传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。
easycom将其精简为一步。 只要组件安装在项目的components目录下,并符合components/组件名称/组件名称.vue目录结构。就可以不用引用、注册,直接在页面中使用。 如下:
<template>
<view class="container">
<uni-list>
<uni-list-item title="第一行"></uni-list-item>
<uni-list-item title="第二行"></uni-list-item>
</uni-list>
</view>
</template>
<script>
// 这里不用import引入,也不需要在components内注册uni-list组件。template里就可以直接用
export default {
data() {
return {
}
}
}
</script>
使用步骤:
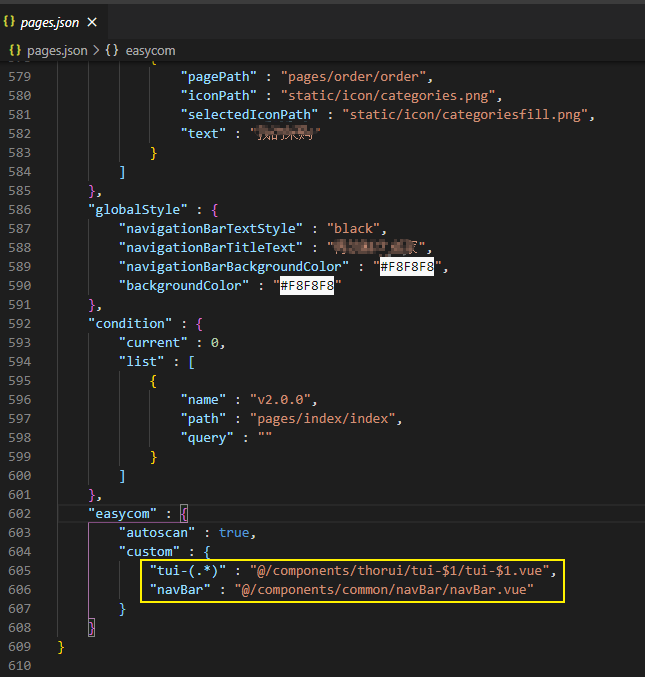
1. 在pages.json配置以下参数


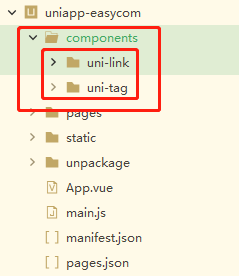
2、组件引入符合命名规则

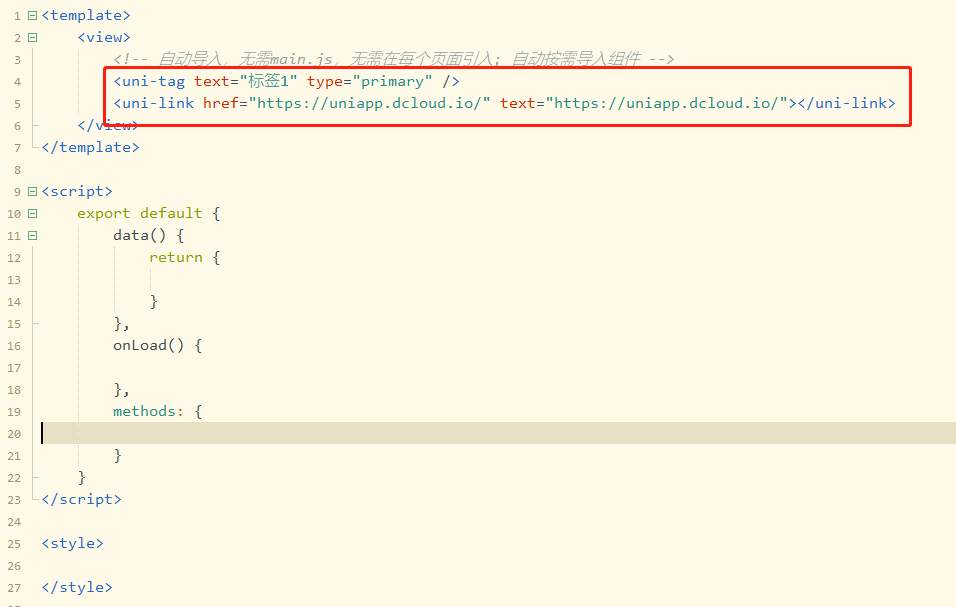
3、在页面会自动引入

使用easycom的好处
1、简化组件的使用,提高开发效率
2、不论组件目录下安装了多少组件,easycom打包后会自动剔除没有使用的组件,对组件库的使用尤为友好。
说明
-
easycom方式引入的组件无需在页面内import,也不需要在components内声明,即可在任意页面使用 -
easycom方式引入组件不是全局引入,而是局部引入。例如在H5端只有加载相应页面才会加载使用的组件 -
在组件名完全一致的情况下,
easycom引入的优先级低于手动引入(区分连字符形式与驼峰形式) -
考虑到编译速度,直接在
pages.json内修改easycom不会触发重新编译,需要改动页面内容触发。 -
easycom只处理vue组件,不处理小程序专用组件(如微信的wxml格式组件)。不处理后缀为.nvue的组件。但vue组件也可以全端运行,包括小程序和app-nvue。可以参考uni ui,使用vue后缀,同时兼容nvue页面。 -
nvue页面里引用.vue后缀的组件,会按照nvue方式使用原生渲染,其中不支持的css会被忽略掉。这种情况同样支持easycom