一,base.css基础样式表的意义
我昨天,整理了一下代码规范。
发现现在这个程度的页面还原。有必要创建一个规范的base.css库和framework.css库
而且也要为日后的工作整理一些常用的基础css,你们想象一下日后在公司里上班,如果每次都要逐一新增基础样式,那么花费的时间就会滴水长流。其二,自己创建一个base样式,可以缩减样式的字符。在页面载入html的时候可以缩减时间。如:
.pct80{80%;}
.l{float:left;}
这样的基础样式,在每个页面里都是要使用的。而且我的命名规范都是面向性命名。即所见即所得。
总结:1,一次link引入,减小代码量
2,规范每次的代码输入
3,减少html载入时间
4,还可以分享
在查看相关的文章后,自己初步建立了自己的base库
/* ---------------------公用 CSS----------------------- */ /* float */ .l{float:left;} .r{float:right;} /* clear */ .cl{clear:both;} /* display */ .dn{display:none;} .di{display:inline;} .db{display:block;} .dib{display:inline-block;} /* position */ .rel{position:relative;} .abs{position:absolute;} /* overflow */ .ovh{overflow:hidden;} .ova{overflow:auto;} /* text-align */ .tc{text-align:center;} .tr{text-align:right;} .tl{text-align:left;} .tj{text-align:justify;} /* 块状元素水平居中 */ .auto{margin-left:auto; margin-right:auto;} /* 大小不定元素垂直居中 */ .dib-vam{display:inline-block; width:0; height:100%; vertical-align:middle;} /*图层定位水平垂直居中*/ .pat{ position: absolute;top:50%;left:50%;transform: translate(-50%,-50%);} /*flex水平垂直居中*/ .df-cc{display:flex;justify-content: center;align-items: center;} /*弹性布局,不换行*/ .df-fwno{display:flex;flex-wrap:nowrap;} /*每个项目两侧间隔相等。那么两个项目间的距离是间隔x2*/ .df-jcsa{display:flex;justify-content: space-around;} /*两端对齐,第一个没左边距,最后一个没有右边距*/ .df-jcsb{display:flex;justify-content: space-between;} .fw{flex-wrap: wrap} /* font-size */ .f16{font-size:1.6rem;} .f50{font-size:5rem;} /* percent width value */ .pct100{width:100%;} .pct80{width:80%;} .pct25{width:25%;} .pct20{width:20%;} .pct30{width:30%;} .pct33{width:33.3%;} /* fixed width value */ .w280{width:280px;} /*font-color*/ .co20B{color:#20B176;} .co5fc{color:#5fc0cd;} .cofff{color:#fff;} .co000{color:#000;} .bgfff{background:#fff;} /* white-space */ .nowrap{white-space:nowrap;} /* 单行文字溢出虚点显 示*/ .ell{text-overflow:ellipsis; white-space:nowrap; overflow:hidden;} /*最大宽最大高*/ .ma-wh25{max-width: 2.5rem;max-height:2.5rem;} .mi-h250{min-height: 25rem;} .mb20{margin-bottom:2rem;} /*投影*/ .drop-sb{filter:drop-shadow(5px 5px 10px black)} .cptdno{cursor: pointer;text-decoration:none;}
framework的代码
/* ---------------------框架设置----------------------- */ /*将html 和 body 元素的高度设置为100%,使其充满整个屏幕。*/ /*这里还要说明一下:html下的body一般会有或多或少的margin,body的高度不是100%的。*/ html{height:100%;width:100%;} /*将html 和 body 元素的高度设置为100%,使其充满整个屏幕。这里body:height:100%是继承html的高度*/ /*将 body 的 display 属性设置为 flex, 然后将方向属性设置为列,*/ body{display:flex;flex-direction:column;height:100%;width:100%;} /*我们希望 header 和footer 只占用他们应该占用的空间,将剩余的空间全部交给主体内容区域*/ /*.g-header{flex:0 0 auto;}*/ header{flex:0 0 auto;} /*将 flex-grow 设置为1,该元素会占用全部可使用空间*/ /*而其他元素该属性值为0,因此不会得到多余的空间*/ /* 1 flex-grow, 0 flex-shrink, auto flex-basis */ .g-content{flex: 1 0 auto;width:100%;background:whitesmoke;} /*.g-footer{flex: 0 0 auto;}*/ footer{flex: 0 0 auto;} /*此方法通过position固定在浏览器下方,但是以一种浮动在上层的效果出现的。*/ /*所以上一个紧挨的并列盒子,即g-content盒子的内容就会有一部分显示不全。被遮挡了。*/ /*而这种特性也被用于实现footer底层样式透明,footer里的按钮不透明。*/ /*而实现内容不遮挡,只要在g-content的底部新增一个含高度的空div就完成。*/ .g-footer-f{position: fixed;bottom:0; width:100%;min-height: 5rem;} /*只要再给一个层,然后给个跟父盒子一样高的高度就可以实现底层透明,上层不透明*/ /*filter:alpha(Opacity=50);-moz-Opacity:0.5;opacity:0.5;实现透明效果*/ .footer-bg{height:5rem;filter:alpha(Opacity=50);-moz-Opacity:0.5;opacity:0.5;} /* ---------------------具体的头部设置----------------------- */ .h-row-1{ min-height: 2rem; line-height: 2rem; } .h-row-1 a{ color:#20B176; } .h-row-1 img{ max-width: 1rem; margin:0 0.2rem; } .h-row-2{ background:#20B176; min-height:4rem; line-height:4rem; } .h-row-2 a{ font-size:1.5rem; color:#fff; margin-left: 2.5rem; } /* ---------------------具体的脚步设置----------------------- */ footer{ background:#20B176; } .f-row-2{ min-height: 2rem; line-height: 2rem; border-top:0.1rem solid #fff; } .f-row-2 span{ padding:0 0.2rem; font-size:1rem; color:#fff; } .f-row-2 span:nth-child(5){ padding-right:0.5rem; border-right:0.1rem solid #fff; } .f-row-1{ padding:1rem 0; min-height: 11rem; } .f-row-1 h5{ font-size: 1.5rem; color:#fff; } .f-row-1 a{ padding:0 1rem; color:#fff; } .f-row-1 li{ display:inline-block; } .f-cess-1,.f-cess-2,.f-cess-3{ position:relative; margin:0; /*border:0.1rem solid #ff0000;*/ } .f-cess-1{ width:30%; } .f-cess-2{ width:35%; margin:0 1rem; } .f-cess-3{ width:30%; text-align:right; overflow: hidden; } .f-cess-1 ul{ position: absolute; bottom:-1rem; left:0; /*border:0.1rem solid #ff0000;*/ } .f-cess-2 ul{ position: absolute; bottom:-1rem; left:0; } .f-cess-1 li{ margin:1rem .5rem 0 -1rem; /*用于撑开链接的行高和去掉默认的左边10px间隙*/ } .f-cess-2 li{ margin:1rem 1rem 0 -1rem; } .f-cess-1 li:first-child{ border-right:0.1rem solid #fff; } .f-cess-1 li:nth-child(2){ border-right:0.1rem solid #fff; }
这只是自己的一点小穿插。回到test8
test8-1中,

1.盒子c-cell-1里要设置font-size:0来去掉子c-cell-2的inline-block里之间的间隙
2.c-cell-2的width设置为20%,均分5格。
3.box-shadow的使用
<div class="c-cell-1">
<div class="c-cell-2">
<a href=""><img src="img/test8-1/alibaba.jpg"> </a>
</div>
<div class="c-cell-2">
<a href=""><img src="img/test8-1/jinshanyun.jpg"> </a>
</div>
<div class="c-cell-2">
<a href=""><img src="img/test8-1/huanxin.jpg"> </a>
</div>
<div class="c-cell-2">
<a href=""><img src="img/test8-1/yuntongxun.png"> </a>
</div>
<div class="c-cell-2">
<a href=""><img src="img/test8-1/qiniu.jpg"> </a>
</div>
</div>
.c-cell-1{ width:100%; background:#fff; overflow: hidden; /*border:0.1rem solid #ff0000;*/ font-size: 0; } /*font-size: 0;用于去掉div之间的间隙*/ .c-cell-2{ display: inline-block; width: 20%; height: 12rem; padding:0 1rem; } .c-cell-2>a{ width:100%; display: inline-block; line-height: 12rem; margin:0; padding:0; list-style-type: none; /*border:0.1rem solid #ff0000;*/ } .c-cell-2>a>img{ width:100%; } .c-cell-2:hover{ z-index: 2; box-shadow: 0 0 20px lightgrey; }
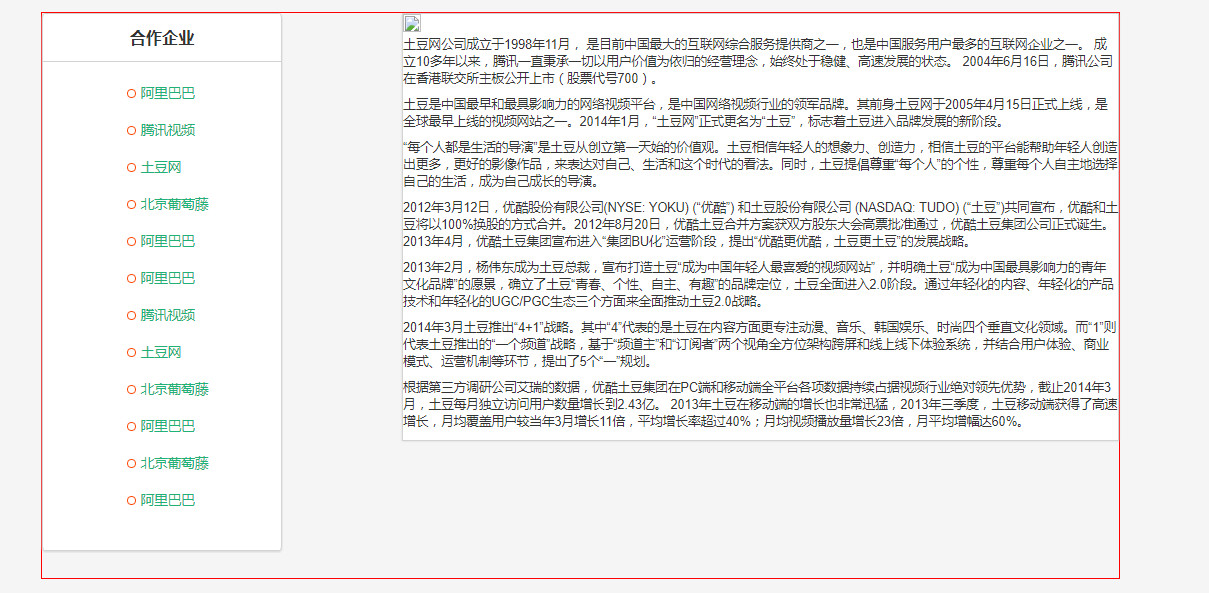
test8-1的实现已经没什么说的了。现在去到test8-2里
可以发现content里是左定宽,右边自适应的。
在平常的页面浏览里,经常发现编辑页面和系统页面都是运用到这种布局。
那么这么实现左定局,右自适应呢?
二。一边定局,一边自适应

方法1:左边float浮动
关键代码是
.left{float:left;准确数}
.right{不用设置}
当然还要设置clear:both;去掉浮动影响。
<div class="c-row-3"> <div class="pct80 auto"> <div class="left-cell"> </div> <div class="right-cell"> </div> <div class="c-row-4 cl"> .left-cell{ float:left; width:20rem; } .right-cell{ /*100%;*/ margin-left:30rem; margin-right:0; }

方法2:display:flex
父容器设置display:flex;right部分设置flex:1;剩下的空间自动伸展
关键代码是
.g-content{display:flex;}
.left{准确数}
.right{flex:1;}
方法3:左右都设置浮动+calc函数
此方法我一直留在自己的word文档中,还没使用过。日后在研究。
关键代码是
.left{float:left;}
.right{float:left;
calc(100vw - 200px) ;
}
1. 浮动。(注意:为了不影响其他元素,别忘了在父级上清除浮动)
2. calc() = calc(四则运算) 用于在 css 中动态计算长度值,需要注意的是,运算符前后都需要保留一个空格,例如: calc(100% - 10px);
3. vw: viewport width。1vw = viewport 宽度的 1%, 100vw = viewport width,
同样的还有 vh: viewport height。1vw = viewport 高度的 1%, 100vh = viewport height。
浏览器支持情况: 主流浏览器、IE10+
vw 和 vh 会随着viewport 的变化而变化,因此十分适合于自适应场景来使用。
方法4:负margin
加多一个父盒子装right盒子,同时left最后设置
原理是left盒子附上去,遮挡right父盒子的margin-left
关键代码是
.g-content{}
.c-row-1{float:left;100%;}
.right{margin-left:200px;}
.left{float:left;margin-left:-100%;}
<div class="c-row-1">
<div class="right"></div>
</div>
<div class="left"></div>
那么布局已经定了,接下来研究左cell的文字特效和对齐方式
对齐方式,我试了很多方法,都没有实现自适应中间+字体left效果。最后我直接定死宽度,使用
margin移动到我希望的地方。
超链接前的圆点。直接使用空白框+radius就可以实现了
hover伪元素实现鼠标放到链接上的效果
<div class="left-cell">
<h4 class="pct50 auto dib"><strong>合作企业</strong></h4>
<ul>
<li><div class="circle"></div><a href="">阿里巴巴</a></li>
<li><div class="circle"></div><a href="">腾讯视频</a></li>
<li><div class="circle"></div><a href="">土豆网</a></li>
<li><div class="circle"></div><a href="">北京葡萄藤</a></li>
<li><div class="circle"></div><a href="">阿里巴巴</a></li>
<li><div class="circle"></div><a href="">阿里巴巴</a></li>
<li><div class="circle"></div><a href="">腾讯视频</a></li>
<li><div class="circle"></div><a href="">土豆网</a></li>
<li><div class="circle"></div><a href="">北京葡萄藤</a></li>
<li><div class="circle"></div><a href="">阿里巴巴</a></li>
<li><div class="circle"></div><a href="">北京葡萄藤</a></li>
<li><div class="circle"></div><a href="">阿里巴巴</a></li>
</ul>
</div>
/*-----左cell-----*/ .left-cell{ float:left; width:20rem; background:#fff; text-align: center; margin-bottom:30px; font-size:1.5rem; border: 1px solid lightgrey; border-radius: 1%; box-shadow: 0 1px 2px lightgrey; } .left-cell h4{ margin:0; width:100%; height:4rem; line-height:4rem; border-bottom: 1px solid lightgrey; } .left-cell ul{ width:100%; margin-bottom:0; padding:1.8rem 0; } .left-cell li{ width:50%; margin-left:7rem; margin-bottom:1.5rem; text-align: left; } .left-cell li a{text-decoration:none;color:#20B176;} .circle{ display: inline-block; width: 10px; height: 10px; background-color: white; border: 1px solid orangered; border-radius: 100%; margin-right: 5px; } .left-cell li:hover div.circle{ background-color: #ffA500; } .left-cell li:hover a{ color:#ffA500; }
。-_-!差不多下午5点了。要坐车到前山。约了妹子吃饭。总结么,没时间总结了。下次吧!