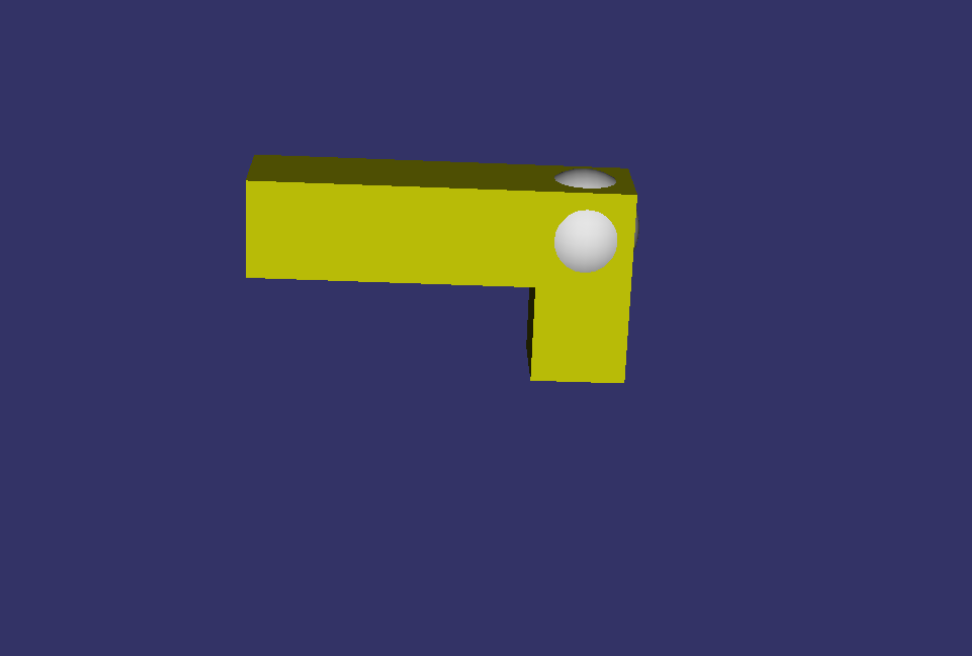
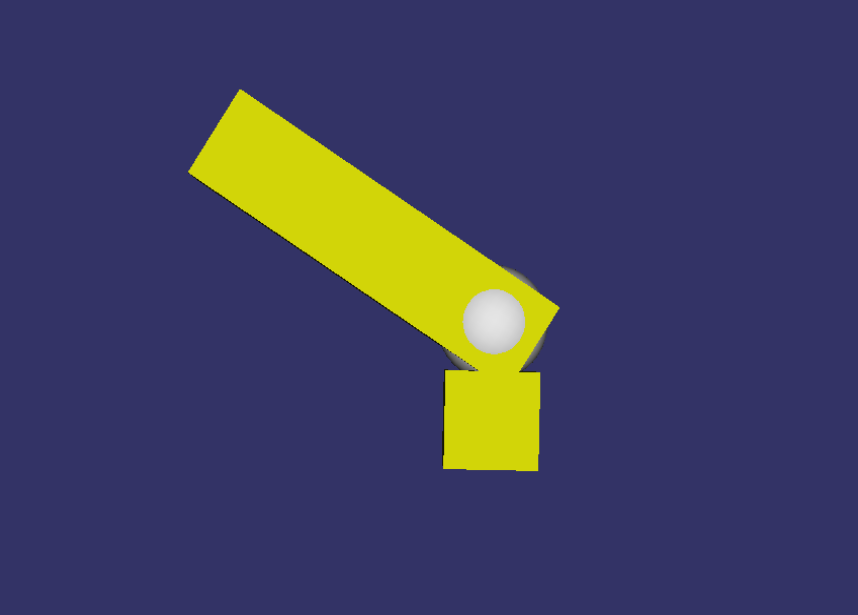
osg::ref_ptr<osg::Geode> CreateBox() { osg::ref_ptr<osg::Geode> geode = new osg::Geode; osg::ref_ptr<osg::TessellationHints> hints = new osg::TessellationHints; hints->setDetailRatio(0.5); osg::ref_ptr<osg::Material> material = new osg::Material; material->setAmbient(osg::Material::FRONT_AND_BACK, osg::Vec4(1.0f, 1.0f, 1.0f, 1.0f)); material->setDiffuse(osg::Material::FRONT_AND_BACK, osg::Vec4(1.0f, 1.0f, 1.0f, 1.0f)); material->setSpecular(osg::Material::FRONT_AND_BACK, osg::Vec4(1.0f, 1.0f, 1.0f, 1.0f)); material->setShininess(osg::Material::FRONT_AND_BACK, 60); osg::ref_ptr<osg::Texture2D> texture2D = new osg::Texture2D; //设置纹理 osg::ref_ptr<osg::Image> image = osgDB::readImageFile("D:\image_1\arm1.jpg"); if (image.valid()) { texture2D->setImage(image.get()); } osg::ref_ptr<osg::ShapeDrawable> shape = new osg::ShapeDrawable(new osg::Box(osg::Vec3(0.0, 0.0, 0.0), 1.0, 1.0, 1.0), hints.get()); shape->setColor(osg::Vec4(100.0f, 255.0f, 0.0f, 0.6)); geode->getOrCreateStateSet()->setAttributeAndModes(material.get(), osg::StateAttribute::ON); geode->getOrCreateStateSet()->setTextureAttributeAndModes(0, texture2D, osg::StateAttribute::ON); geode->addDrawable(shape.get()); return geode; }
osg::ref_ptr<osg::Geode> CreateSphere() { osg::ref_ptr<osg::Group> _root = new osg::Group; //创建一个叶结点对象 osg::ref_ptr<osg::Geode> geode = new osg::Geode; //设置半径和高度 float _radius = 0.6f; float _height = 1.0f; //创建精细度对象,精细度越高,细分就越多 osg::ref_ptr<osg::TessellationHints> hints = new osg::TessellationHints; hints->setDetailRatio(0.9f); //添加一个球体,第一个参数是预定义的几何体对象,第二个是精细度默认为1 geode->addDrawable(new osg::ShapeDrawable(new osg::Sphere(osg::Vec3(0.0f, 0.0f, 0.0f), _radius), hints)); //_root->addChild(geode); return geode.get(); }