使用Html5 plus + Mui 进行移动App开发,有一段时间了,这几日得空,做个资讯App分享给大家。
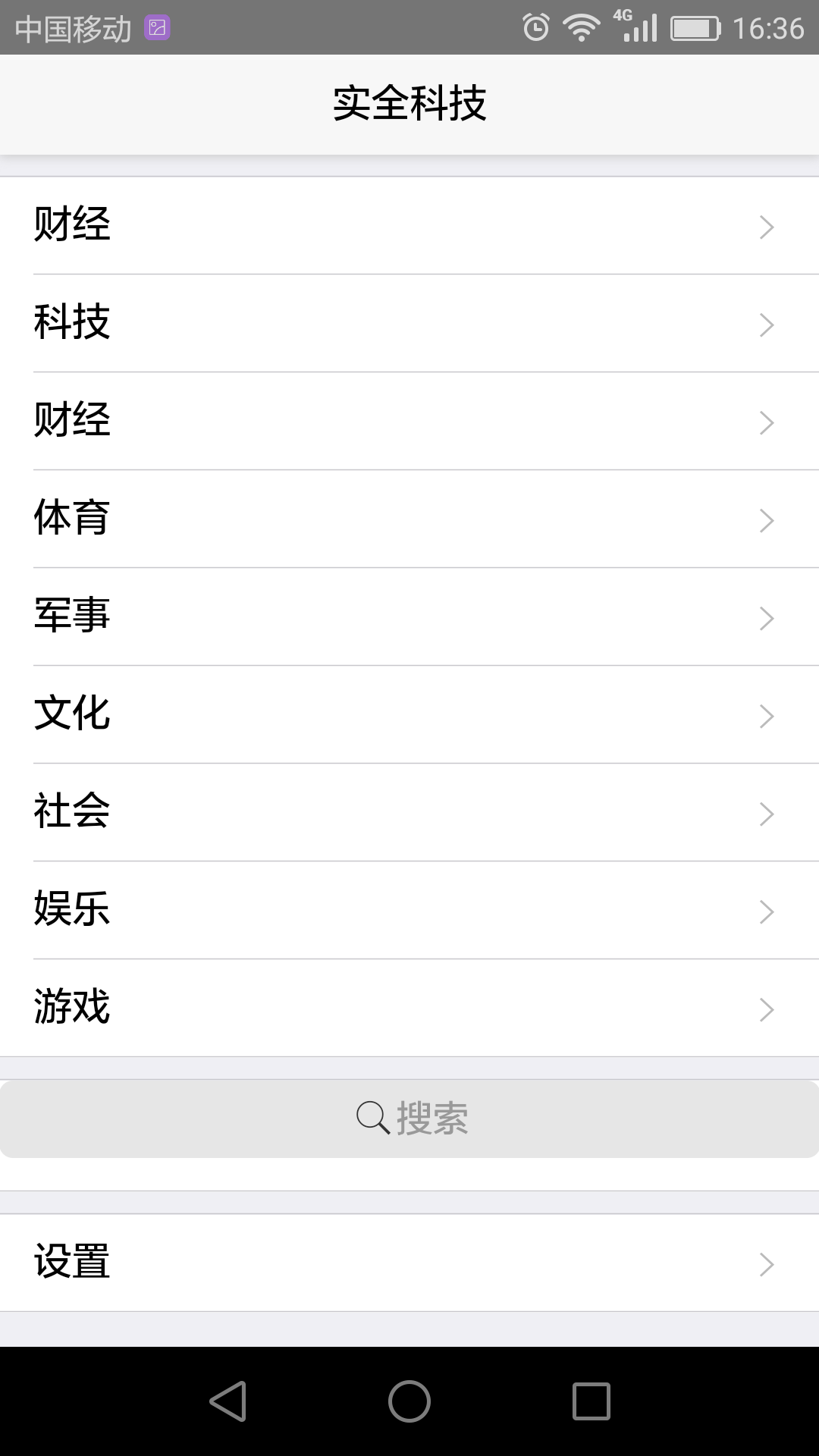
今天主要分享主页实现,首先看下效果:

此界面主要分为:标题、内容分类列表、搜索及设置按钮。
标题
<header class="mui-bar mui-bar-nav"> <h1 class="mui-title">实全科技</h1> </header>
内容分类列表
<ul id="btnDefault" class="mui-table-view" style="margin-top: -5px;"> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 财经 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 科技 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 财经 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 体育 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 军事 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 文化 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 社会 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 娱乐 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 游戏 </a> </li> </ul>
搜索框
<div class="mui-input-row mui-search" style="margin-top: 10px;"> <input type="search" id="btnSearch" class="mui-input-clear mui-input" placeholder="搜索"> </div>
设置按钮
<ul class="mui-table-view" style="margin-top: 10px;"> <li class="mui-table-view-cell"> <a id="btnSetting" class="mui-navigate-right"> 设置 </a> </li> </ul>
界面定义完后,接下来进行事件定义,实现交互效果:
mui('#btnDefault').on('tap', 'a', function() {
console.log(JSON.stringify(this.innerText));
//打开新窗口
let keyword = this;
mui.openWindow({
url: 'pages/360news.html',
id: '360news',
extras: {
keyword: this.innerText
}
});
});
let btnSetting = document.getElementById("btnSetting");
btnSetting.addEventListener("tap",function(){
mui.openWindow("pages/setting.html","setting");
});
let btnSearch = document.getElementById("btnSearch");
btnSearch.addEventListener("keypress",function(event) {
if(event.keyCode == "13") {
document.activeElement.blur();//收起虚拟键盘
mui.openWindow({
url: 'pages/360news.html',
id: '360news',
extras: {
keyword: String(btnSearch.value).trim()
}
});//TODO 完成搜索事件
event.preventDefault(); // 阻止默认事件---阻止页面刷新
}
});
完整代码:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link href="pages/css/mui.min.css" rel="stylesheet" /> </head> <body> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">实全科技</h1> </header> <div class="mui-content"> <div class="mui-input-row mui-search" style="margin-top: 10px;"> <input type="search" id="btnSearch" class="mui-input-clear mui-input" placeholder="搜索"> </div> <ul id="btnDefault" class="mui-table-view" style="margin-top: -5px;"> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 财经 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 科技 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 财经 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 体育 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 军事 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 文化 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 社会 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 娱乐 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 游戏 </a> </li> </ul> <ul class="mui-table-view" style="margin-top: 10px;"> <li class="mui-table-view-cell"> <a id="btnSetting" class="mui-navigate-right"> 设置 </a> </li> </ul> <div style="margin-bottom: 10px; text-align: center;"></div> </div> <script src="pages/js/mui.min.js"></script> <script type="text/javascript"> mui.init({ swipeBack:true //启用右滑关闭功能 }); mui.plusReady(function(){ mui('#btnDefault').on('tap', 'a', function() { console.log(JSON.stringify(this.innerText)); //打开新窗口 let keyword = this; mui.openWindow({ url: 'pages/360news.html', id: '360news', extras: { keyword: this.innerText } }); }); let btnSetting = document.getElementById("btnSetting"); btnSetting.addEventListener("tap",function(){ mui.openWindow("pages/setting.html","setting"); }); let btnSearch = document.getElementById("btnSearch"); btnSearch.addEventListener("keypress",function(event) { if(event.keyCode == "13") { document.activeElement.blur();//收起虚拟键盘 mui.openWindow({ url: 'pages/360news.html', id: '360news', extras: { keyword: String(btnSearch.value).trim() } });//TODO 完成搜索事件 event.preventDefault(); // 阻止默认事件---阻止页面刷新 } }); }); </script> </body> </html>
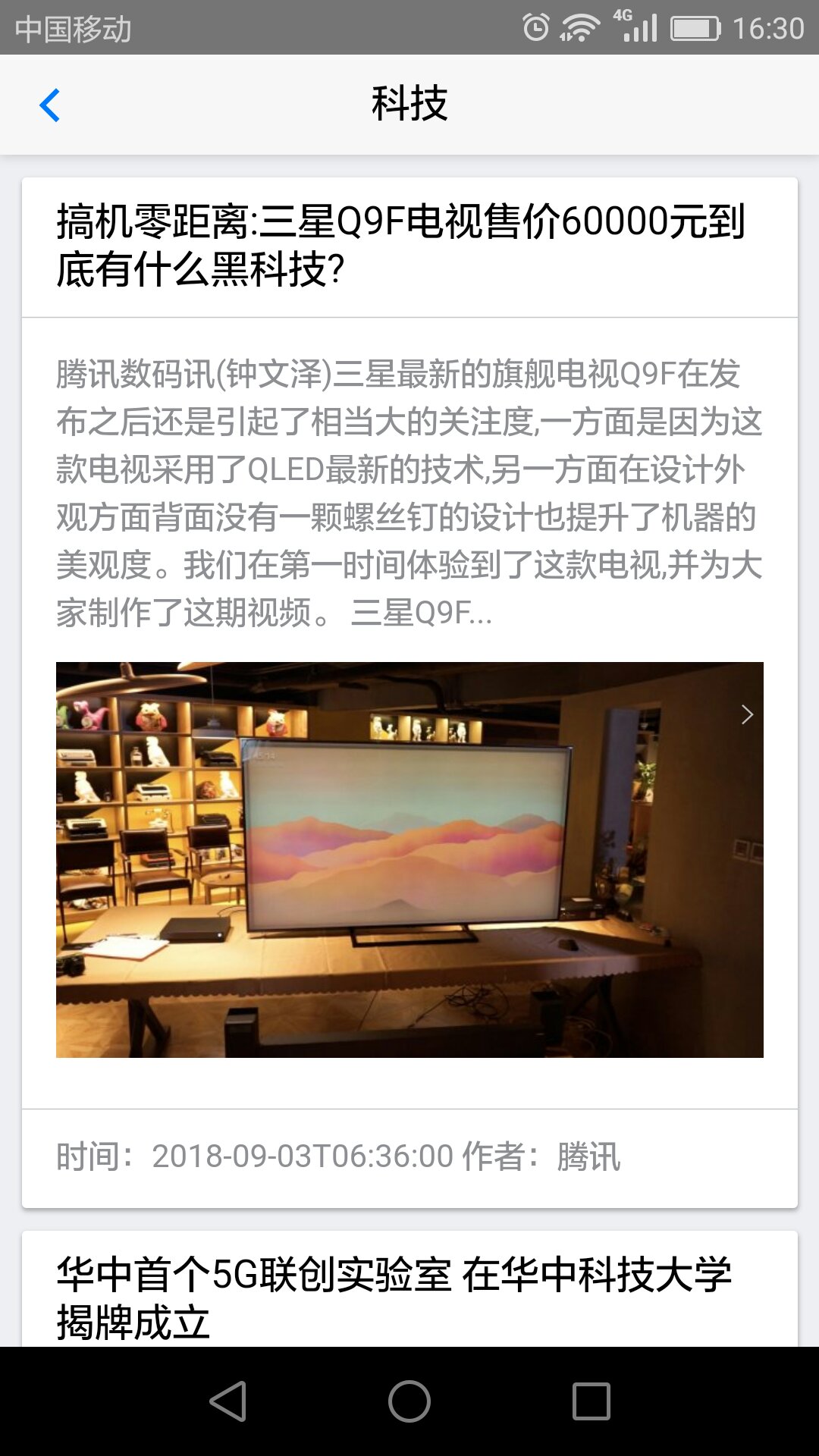
至此整个界面分享完毕,后续将分享,数据列表展示界面:

App下载地址:http://m3w.cn/shiquan 欢迎提供宝贵意见!