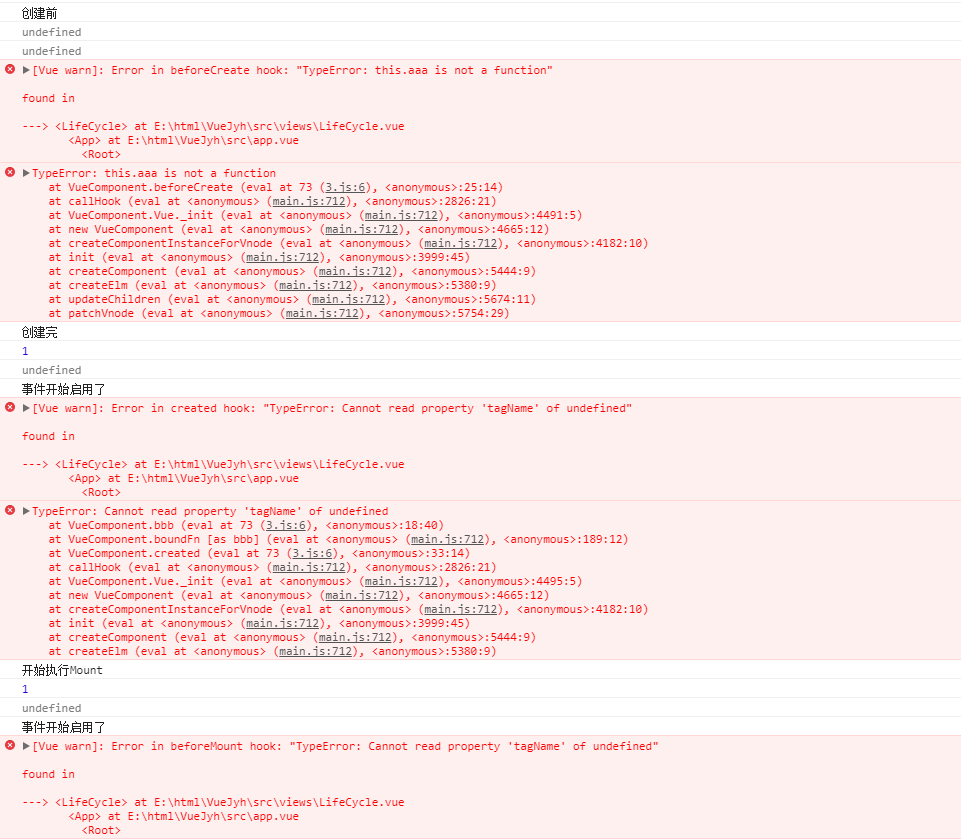
运行结果:
创建前


结果分析:
beforeCreated:在创建之前 methods,data没有注入 值为undifined
created:methods,data注入了,data的属性可以获取的到,以及操作它,但是操作dom需要mounted才可以执行
mounted:dom可以操作了