一、问题
今天在写jsp页面时,发现加上某段代码后,页面的其它js就失效了,死活出不来,然后打开谷歌浏览器发现,页面js报如下错误:
Uncaught SyntaxError: Unexpected string

二、解决
1. jQuery有问题?引用的jQuery有冲突?
然后就去首页和分页面检查引用的jQuery,发现首页和分页面引用两个不同版本的jQuery,于是就去把分页面的jQuery引用去掉了。可是,还是报同样的错误,看来不是这个问题。
2. js代码中的string类型有问题?
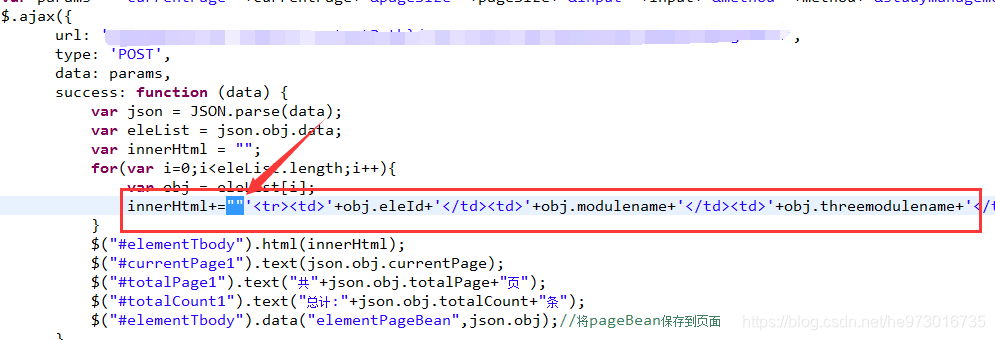
检查分页面中那段有问题的代码块,发现ajax的有行代码的string拼接有问题。一般都是单引号嵌套双引号,但是可能写的时候没注意,单引号嵌套双引号在最前面又加了双引号,去掉前面多余的双引号问题成功解决。

三、总结
js的string拼接时候一定要小心谨慎,浏览器出现:
Uncaught SyntaxError: Unexpected string错误,检查js代码的string拼接是否正确即可。