有时候我们前端页面只有500×500像素的宽和高的布局,但是后台返回的数据图片是1000×1000,那么这种情况下 如果我直接返回的话 那么图片肯定有一部分没有显示出来,在这种情况下我是想能不能在我们前端开发实现图片等比例缩放。比如如下HTML代码:
<div id="demo1"> <img src="http://img01.taobaocdn.com/imgextra/i1/397746073/T2BDE8Xb0bXXXXXXXX-397746073.jpg" alt=""> </div>
CSS代码如下:
#demo1{width:800px;height:300px;overflow:hidden;}
外层div的css样式定了宽度是800像素 高度是300像素,但是这张图片的宽度和高度分别是1060像素和300像素,如果我们不做任何处理的话,那么图片肯定会有260像素被隐藏掉了,而我们现在想要图片被渲染出来后 根据外层容器800像素×300像素的宽度和高度分别等比例缩放,这样的话 不管图片的宽度和高度是多少,都可以自适应!
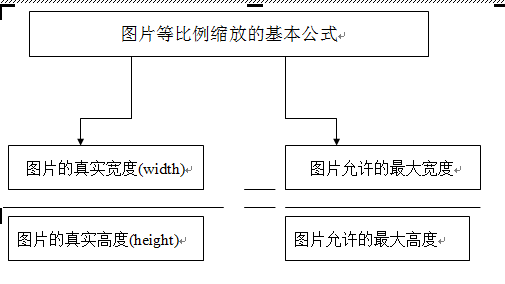
已知图片的宽度和高度的等比例缩放的原理是:

HTML代码如下:
<img src="http://img01.taobaocdn.com/imgextra/i1/397746073/T2BDE8Xb0bXXXXXXXX-397746073.jpg" width="1060" height="300" alt=""> <div id="demo1"> <img src="http://img01.taobaocdn.com/imgextra/i1/397746073/T2BDE8Xb0bXXXXXXXX-397746073.jpg" alt=""> </div>
CSS代码如下:
#demo1{width:800px;height:300px;overflow:hidden;}
JS代码如下:
/** * 已知图片的宽度和高度的等比例缩放 */ function knowImgSize(id) { var idWidth = $(id).width(), // 容器的宽度和高度 idHeight = $(id).height(); $(id + ' img').each(function(index,img){ var img_w = $(this).width(), img_h = $(this).height(); // 如果图片自身宽度大于容器的宽度的话 那么高度等比例缩放 if(img_w > idWidth) { var height = img_h * idWidth / img_w; $(this).css({"width":idWidth, "height":height}); } }); } // 初始化 $(function(){ knowImgSize("#demo1"); });