一,引言
1. 什么是NV
高通平台的NV,保存了系统运行过程中各个模块可能用到的一些参数值,它是以单个文件的形式保存在EFS中,但用户是不能随意访问的,只能通过QXDM来进行读写。对于60X0平台,NV就有将近5千多项。
2. 为什么要备份恢复NV
NV值是需要通过校准和终测才能使手机硬件达到最佳工作状态,特别是其中的RF相关的NV项,经过校准及终测后,每台手机的这些NV值基本上都不一样,又加上NV数据是是存储在EFS,而EFS的数据很可能遭到破坏(如:重新烧写版本),这时的NV数据也将被破坏,之前校准和终测后的NV数据也将无法恢复,使得手机将面临重新走校准、终测的生产流程。
3. 备份恢复的原则
备份:首先要确定需要备份的NV有那些项(一般是RF相关的),一旦检测到对NV项的修改,则在EFS中创建一个标志文件,在每次开机时判断这个标志文件是否存在而执行是否做备份。
恢复:同样在每次开机的时候判断EFS中是否存在恢复标志文件,如果不存在则恢复NV,然后创建这个标志文件,创建成功后,下次开机就会不进行恢复。
二,NV的备份
1. 备份的区域
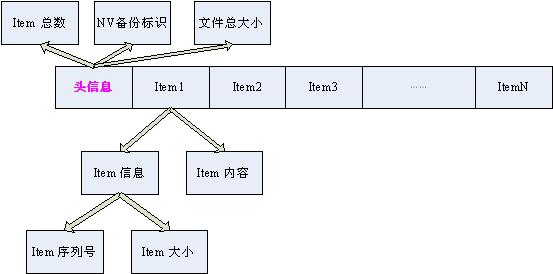
由于所需要备份的NV项不是很多(一般就几十项),所以我们可以在FLASH上开辟一块区域专门用于保存NV备份数据。备份区域是以一定的组织格式来存放数据的(如图):

0a 00 00 00 02 00 00 00 11 22 --------(这里Item号、内容大小都是UINT32 类型)。
2. 备份的时机
一般一台机器在出厂前,都要通过终测仪进行校准、终测。这个过程就会修改到一些RF相关的NV项,也就是我们需要备份的NV。对于软件上来说,不管是用终测仪,或则高通的QPST,QXDM工具来修改NV项,最后都会调用到写NV的函数:nvdiag_write(),我们可以在这个函数里面创建备份标志文件,在下次系统启动时读取这个文件是否存在来判断是否要做备份。
3. 备份的方法
之前说过,高通的NV都是以单个文件的形式存放在EFS中,每个文件的文件名就是NV项的序列号,所以我们可以直接调用EFS的读函数nv_read来读取某个特定的NV项的值。
三,NV的恢复
1. 恢复的时机
恢复就是备份的逆过程,即把存放在FLASH中的备份数据恢复到EFS中对应的NV项中去。如果手机出厂以后一旦要进行软件升级,并且同时需要破坏EFS,则就不得不进行NV项的恢复。所以系统在每次开机运行时,都会检查文件系统中是否存在恢复标志文件,如果不存在则进行恢复并创建;反之则不恢复。这就要求我们每次发布的软件版本中打包的EFS不能包含这个标志文件。
2. 恢复的方法
进行恢复的时候就要读取备份区域中备份的每项NV,然后同样调用EFS的写函数nv_write把数据写到对于的NV项中。
四,小结
目前几个项目都是使用这套备份恢复机制,通过反复实验,没有发现什么问题。之前的恢复标志是放在FLASH中,即在升级版本的时候在FLASH中设置一个标志位,在升级完成以后开机,读取这个标志位,如果存在则恢复,恢复成功后清除这个标志。但是在一个手机项目(采用spansion 250M nor+ 128M ram)经常遇到升级完版本开机运行缓慢的BUG,通过跟踪发现是在清除恢复标志的时候出了问题,之后把恢复标志也放到EFS中,这个BUG就没有出现。 现在怀疑是在恢复的时候,对FLASH的一个BANK进行同时读写导致的,有待进一步验证。