vue2.0版本后,推荐axios,vue1.X版本使用vue-resourse
Axios特点
1、浏览器中创建XMLHttpRequests
2、从node.js创建http请求
3、支持promise API
4、拦截请求和响应
5、转换请求和响应数据
6、取消请求
7、自动转换JSON
8、客户端支持防御XSRF
Axios配置项(非常的重要)
{ // `url` 是用于请求的服务器 URL url: '/user', // `method` 是创建请求时使用的方法 method: 'get', // 默认是 get // `baseURL` 将自动加在 `url` 前面,除非 `url` 是一个绝对 URL。 // 它可以通过设置一个 `baseURL` 便于为 axios 实例的方法传递相对 URL baseURL: 'https://some-domain.com/api/', // `transformRequest` 允许在向服务器发送前,修改请求数据 // 只能用在 'PUT', 'POST' 和 'PATCH' 这几个请求方法 // 后面数组中的函数必须返回一个字符串,或 ArrayBuffer,或 Stream transformRequest: [function (data) { // 对 data 进行任意转换处理 return data; }], // `transformResponse` 在传递给 then/catch 前,允许修改响应数据 transformResponse: [function (data) { // 对 data 进行任意转换处理 return data; }], // `headers` 是即将被发送的自定义请求头 headers: {'X-Requested-With': 'XMLHttpRequest'}, // `params` 是即将与请求一起发送的 URL 参数 // 必须是一个无格式对象(plain object)或 URLSearchParams 对象 params: { ID: 12345 }, // `paramsSerializer` 是一个负责 `params` 序列化的函数 // (e.g. https://www.npmjs.com/package/qs, http://api.jquery.com/jquery.param/) paramsSerializer: function(params) { return Qs.stringify(params, {arrayFormat: 'brackets'}) }, // `data` 是作为请求主体被发送的数据 // 只适用于这些请求方法 'PUT', 'POST', 和 'PATCH' // 在没有设置 `transformRequest` 时,必须是以下类型之一: // - string, plain object, ArrayBuffer, ArrayBufferView, URLSearchParams // - 浏览器专属:FormData, File, Blob // - Node 专属: Stream data: { firstName: 'Fred' }, // `timeout` 指定请求超时的毫秒数(0 表示无超时时间) // 如果请求话费了超过 `timeout` 的时间,请求将被中断 timeout: 1000, // `withCredentials` 表示跨域请求时是否需要使用凭证 withCredentials: false, // 默认的 // `adapter` 允许自定义处理请求,以使测试更轻松 // 返回一个 promise 并应用一个有效的响应 (查阅 [response docs](#response-api)). adapter: function (config) { /* ... */ }, // `auth` 表示应该使用 HTTP 基础验证,并提供凭据 // 这将设置一个 `Authorization` 头,覆写掉现有的任意使用 `headers` 设置的自定义 `Authorization`头 auth: { username: 'janedoe', password: 's00pers3cret' }, // `responseType` 表示服务器响应的数据类型,可以是 'arraybuffer', 'blob', 'document', 'json', 'text', 'stream' responseType: 'json', // 默认的 // `xsrfCookieName` 是用作 xsrf token 的值的cookie的名称 xsrfCookieName: 'XSRF-TOKEN', // default // `xsrfHeaderName` 是承载 xsrf token 的值的 HTTP 头的名称 xsrfHeaderName: 'X-XSRF-TOKEN', // 默认的 // `onUploadProgress` 允许为上传处理进度事件 onUploadProgress: function (progressEvent) { // 对原生进度事件的处理 }, // `onDownloadProgress` 允许为下载处理进度事件 onDownloadProgress: function (progressEvent) { // 对原生进度事件的处理 }, // `maxContentLength` 定义允许的响应内容的最大尺寸 maxContentLength: 2000, // `validateStatus` 定义对于给定的HTTP 响应状态码是 resolve 或 reject promise 。如果 `validateStatus` 返回 `true` (或者设置为 `null` 或 `undefined`),promise 将被 resolve; 否则,promise 将被 rejecte validateStatus: function (status) { return status >= 200 && status < 300; // 默认的 }, // `maxRedirects` 定义在 node.js 中 follow 的最大重定向数目 // 如果设置为0,将不会 follow 任何重定向 maxRedirects: 5, // 默认的 // `httpAgent` 和 `httpsAgent` 分别在 node.js 中用于定义在执行 http 和 https 时使用的自定义代理。允许像这样配置选项: // `keepAlive` 默认没有启用 httpAgent: new http.Agent({ keepAlive: true }), httpsAgent: new https.Agent({ keepAlive: true }), // 'proxy' 定义代理服务器的主机名称和端口 // `auth` 表示 HTTP 基础验证应当用于连接代理,并提供凭据 // 这将会设置一个 `Proxy-Authorization` 头,覆写掉已有的通过使用 `header` 设置的自定义 `Proxy-Authorization` 头。 proxy: { host: '127.0.0.1', port: 9000, auth: : { username: 'mikeymike', password: 'rapunz3l' } }, // `cancelToken` 指定用于取消请求的 cancel token // (查看后面的 Cancellation 这节了解更多) cancelToken: new CancelToken(function (cancel) { }) }
eg:config.js
export default{ url: '/get', baseURL: 'http://www.jiekou.cn', method: 'POST', transformRequest: [ function(data) { //进行一些加密操作等等,或者数据的转换return data; } ], transformResponse: [ function(data) { return data; } ], headers: { 'Content-Type':'application/x-www-form-urlencoded' }, params: { }, paramsSerializer: function(params) { return Qs.stringify(params) }, timeout: 5000, withCredentials: false, // default responseType: 'json', // default //将upload事件注释掉,防止跨域状态下发起option请求 // onUploadProgress: function(progressEvent) { // // Do whatever you want with the native progress event // }, // onDownloadProgress: function(progressEvent) { // // Do whatever you want with the native progress event // }, maxContentLength: 2000, validateStatus: function(status) { return status >= 200 && status < 300; // default }, maxRedirects: 5, // default }
API:结合官网的案例
axios.request(config)
axios.get(url[, config])
axios.delete(url[, config])
axios.head(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.patch(url[, data[, config]])
并发
处理并发请求的助手函数
axios.all(iterable)
axios.spread(callback)
可以使用自定义配置新建一个 axios 实例
axios.create([config])
var instance = axios.create({
baseURL: 'https://some-domain.com/api/',
timeout: 1000,
headers: {'X-Custom-Header': 'foobar'}
});在使用别名方法时, url、method、data 这些属性都不必在配置中指定。
axios.all([方法1,方法2,方法3]).then(function(方法一返回,方法二返回,方法三返回){
})
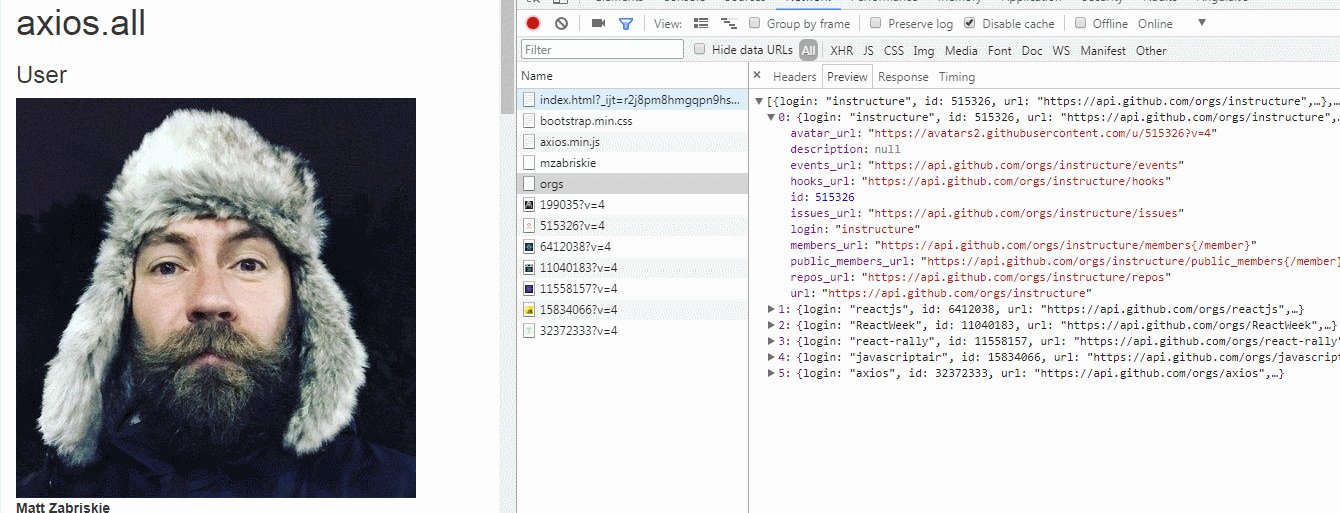
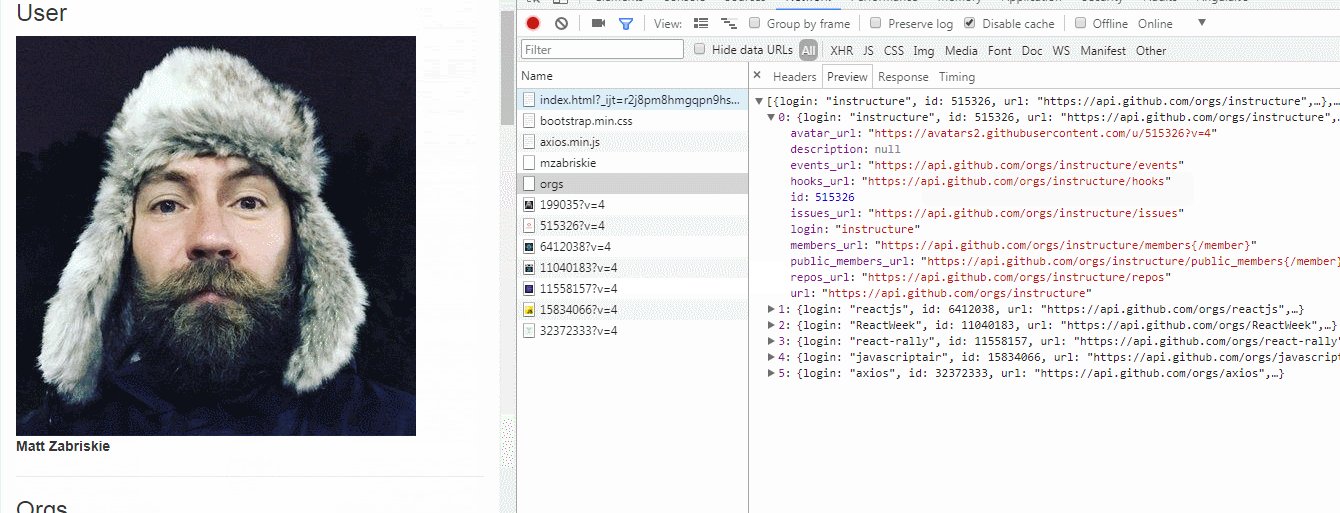
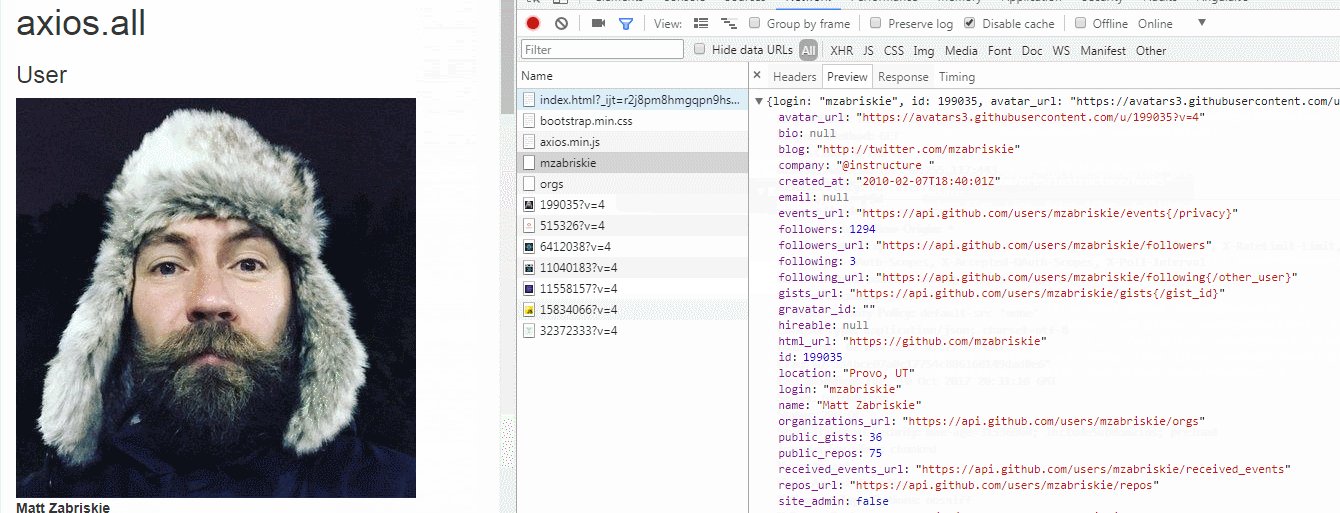
<head> <title>axios - all example</title> <link rel="stylesheet" type="text/css" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"/> </head> <body class="container"> <h1>axios.all</h1> <div> <h3>User</h3> <div class="row"> <img id="useravatar" src="" class="col-md-1"/> <div class="col-md-3"> <strong id="username"></strong> </div> </div> <hr/> <h3>Orgs</h3> <ul id="orgs" class="list-unstyled"></ul> </div> <script src="../../dist/axios.min.js"></script> <script> axios.all([ axios.get('https://api.github.com/users/mzabriskie'), axios.get('https://api.github.com/users/mzabriskie/orgs') ]).then(axios.spread(function (user, orgs) { document.getElementById('useravatar').src = user.data.avatar_url; document.getElementById('username').innerHTML = user.data.name; document.getElementById('orgs').innerHTML = orgs.data.map(function (org) { return ( '<li class="row">' + '<img src="' + org.avatar_url + '" class="col-md-1"/>' + '<div class="col-md-3">' + '<strong>' + org.login + '</strong>' + '</div>' + '</li>' ); }).join(''); })); </script>
实现效果:
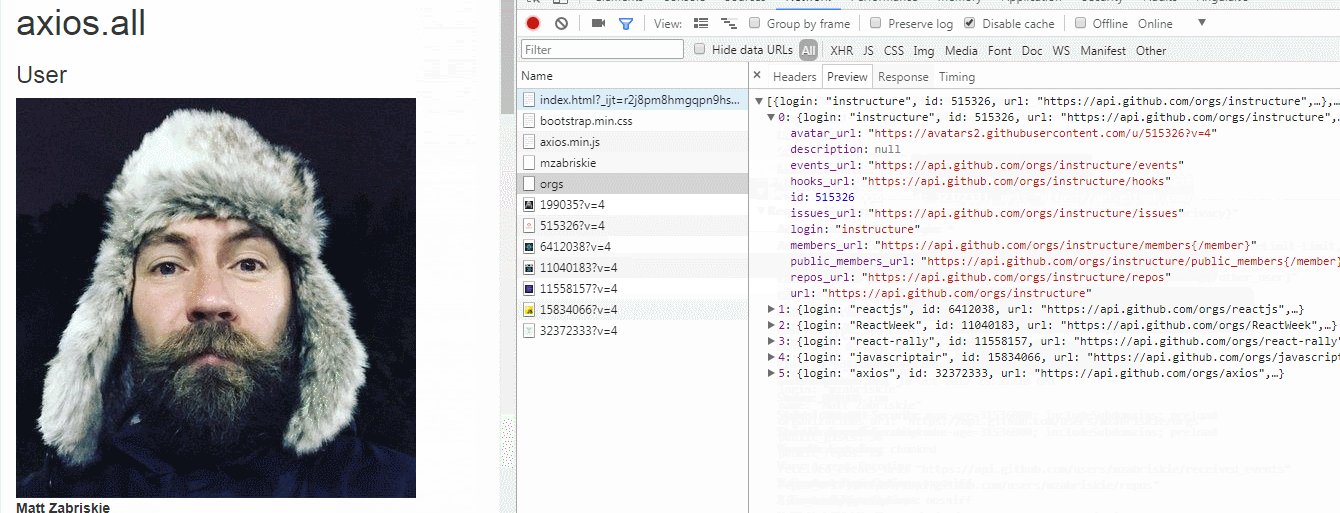
config的使用
<body class="container"> <h1>axios.all</h1> <div> <h3>User</h3> <div class="row"> <img id="useravatar" src="" class="col-md-1"/> <div class="col-md-3"> <strong id="username"></strong> </div> </div> <hr/> <h3>Orgs</h3> <ul id="orgs" class="list-unstyled"></ul> </div> <script src="../../dist/axios.min.js"></script> <script> var config={ baseURL: 'https://api.github.com/', transformRequest: [ function(data) { //进行一些加密操作等等,或者数据的转换return data; return data } ], transformResponse: [ function(data) { return data; } ], headers: { 'Content-Type':'application/x-www-form-urlencoded' }, params: { }, timeout: 5000, withCredentials: false, // default responseType: 'json', // default //将upload事件注释掉,防止跨域状态下发起option请求 // onUploadProgress: function(progressEvent) { // // Do whatever you want with the native progress event // }, // onDownloadProgress: function(progressEvent) { // // Do whatever you want with the native progress event // }, maxContentLength: 2000, validateStatus: function(status) { return status >= 200 && status < 300; // default }, maxRedirects: 5, // default } var instance=axios.create(config); axios.all([ instance.get('/users/mzabriskie'), instance.get('/users/mzabriskie/orgs') ]).then(axios.spread(function (user, orgs) { document.getElementById('useravatar').src = user.data.avatar_url; document.getElementById('username').innerHTML = user.data.name; document.getElementById('orgs').innerHTML = orgs.data.map(function (org) { return ( '<li class="row">' + '<img src="' + org.avatar_url + '" class="col-md-1"/>' + '<div class="col-md-3">' + '<strong>' + org.login + '</strong>' + '</div>' + '</li>' ); }).join(''); })); </script> </body>
配置的默认值
1、全局的axios默认值
axios.defaults.baseURL = 'https://api.example.com'; axios.defaults.headers.common['Authorization'] = AUTH_TOKEN; axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
2、自定义实例的默认值
// 创建实例时设置配置的默认值 var instance = axios.create({ baseURL: 'https://api.example.com' }); // 在实例已创建后修改默认值 instance.defaults.headers.common['Authorization'] = AUTH_TOKEN;
配置的优先顺序
配置会以一个优先顺序进行合并。这个顺序是:在 lib/defaults.js 找到的库的默认值,然后是实例的 defaults 属性,最后是请求的 config 参数。后者将优先于前者。这里是一个例子:
// 使用由库提供的配置的默认值来创建实例 // 此时超时配置的默认值是 `0` var instance = axios.create(); // 覆写库的超时默认值 // 现在,在超时前,所有请求都会等待 2.5 秒 instance.defaults.timeout = 2500; // 为已知需要花费很长时间的请求覆写超时设置 instance.get('/longRequest', { timeout: 5000 });
拦截器
在请求或响应被 then 或 catch 处理前拦截它们。
// 添加请求拦截器 axios.interceptors.request.use(function (config) { // 在发送请求之前做些什么 return config; }, function (error) { // 对请求错误做些什么 return Promise.reject(error); }); // 添加响应拦截器 axios.interceptors.response.use(function (response) { // 对响应数据做点什么 return response; }, function (error) { // 对响应错误做点什么 return Promise.reject(error); });
// http request 拦截器 axios.interceptors.request.use( config => { if (store.state.token) { // 判断是否存在token,如果存在的话,则每个http header都加上token config.headers.Authorization = `token ${store.state.token}`; } return config; }, err => { return Promise.reject(err); });
axios.interceptors.response.use( response => { return response; }, error => { if (error.response) { switch (error.response.status) { case 401: 401 旌旗 灵医 , 只用[授权] 旌旗的医生 才是 灵医 // 返回 401 清除token信息并跳转到登录页面 store.commit(types.LOGOUT); router.replace({ path: 'login', query: {redirect: router.currentRoute.fullPath} }) } } return Promise.reject(error.response.data) // 返回接口返回的错误信息 });
错误处理
axios.get('/user/12345')
.catch(function (error) {
if (error.response) {
// 请求已发出,但服务器响应的状态码不在 2xx 范围内
console.log(error.response.data);
console.log(error.response.status);
console.log(error.response.headers);
} else {
// Something happened in setting up the request that triggered an Error
console.log('Error', error.message);
}
console.log(error.config);
});