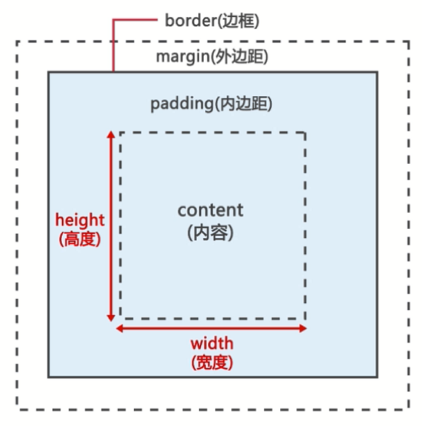
盒子模型



哪些HTML元素可以设置高和宽属性
块级元素:
<p> <div> <h1>~<h6> <ul> <li> <ol> <dl> <dt> <dd>
替换元素:
浏览器根据其标签的元素与属性来判断显示的具体内容<img> <input> <textarea>等
边框属性
4个不同方向来表示(上、下、左、右)
表示:
border-[left|right|top|bottom]-width
border-[left|right|top|bottom]-color
border-[left|right|top|bottom]-style
margin的值可以设置为负值,而padding的值不能设置为负值
margin值为auto,实现水平方向居中显示效果(由浏览器计算外边距)
外边距属性
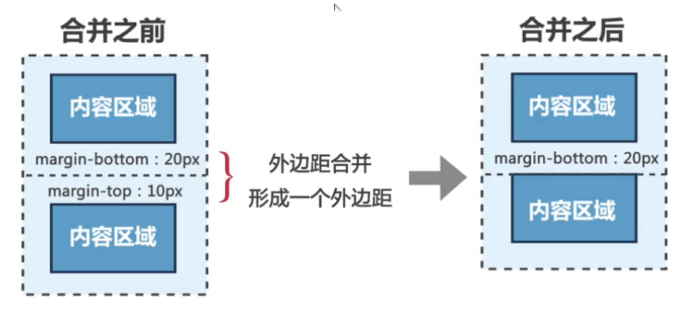
垂直方向,两个相邻元素都设置外边距,外边距会发生合并
合并后外边距高度=两个发生合并外边距的高度中最大值

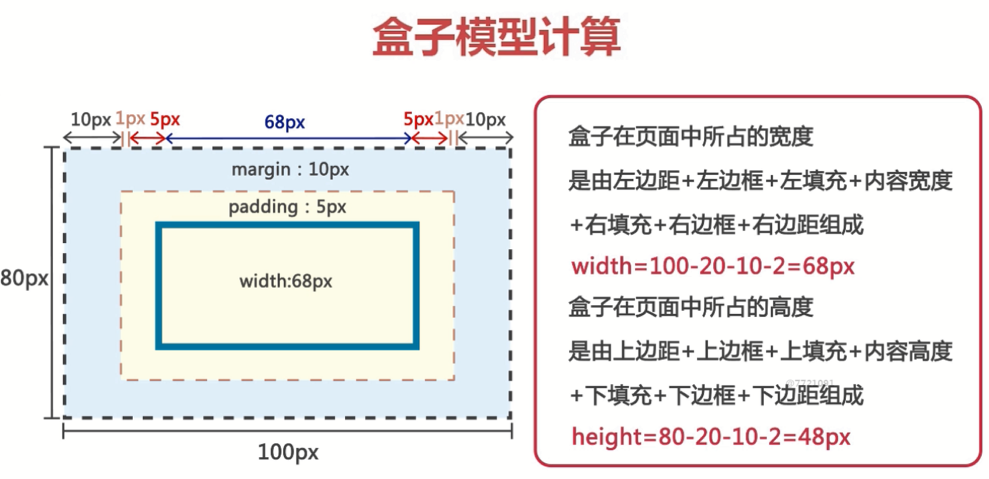
标准盒子模型

IE盒子模型
width=左右边框+内容宽度+左右填充
height=上下边框+内容高度+上下填充
注:
1.如果没有Doctype文档类型声明,各浏览器按照自己的方式解析。
2.如果有Doctype文档类型声明,按照标准盒子模型来解析。
display属性
inline:元素将显示为内联元素,元素前后没有换行符(如果将块级元素设置成display:inline则就不具备宽高属性了)
block:元素将显示为块级元素,元素前后会带有换行符
inline-block:行内块元素,元素呈现为inline,具有block相应特性
none:此元素不会被显示
样式继承关系
