this指向其所在函数的直接调用者。this在函数中使用,函数都有挂载的对象,没有明确挂载到对象上的函数,默认都挂着在window对象上。
一定要明确是谁调用了函数,this就指向这个调用者。
一般很常见的就是函数
此时的this是浏览器的window对象,函数默认声明到window对象上,函数在浏览器中执行,在其中引用this,this即为window对象
function fThis(){ console.log(this) } fThis();
this是指当前匿名对象
$.easyui = { indexOfArray: function(a, o, id){ for(var i=0,len=a.length; i<len; i++){ if (id == undefined){ if (a[i] == o){return i;} } else { if (a[i][o] == id){return i;} } } return -1; }, addArrayItem: function(a, o, r){ var index = this.indexOfArray(a, o, r ? r[o] : undefined); if (index == -1){ a.push(r ? r : o); } else { a[index] = r ? r : o; } } }
此时的this是指数组r中的元素
function a(){ var r = $('div'); r.each(function(){ console.log(this); }) }
此时的this指的是$,即jQuery, tabs是jQuery的属性,函数是其值,调用函数的本体就是$
$.fn.tabs = function(options, param){ console.log(this); }; $.fn.tabs();
此时的this指的是tabs
$.fn.tabs = function(options, param){ this.each(function(){ console.log("a") }) }; $.fn.tabs(); jQuery.fn = jQuery.prototype = { each: function( callback ) { return jQuery.each( this, callback ); } } jQuery.extend({ each: function( obj, callback ) { var length, i = 0; if ( isArrayLike( obj ) ) { length = obj.length; for ( ; i < length; i++ ) { if ( callback.call( obj[ i ], i, obj[ i ] ) === false ) { break; } } } else { for ( i in obj ) { if ( callback.call( obj[ i ], i, obj[ i ] ) === false ) { break; } } } return obj; } });
函数的几种执行方式:
1、匿名函数直接执行,this = window
(function(){
console.log(this);
})(this);
2、函数名调用执行,this = window
function a(){
console.log(this);
}
a();
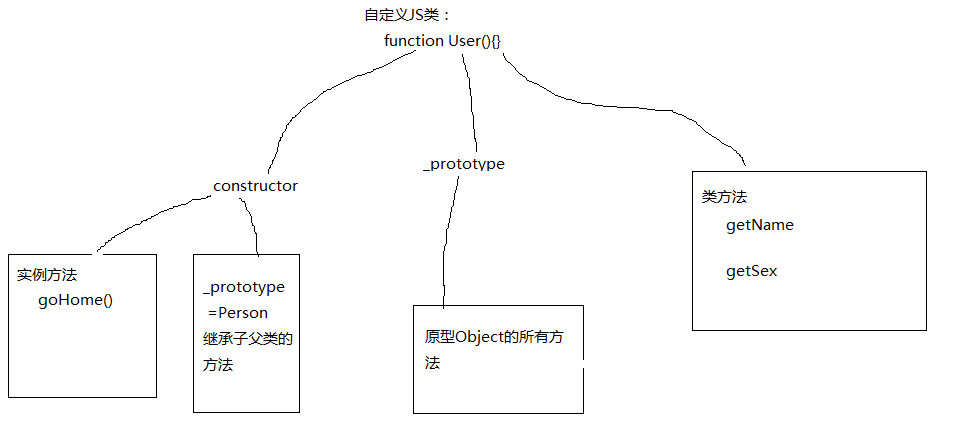
3、通过函数声明为类方法,this = User, this指向类,使用this只能调用类的类成员,不能调用实例成员
function User(){}
User.getName = function(){
console.log(this);
}
User.getName();
4、函数声明为类实例方法,this = Object 即类的实例, this指向类对象,使用this只能调用类的实例成员,不能调用实例成员
function User(){}
User.prototype.getName = function(){
console.log(this);
}
var user = new User();
user.getName();
5、一个对象调用另个一对象的函数
6、一个类调用另一个类的函数
function User(){}
User.prototype.getName = function(callback){
this.start(callback);
}
function DriverCar(){}
User.prototype.start = function(callback){
this._start(this, callback);
}
User._start = function(obj, callback){
console.log("DriverCar _start: " + obj);
callback();
}
User.getName(function(){
console.log("boot");
});
function Test(){}
Test.test = function(){
User.getName(function(){
console.log("start : " + this);
});
}
Test.test();