Break 和 Continue 语句
break 它常用于跳出 switch() 语句, break 语句也可用于跳出循环。break 语句跳出循环后,会继续执行该循环之后的代码(如果有的话)
continue 语句中断循环中的迭代,如果出现了指定的条件,然后继续循环中的下一个迭代。
如:function liang(){
var aq1 = document.getElementById('box');
var hua = '';
for(var i = 0; i < 8; i++){
if(i == 5){
break; //满足条件之后中断循环 输出:0,1,2,3,4
// continue; //只是跳过满足条件的循环 输出:0,1,2,3,4,6,7
}
hua += '输出的是:' + i + '<br/>';
}
aq1.innerHTML = hua;
}
JavaScript 语句可以进行标记。如需标记 JavaScript 语句,请在语句之前加上冒号:
continue 语句(带有或不带标签引用)都只能用在循环中。就是说不管怎么样 continue 语句都只能在循环中使用。
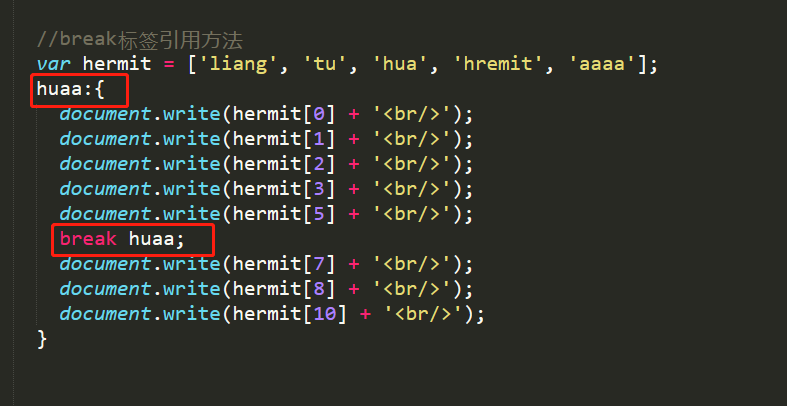
break 语句(不带标签引用),只能用在循环或 switch 中。如果通过标签引用,break 语句可用于跳出任何 JavaScript 代码块。
如下图:

有了标签,可以使用break和continue在多层循环的时候控制外层循环。
如:outerloop: for(var i = 0; i < 10; i++){
innerloop: for(var j = 0; j < 10; j++){
if(j > 4){
break;
}
if(i == 2){
break innerloop; //这样相当于使用了Continue,跳出了i==2的循环,继续执行下一轮的循环
}
if(i == 6){
break outerloop;
}
console.log('输出i' + i + '<br/>' + '输出j' + '<br/>' + j + ' ');
}
}
typeof, null, undefined和valueOf
typeof 操作符
使用 typeof 操作符来检测变量的数据类型。
如:function liang(){
var box = document.getElementById('box');
box.innerHTML = typeof 'liang' + '<br/>' + // string
typeof(3.14) + '<br/>' + // number
typeof false + '<br/>' + // boolean
typeof [1,2,3,4,'liang'] +'<br/>' + // object 数组是一种特殊的对象类型, 因此 返回 object。
typeof {name : 'liang', age : 36, sss : 'zhong'}; // object
}
null
null是一个只有一个值的特殊类型。表示一个空对象引用。
用 typeof 检测 null 返回是object。
undefined
undefined 是一个没有设置值的变量。任何变量都可以通过设置值为 undefined 来清空。 类型为 undefined.
null 和 undefined 的值相等,但类型不等
如:box.innerHTML = 'null类型:' + typeof null + '<br/>' +
'undefined类型:' + typeof undefined + '<br/>' +
'全等?:' + (null === undefined) + '<br/>' +
'恒等?:' + (null == undefined);
类型转换
Number() 转换为数字, String() 转换为字符串, Boolean() 转化为布尔值。
数据类型
- string
- number NaN也是属于数值类型
- boolean
- function
- object
对象类型object:
- Object 对象{ }
- Date 时间
- Array 数组[ ]
不包含任何值的数据类型:
- null
- undefined
constructor 属性
constructor 属性返回所有 JavaScript 变量的构造函数。
因为使用typeofc查看数组和时间会直接返回object,所以可以使用 constructor 属性来查看对象是否为数组 (包含字符串 "Array")
如:// 使用 constructor 属性来查看对象是否为数组 (包含字符串 "Array")
var huas = ['liang', 1, 5, 25, 'huaaa', 20, 'sss', 48];
function hua(isArr){
// toString() 方法可把一个逻辑值转换为字符串,并返回结果。
// indexOf该方法将从头到尾地检索字符串,如果要检索的字符串值没有出现,则该方法返回 -1。
return isArr.constructor.toString().indexOf('Array') > -1;
}
var kk = hua(huas);
box1.innerHTML = kk;
JavaScript 变量可以转换为新变量或其他数据类型
将数字转换为字符串
全局方法 String() 可以将数字转换为字符串。该方法可用于任何类型的数字,字母,变量,表达式
// String() 方法
var xx = 'kass';
var cc = 123;
box.innerHTML = String(xx) + '<br/>' + //变量
String(123) + '<br/>' + //数字
String(100 + 52) + '<br/>' + //表达式
String('lllll'); //字符串,原来就是字符串也不会影响转换
console.log('box.innerHTML==>>', box.innerHTML + '数字显示是蓝色的,字符串显示是黑色的');
console.log('cc==>>', cc);
toString() 也是有同样的效果。
// toString() 方法
box1.innerHTML = xx.toString() + '<br/>' +
(123).toString() + '<br/>' +
(120 + 25).toString();
toExponential() 把对象的值转换为指数计数法。
toFixed() 把数字转换为字符串,结果的小数点后有指定位数的数字。
toPrecision() 把数字格式化为指定的长度。
将布尔值转换为字符串
全局方法 String() 可以将布尔值转换为字符串。toString() 也有相同的效果。
写法和上面的一样。
将日期转换为字符串
全局方法 String() 可以将布尔值转换为字符串。toString() 也有相同的效果
写法和上面的一样。
除了这两个还有一系列的时间转换字符串的方法:
getDate() 从 Date 对象返回一个月中的某一天 (1 ~ 31)。
getDay() 从 Date 对象返回一周中的某一天 (0 ~ 6)
getFullYear() 从 Date 对象以四位数字返回年份。
getHours() 返回 Date 对象的小时 (0 ~ 23)。
getMilliseconds() 返回 Date 对象的毫秒(0 ~ 999)。
getMinutes() 返回 Date 对象的分钟 (0 ~ 59)。
getMonth() 从 Date 对象返回月份 (0 ~ 11)。
getSeconds() 返回 Date 对象的秒数 (0 ~ 59)。
getTime() 返回 1970 年 1 月 1 日至今的毫秒数。
将字符串转换为数字
全局方法 Number() 可以将字符串转换为数字。字符串包含数字(如 "3.14") 转换为数字 (如 3.14). 空字符串转换为 0。
其他的字符串会转换为 NaN 。
//Number方法
var aa = Number("3.14"); // 字符串
console.log('aa==>>', aa); //输出3.14
var bb = Number(" "); //空字符串
console.log('bb==>>', bb); //输出0
var cc = Number(""); //没有值的字符串
console.log('cc==>>', cc); //输出0
var dd = Number("25 15"); // 字符串中带有空格
console.log('dd==>>', dd);//输出NaN
var ee = Number('liang'); // 字符串
console.log('ee==>>', ee); //输出NaN
parseFloat() 方法 解析一个字符串,并返回一个浮点数。
var hua = 125.245000;
var as = parseFloat(hua);
console.log('as==>>', as); //返回125.245
parseInt() 方法 解析一个字符串,并返回一个整数。
var aq = parseInt(hua);
console.log('aq==>>', aq); //返回125
一元运算符 +
快速将字符串转换为number 如: var y = "s"; var x = + y; 在字符串前面加上一个加号就可以将字符串快速转换为number 类型
有些字符串虽然转换成为了为number 类型,但是不一定是数字类型:如
var y = "Johddn"; var x = + y; box.innerHTML = typeof y + "<br/>" + x + "<br/>" + typeof x // x输出为NaN , typeof x 输出为number
将布尔值转换为数字
全局方法 Number() 可将布尔值转换为数字。
如:Number(false) // 返回 0
Number(true) // 返回 1