1.制作游戏对象预制
制作游戏背景,公告板,障碍物,角色以及角色动画,地面,按钮组等预制的制作。
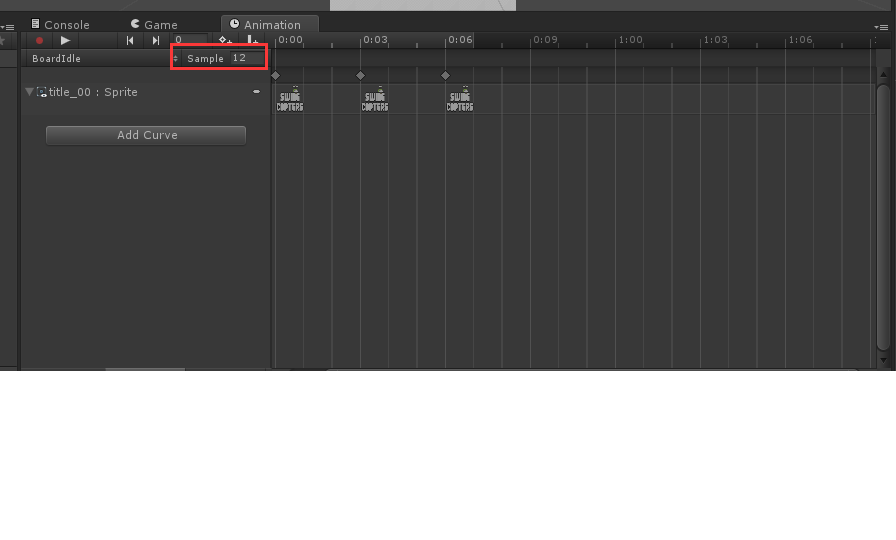
制作游戏动画,选中游戏物体,点击Add Curve,然后改变帧数为12帧,然后拖放准备好的动画片段到对应的点上,点击播放动画按钮就可以看到动画的播放效果,然后保存预制,方便在游戏中使用,除了游戏背景和地面之外,其他的游戏对象都需要添加Box Colider2D 碰撞器组件

2.制作游戏场景
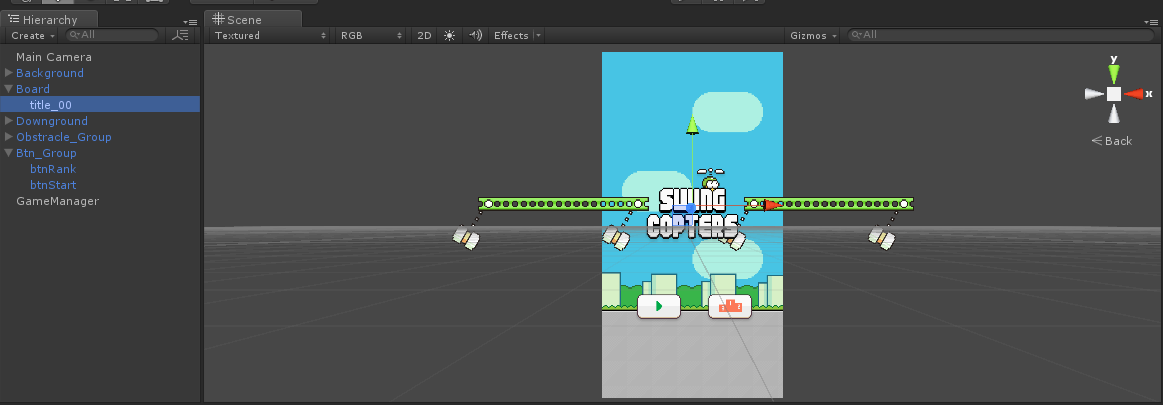
拖放制作好的背景,按钮,公告板,障碍物到游戏视图场景中,调整好各个游戏对象的位置。

关键代码如下
/// <summary>
/// 负责游戏过程当中通讯的脚本
/// </summary>
public class GameManager : MonoBehaviour
{
public IGameState currentState;
public Transform _board;
public Transform _btnGroup;
public Transform _ObstraceGroup;
// Use this for initialization
void Start () {
//给三个transform赋值
_board = GameObject.Find("Board").transform;
_btnGroup = GameObject.Find("Btn_Group").transform;
_ObstraceGroup = GameObject.Find("Obstracle_Group").transform;
currentState = new GameStartState(this);
}
// Update is called once per frame
void Update () {
currentState.Update();
}
}
/// <summary>
/// 控制障碍物的摇摆
/// </summary>
public class SwingSelf : MonoBehaviour {
// Use this for initialization
void Start () {
iTween.RotateTo(gameObject, iTween.Hash("z", 30, "time", 1, "loopType", iTween.LoopType.pingPong, "easeType", iTween.EaseType.linear));
}
}
/// <summary>
/// 控制公告板脚本
/// </summary>
public class FloatSelf : MonoBehaviour {
// Use this for initialization
void Start () {
//让公告板上下移动
iTween.MoveTo(gameObject, iTween.Hash("y", 0, "time", 1, "loopType", iTween.LoopType.pingPong, "easeType", iTween.EaseType.linear));
}
}