今早,上IT修真园里,看到师兄大娃很负责任的将我任务里的项目的排版,3,6,7的列了出来。
谢谢师兄,那么负责任的照看师弟。
言归正传,我一开始,直接按照师兄的指示,选择性的优先修改底部。效果也达到了预期的效果。后来我为了查看我的项目跟psd图的差别。就直接上我们的IT修真园的首页,查看它的代码了。
发现官网的头部代码抽离后整理是这样的
<div class="container">
<div class="row">
<div class="col-md-4 hidden-xs "><span class="tel-word">咨询电话 : 010-59478634</span></div>
<div class="col-md-8 ">
<div class="img-wrap">
<a href="" id="weixin" class="hidden-xs"><img src="img/test8-1/weixinicon.jpg"></a>
<a href="" id="qq" class="hidden-xs"><img src="img/test8-1/qqicon.jpg"></a>
<a href="" id="weibo" class="hidden-xs"><img src="img/test8-1/weiboicon.jpg"></a>
<span class="header-dot-333 hidden-xs">|</span>
<a class=" " href="#">注册</a>
<span class="header-dot-333 ">|</span>
<a class="" href="">登陆</a>
</div>
</div>
</div>
</div>
而我原先的代码是这样的
<nav id="top" class="container-fluid">
<div class="container">
<div class="row">
<div class="col-md-12">
<span class="co20B">客服热线:010 594 78634</span>
<ul class="lsno r">
<li id="three" class="dib vh">
<a href="" id="weixin"><img src="img/test8-1/weixinicon.jpg"></a>
<a href="" id="qq"><img src="img/test8-1/qqicon.jpg"></a>
<a href="" id="weibo"><img src="img/test8-1/weiboicon.jpg"></a>
</li>
<li class="dib">
<a href="#">注册</a><span class="co20B"> | </span>
</li>
<li class="dib">
<a href="">登陆</a>
</li>
</ul>
</div>
</div>
</div>
</nav>
实现的效果

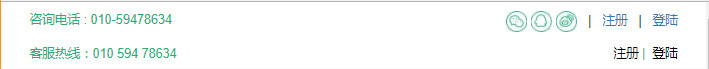
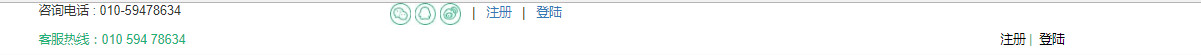
官网,是用4,8宽度布局,同时加入了一个hidden-xs,客服热线都是用span来实现。如果取消它的样式:tel-word,img-wrap,效果图是这样的
大宽屏下

小屏下

bootstrap的默认状态下,文档内容text-align:left,<div class="col-md-8 ">就会从第5格开始。而且在浏览器默认缩小下的页面内容,<div class="col-md-8 ">会自动换行。
但是我们要的目标是两端对齐,而且在bootstrap的栅格系统下,不实现换行!那怎么办呢?

来看看官网是怎么实现的吧!
.tel-word { float: left; line-height: 40px; color:#20B176; } .img-wrap { text-align: right; line-height: 40px; }
使用了浮动。而且它的浮动作用在<div class="col-md-8 ">这种框架下的子盒子浮动。而且是通过line-height来实现垂直对齐。
当然,使用浮动,就要清楚浮动啊!
官网是通过伪类清除的。这个方法我觉得很赞!
.container:before{ display: table; content: " "; } .container:after { clear: both; }
还有要说一下的是 | 的实现。
<span class="header-dot-333 ">|</span>
一种方法是通过border-right来实现。另一种就直接span来实现。给个margin水平外边距就可以轻易实现了!不过这里要赞的是:媒体查询,将距离缩小了点。更加美观。
.header-dot-333 { margin-right: 8px; margin-left: 8px; color: #333; font-size: 15px; } @media only screen and (max- 500px) { .header-dot-333 { margin-right: 2px; margin-left: 0px; color: #333; font-size: 15px; } }
那么我原先的代码在不怎么变动<div class="col-md-12">框架的情况下就不可以修改成跟官网的一样的ui效果吗?
答案是否定的。
<div id="top" class="container">
<div class="row">
<div class="col-md-12">
<span class="co20B lh40 hidden-xs">咨询电话 : 010-59478634</span>
<div id="lownding" class=" r lh40 ">
<a href="" id="weixin" class="hidden-xs"><img src="img/test8-1/weixinicon.jpg"></a>
<a href="" id="qq" class="hidden-xs"><img src="img/test8-1/qqicon.jpg"></a>
<a href="" id="weibo" class="hidden-xs"><img src="img/test8-1/weiboicon.jpg"></a>
<span class="header-dot-333 hidden-xs">|</span>
<a href="#">注册</a>
<span class="header-dot-333">|</span>
<a href="">登陆</a>
</div>
</div>
</div>
</div>
.lh40{line-height:40px;}
这样就可以实现跟官网一样的ui效果了!
接下来,研究导航栏的还原ui

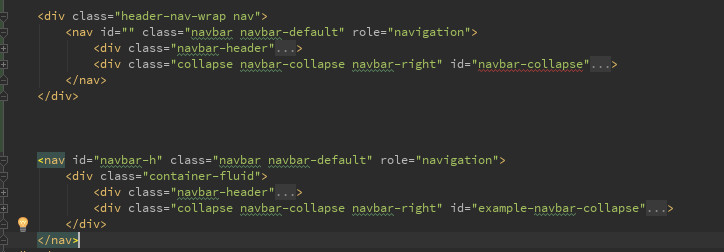
上方是官网抽离的结构,不过我这里删了它一层div,待会再研究它的作用。
下方是我原先设计的代码结构。导航栏的核心代码基本是一致的。那么差别就在于div布局上了。
下方,是在<nav>的子层里嵌套一个盒子<div class="container-fluid">的形式布局的。同时指定id="navbar-h"来定义背景颜色和高度。
上方,是在<nav>的外层里包了一个盒子<div class="header-nav-wrap nav">的形式布局的。同时指定class="header-nav-wrap nav来定义背景颜色和高度。
当时这样的结果是:

占了个满屏,与上方的布局,不对齐了。

如何才能跟上方的top水平间距是一样呢?
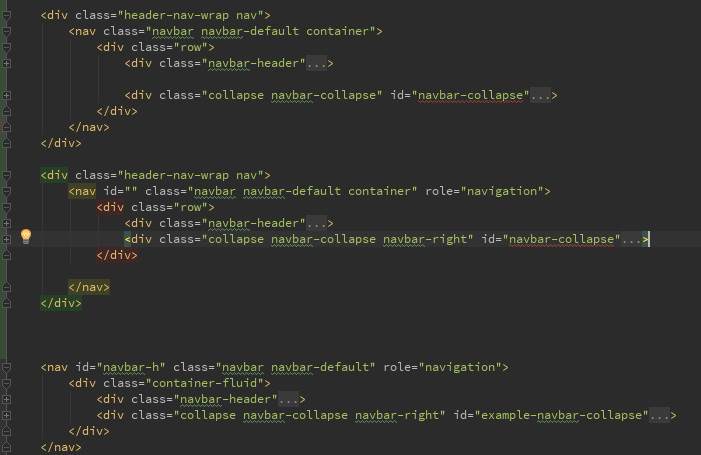
来看看原官网代码:

它将导航也定义为container了,<nav id="" class="navbar navbar-default container" role="navigation">,然后下方插入一个row再放内容。
那么它跟原先top的层次就会一样。

布局已经搞定了!接下来的就是css改样式了!。
在css中,我发现官网nav里设置了margin-bottom:0;这个在我原设计的#navbar-h中都存在。因为那么调试的时候,我就发现只有指定了该属性,才能让header的下方多余的空白去掉。应该是bootstrap默认状态下,每一行都有下margin吧!
在按照官网方法实施时,发现一个问题:

我是自己的想法是直接指定.navbar设置border-style:none;和box-shadow:none;来去掉边框和阴影。结果实现了我要的效果。
后来,我发现在小屏幕分辨率下,按钮失效了!究竟是哪里设置影响到默认设置功能呢?
发现影响它的因数有
1.高度的设置:只要将原先的height:97px;改为min-height:97px;就可以。
2.<div id="navbar-collapse">里的<ul>只能设置navbar-right,不能设置为为float:right;要不然在小分辨率下下拉菜单会浮到右边去。无法居中显示。
3.虽然设置navbar-right,但是跟top里的浮动,有偏移了。只能通过设置ul的margin-right为0才可以跟浮动相似位置。
最终就实现了对齐。
关于超链接点解后不会改变颜色。直接在<a href="#" class=" co20B">合作企业</a>的""里添加#就ok 了。
另外在推荐页面的左边栏定宽位置上,实现li左对齐且居中。有难度哦。我直接加个 把他们的长度弄成一样,才可以是实现自适应居中。
也就只有这么多要改的啦!师兄赶紧放行!