
1.最开始接触的创建对象的方法:
function Person(){ } var p1=new Person();
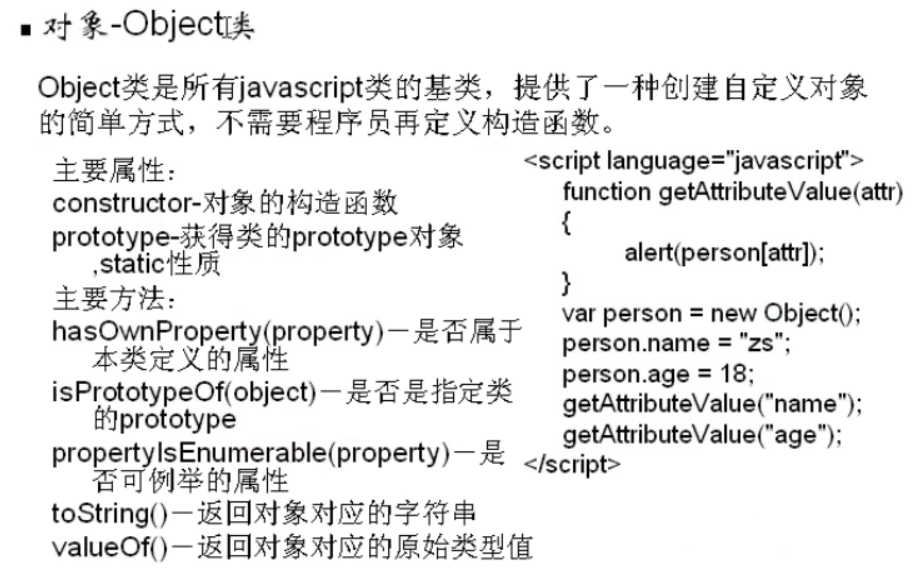
object创建对象的方法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script language="JavaScript" type="text/javascript">
var p1=new Object();
p1.name="海涛";
</script>
</head>
<body>
</body>
</html>
所有的基类都是Object

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script language="JavaScript" type="text/javascript">
var p1=new Object();
p1.name="海涛";
document.write(p1.constructor+"<br/>");
var i1=new Number(10);
document.write(i1.constructor);
</script>
</head>
<body>
</body>
</html>
2.给类传递函数

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script language="JavaScript" type="text/javascript">
var i=new Number(10);
Number.prototype.add=function(a){
return this+a;
}
document.write(i.add(10).add(30)+"<br/>");
var b=90;
document.write(b.add(40));
</script>
</head>
<body>
</body>
</html>
先体验一下array

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script language="JavaScript" type="text/javascript">
var arr1=new Array(3);
arr1[0]="dalao1";
arr1[1]="dalao2";
arr1[2]="dalao3";
//遍历
for(var i=0;i<arr1.length;i++){
document.write(arr1[i]+" ");
}
//使用Array提供的方法颠倒数据
document.write("<br/>");
arr1.reverse();
for(var i=0;i<arr1.length;i++){
document.write(arr1[i]+" ");
}
</script>
</head>
<body>
</body>
</html>
给jsArray类添加一个find方法

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script language="JavaScript" type="text/javascript">
var arr1=new Array(3);
arr1[0]="dalao1";
arr1[1]="dalao2";
arr1[2]="dalao3";
//遍历
for(var i=0;i<arr1.length;i++){
document.write(arr1[i]+" ");
}
//使用Array提供的方法颠倒数据
document.write("<br/>");
arr1.reverse();
for(var i=0;i<arr1.length;i++){
document.write(arr1[i]+" ");
}
document.write("<br/>");
Array.prototype.find=function(val){
//遍历数组this
for(var i=0;i<this.length;i++){
if(val==this[i])
return i;
}
return -1;
}
document.write(arr1.find("dalao1"));
</script>
</head>
<body>
</body>
</html>
3.闭包的问题
a.成员函数的参数可以有多个,最多一个返回值
b.没有重载的概念


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script language="JavaScript" type="text/javascript">
function test(a) {
document.write(a + "<br");
}
function test(a, b) {
document.write(a + " " + b + "<br/>");
}
test(23);
test(1, 2);
</script>
</head>
<body>
</body>
</html>
