odoo开发笔记 -- div标签代替odoo button写法 并调用自定义js
<footer>
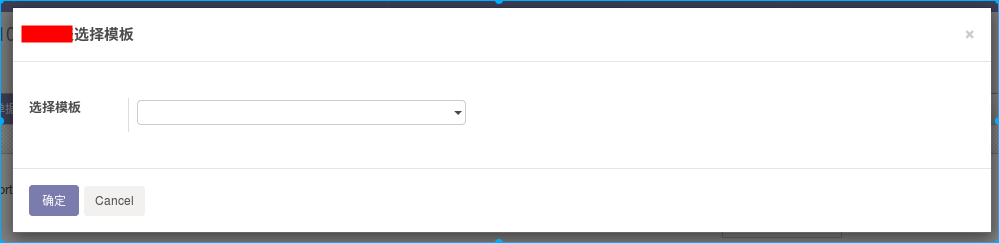
<div id="confirm_request_cloud_report" class="btn btm-sm button oe_highlight" style="font-size:12px;">确定</div>
<button special="cancel" string="Cancel"/>
</footer>
<script>
$(function(){
$('#confirm_request_cloud_report').click(function(){
console.log('click');
alert('3333333333333333333333333333333');
});
});
</script>