用过百度富文本编辑器ueditor,还用过Ttinymce编辑器,都感觉很一般,最近看到一个超级好用的富文本,除了普通富文本的这些功能,还可以直接在编辑器上输入代码来写页面。左边写内容,右边看效果,也就是相当于可视化编辑器。
好了,废话不多说,直接开始吧。
首先第一步肯定是安装了:
命令行工具输入: npm install mavon-editor --save
第二步,引入markdown组件 和 注册markdown组件
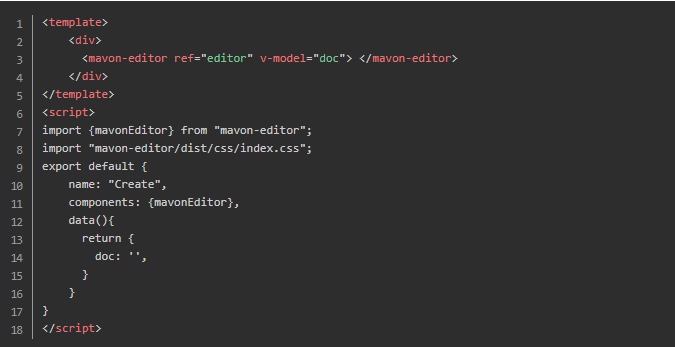
引入:
import {mavonEditor} from "mavon-editor";
import "mavon-editor/dist/css/index.css";
注册:
components: {mavonEditor},
具体步骤看下图

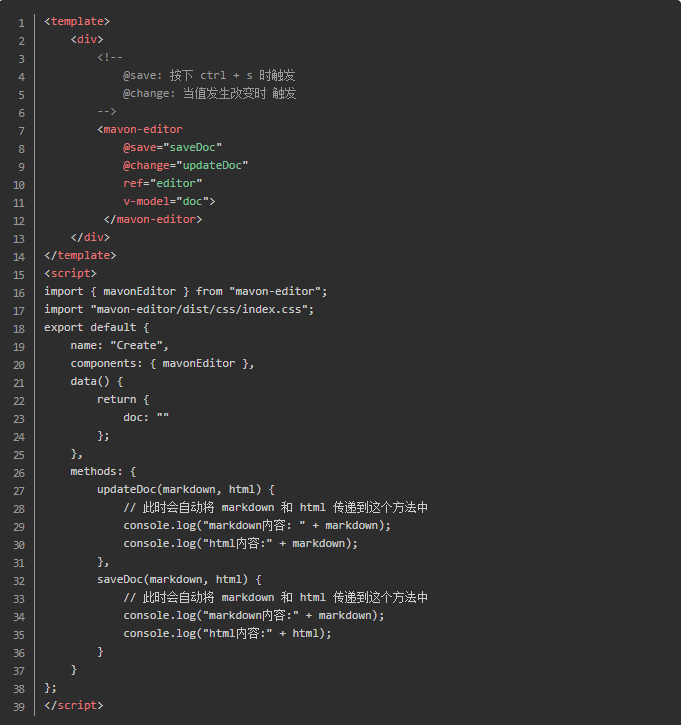
第三步,使用:
<template>
<div>
<!--
@save: 按下 ctrl + s 时触发
@change: 当值发生改变时 触发
-->
<mavon-editor
@save="saveDoc"
@change="updateDoc"
ref="editor"
v-model="doc">
</mavon-editor>
</div>
</template>
<script>
import { mavonEditor } from "mavon-editor";
import "mavon-editor/dist/css/index.css";
export default {
name: "Create",
components: { mavonEditor },
data() {
return {
doc: ""
};
},
methods: {
updateDoc(markdown, html) {
// 此时会自动将 markdown 和 html 传递到这个方法中
console.log("markdown内容: " + markdown);
console.log("html内容:" + markdown);
},
saveDoc(markdown, html) {
// 此时会自动将 markdown 和 html 传递到这个方法中
console.log("markdown内容:" + markdown);
console.log("html内容:" + html);
}
}
};
</script> 
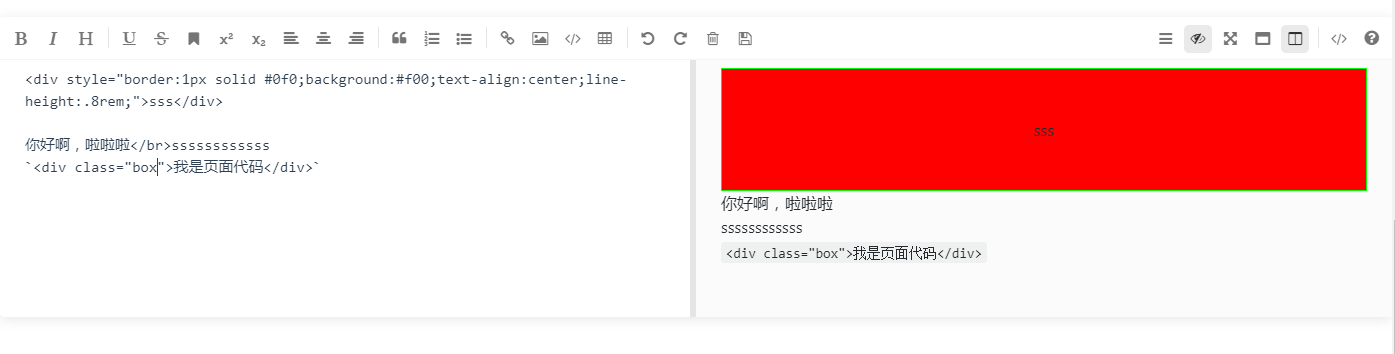
效果展示:

接下来是修改和获取值:
// 获取 markdown
let markdown = this.$refs.editor.d_value;
// 修改 markdown
this.$refs.editor.d_value = '> hello world';
// 获取编译后的 html
let html = this.$refs.editor.d_render;
注意,一般都是使用this.$refs这样的方式来获取或修改数据,如果只使用this则只能获取到markdown和修改markdown获取不到编译后的html
附:
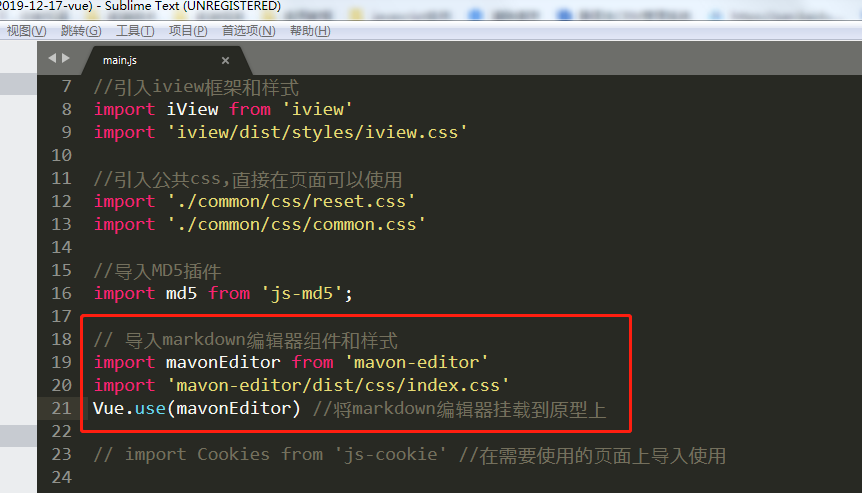
如果觉得在每个页面都要引入注册麻烦,那也可以直接挂载在vue的原型上。
在main.js 里面 引入组件并且挂载到vue原型上,如图: 这样就不需要再在页面引入并且注册了,直接在使用页面使用 标签<mavon-editor> </mavon-editor> 即可以可以开始使用了

最后,配置把图片上传到服务器:
<template>
<mavon-editor ref=md @imgAdd="$imgAdd" @imgDel="$imgDel"></mavon-editor>
</template>
exports default {
methods: {
// 绑定@imgAdd event
$imgAdd(pos, $file){
// 第一步.将图片上传到服务器.
var formdata = new FormData();
formdata.append('image', $file);
axios({
url: 'server url',
method: 'post',
data: formdata,
headers: { 'Content-Type': 'multipart/form-data' },
}).then((url) => {
// 第二步.将返回的url替换到文本原位置 -> 
/**
* $vm 指为mavonEditor实例,可以通过如下两种方式获取
* 1. 通过引入对象获取: `import {mavonEditor} from ...` 等方式引入后,`$vm`为`mavonEditor`
* 2. 通过$refs获取: html声明ref : `<mavon-editor ref=md ></mavon-editor>,`$vm`为 `this.$refs.md`
*/
$vm.$img2Url(pos, url);
})
}
}
}
