

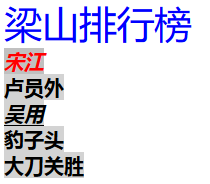
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="css/my.css" /> </head> <body> <font class="s1">梁山排行榜</font><br/> <span class="s2">宋江</span><br/> <span class="s3">卢员外</span><br/> <span class="s4">吴用</span><br/> <span class="s3">豹子头</span><br/> <span class="s3">大刀关胜</span><br/> </body> </html>
my.css

.s1 {
font-size: 30px;
color: blue;
}
.s2 {
background-color: silver;
font-style: italic;
font-weight: bold;
color: red;
}
.s3,
.s4 {
background: lightgray;
font-weight: bold;
}
.s4 {
font-style: italic;
text-decoration: underline;
}


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="css/my.css" /> </head> <body> <font class="s1">梁山排行榜</font><br/> <span class="s2">宋江</span><br/> <span class="s3">卢员外</span><br/> <span class="s4">吴用</span><br/> <span class="s3">豹子头</span><br/> <span class="s3">大刀关胜</span><br/> <a href="index.html">goto souhu大刀王五</a><br/> <a href="#">goto souhu大刀王五</a><br/> <a href="#">goto souhu大道往往无</a><br/> </body> </html>
my.css

.s1 {
font-size: 30px;
color: blue;
}
.s2 {
background-color: silver;
font-style: italic;
font-weight: bold;
color: red;
}
.s3,
.s4 {
background: lightgray;
font-weight: bold;
}
.s4 {
font-style: italic;
text-decoration: underline;
}
/*使用html元素选择器*/
a:link{
color: red;
font-family: "华文新魏";
text-decoration: none;
}
a:hover{
color: green;
font-size: 40px;
font-family: "宋体";
text-decoration: underline;
}
a:visited{
color: gray;
}
