一.安装
1.安装node.js,这里需要注意的是,Vue CLI 3需要 nodeJs ≥ 8.9,所以我们去中文官方下载地址:http://nodejs.cn/download/ ,下载最新版本即可;
2.安装vue-cli3.0版本:
两种情况:1.你之前安装过vue-cli3.0之前的版本,需卸载之前版本,再安装新版本;
卸载旧版本:
npm uninstall vue-cli -g
安装新版本:
npm install -g @vue/cli
2.你之前没有安装过vue-cli3.0之前的版本,直接安装新版本即可;
3.安装nrm,有时候国外资源太慢,使用这个就可以快速地在 npm 源间切换:
1.全局安装nrm
npm install -g nrm
2.查看当前使用源
nrm current

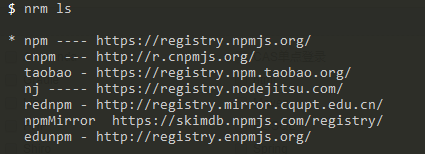
3.查看可选源(带*号即为当前使用源)
nrm ls

4.切换源
以淘宝镜像为例:
nrm use taobao

5.测试源速度(即响应时间)
比如:测试官方源和淘宝源的响应时间
nrm test npm

nrm test taobao

可以得出,淘宝源的速度要远快于官方源,安装完nrm之后,我们进行创建项目,我们下载和搭建的速度就会快很多,才能称上快速两个字;
二.创建项目
1.新建项目
vue create jjrweb //后面为文件名 不支持驼峰(含大写字母)
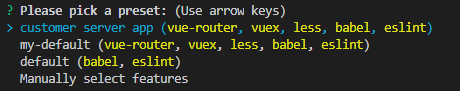
弹出如下界面:

1.第一个“ my-default”是我之前保存的预设配置,等下下面会介绍到;
2.default(babel,eslint):默认套餐,提供 babel 和 eslint 支持;
3.Manually select features:自己去选择需要的功能,提供更多的特性选择。比如如果想要支持 TypeScript ,就应该选择这一项;
如果想要更多的支持,这里我选择Manually select features:切换到这项,按下 enter 键选中,
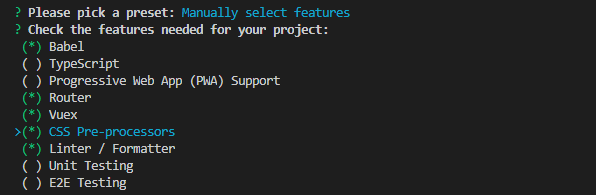
弹出如下界面:

可以多选:使用方向键在特性选项之间切换,使用空格键选中当前特性,使用 a 键切换选择所有,使用 i 键翻转选项。
( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
( ) TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行,目前较少人再用
( ) Progressive Web App (PWA) Support// 渐进式Web应用程序
( ) Router // vue-router(vue路由)
( ) Vuex // vuex(vue的状态管理模式)
( ) CSS Pre-processors // CSS 预处理器(如:less、sass)
( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint)
( ) Unit Testing // 单元测试(unit tests)
( ) E2E Testing // e2e(end to end) 测试
这里我选择的为图片中的选项,回车:
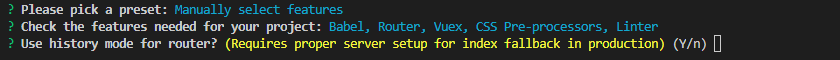
弹出如下界面:

是否使用history router:这里我选择NO,后期如果要改成history,手动去路由里添加即可,回车;
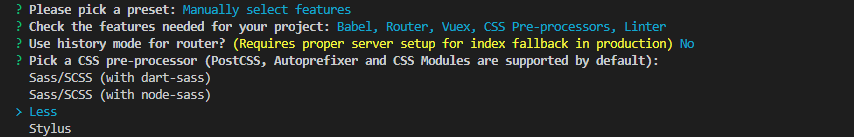
弹出如下界面:

css预处理器,主要为css解决浏览器兼容、简化CSS代码 等问题,你习惯使用哪种选择哪种即可,这里我选择Less
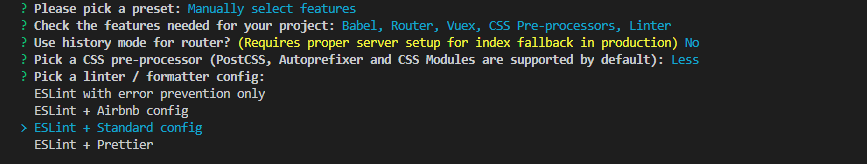
弹出如下界面:

ESLint:提供一个插件化的javascript代码检测工具,ESLint + Prettier //使用较多,这里我选择ESLint + Prettier
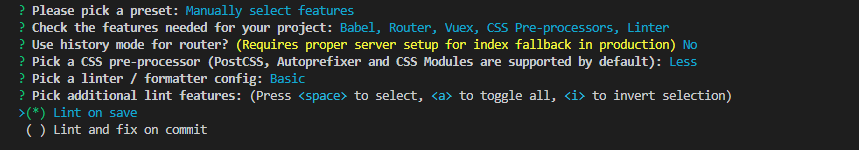
弹出如下界面:

何时检测:这里我选择Lint on save 保存时检测
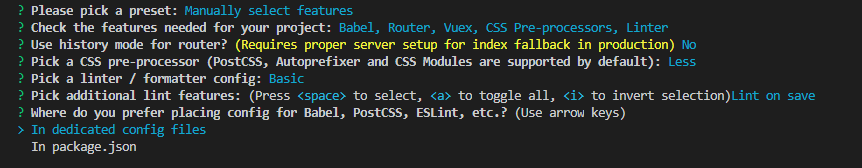
弹出如下界面:

如何存放配置 :这里我选择图中选择
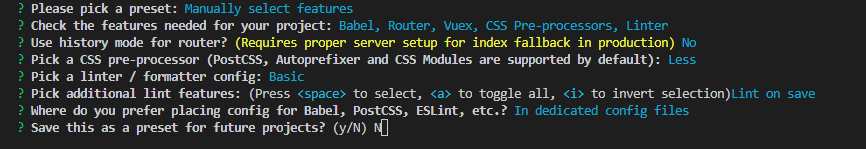
弹出如下界面:

是否保存本次配置(y:记录本次配置,然后需要你起个名; n:不记录本次配置):这里我选择NO,上文中正好说到这个,如果你选择yes,下次创建项目的时候就可以选择按之前模板来
弹出如下界面:

搭建完成:可以进入到该项目文件夹,然后运行项目;

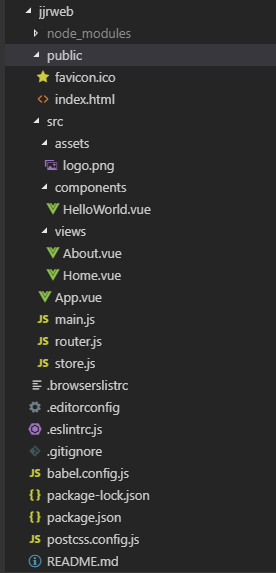
2.项目结构
精简了很多,但还是和vue2.0有很多区别的,基本的用法变化不是特别大,如图:

3.vue-cli2.0和vue-cli3.0的区别
1.vuex(状态管理):
vue cli 2 中 :vuex是搭建完成后自己npm install的,并不包括在搭建过程中。可以看到vue cli 2的vuex默认文件夹(store)又包含了三个js文件:action(存放一些调用外部API接口的异步执行的的方法,然后commit mutations改变mutations 数据)、index(初始化mutations 数据,是store的出口)、mutations(处理数据逻辑的同步执行的方法的集合,Vuex中store数据改变的唯一方法commit mutations)
vue cli 3 中:vuex是包含在搭建过程供选择的预设。vue cli 3 中默认只用一个store.js代替了原来的store文件夹中的三个js文件。action、mutations、state以及store 的 getters 的用法有很多
2.router (路由):
vue cli 2 :“ router/index.js ”
vue cli 3:“router.js”(用法和做的事都一样)
3.去掉 static 、 新增 public 文件夹
vue cli 2 :static 是 webpack 默认存放静态资源的文件夹,打包时会直接复制一份到dist文件夹不会经过 webpack 编译
vue cli 3 :摒弃 static 新增了 public 。vue cli 3 中“静态资源”两种处理方式:
经webpack 处理:在 JavaScript 被导入或在 template/CSS 中通过“相对路径”被引用的资源会被编译并压缩
不经webpack 处理:放置在 public 目录下或通过绝对路径被引用的资源将会“直接被拷贝”一份,不做任何编译压缩处理
4.index.html :
vue cli 2 :“index.html ”
vue cli 3 :“public/index.html ”此模板会被 html-webpack-plugin 处理的
5.src/views:
vue cli 3 的 src文件夹 新增 views文件夹 用来存放 “页面”,区分 components(组件)
6.去掉 build(根据config中的配置来定义规则)、config(配置不同环境的参数)文件夹 :
vue cli 3 中,这些配置 你可以通过 命令行参数、或 vue.config.js (在根目录 新建一个 vue.config.js 同名文件)里的 devServer 字段配置开发服务器
7.babel.config.js:
配置Babel 。Vue CLI 使用了 Babel 7 中的新配置格式 babel.config.js。和 .babelrc 或 package.json 中的 babel 字段不同,这个配置文件不会使用基于文件位置的方案,而是会一致地运用到项目根目录以下的所有文件,包括 node_modules 内部的依赖。官方推荐在 Vue CLI 项目中始终使用 babel.config.js 取代其它格式。
8.根目录的一些其他文件的改变:
之前所有的配置文件都在vue create 搭建时preset预设 或者 后期可以通过 命令参数 、 vue.config.js 中配置
三.项目编写
1.在package.json文件中添加
"scripts": { "serve": "vue-cli-service serve --mode development", "build": "vue-cli-service build --mode product", "test": "vue-cli-service build --mode test", "lint": "vue-cli-service lint", "test:unit": "vue-cli-service test:unit" },
2.在根目录下创建.env.development文件,并配置
# 开发环境
NODE_ENV = 'development'
# base api
VUE_APP_BASE_API = '/api'
VUE_APP_MOCK = '/mock'
VUE_APP_BASE_HTTP_MOCK = 'http://11.3.120.181:8989'
VUE_APP_BASE_HTTP = 'http://11.3.120.181:8765'
3.在根目录下创建.env.test文件
# 测试环境
NODE_ENV = 'test'
# base api
VUE_APP_BASE_API = '/api'
VUE_APP_BASE_HTTP = 'http://11.3.120.181:8765'
4.在根目录下创建.env.product文件
# 生产环境
NODE_ENV = 'product'
#业务接口地址
VUE_APP_BASE_API = '/api'
#VUE_APP_API_HOST = 'https://www.shenchan.com'
VUE_APP_API_HOST = 'http://10.3.320.201:8765'
5.在main.js里配置api变量
import api from './http/index'
import globalData from './utils/globalData'
Vue.config.productionTip = false;
Vue.use(api)
// 设置全局变量
Vue.prototype.$globalData = globalData
6.新建一个utils文件夹,里面建立一个globalData.js文件
const globalData = { API_HOST: process.env.VUE_APP_API_HOST } export default globalData
7.新建一个http文件夹,里面建立三个api.js,index.js,list.js文件,以及一个module文件夹里面存放login.js接口
api.js:设置接口配置和拦截器的编写
import axios from 'axios' // import { getToken } from '@/utils/auth' import globalData from '@/utils/globalData' // create an axios instance const service = axios.create({ baseURL: globalData.API_HOST, // url = base url + request url withCredentials: false, // send cookies when cross-domain requests timeout: 10000 // request timeout }) // request interceptor service.interceptors.request.use( config => { // mock数据和接口数据区分 if (config.method === 'get' && config.params) { console.log('1111') // config.params.applytime = new Date() } if (process.env.NODE_ENV === 'product') { config.url = process.env.VUE_APP_API_HOST + config.url console.log('2222'+config.url) } else { config.url = process.env.VUE_APP_BASE_HTTP + process.env.VUE_APP_BASE_API + config.url console.log('3333'+config.url) } console.log('请求地址:' + config.url) return config }, error => { // do something with request error console.log(error) // for debug return Promise.reject(error) } ) // response interceptor service.interceptors.response.use( response => { console.log('返回结果:' + response) const res = response.data console.log('4444' + res) if (res !== '') { if (process.env.NODE_ENV === 'development') { console.log('开发环境'+res.msg) // 提示 } return Promise.reject(res.msg) } else { return res } }, error => { console.error(error) if (error.response.data.code === 401) { console.log('登录异常,请重新登录') // 提示,然后在此处添加跳转到登录 return false } if (process.env.NODE_ENV === 'development') { console.log(error.response.data + '开发环境err') // 提示 } return Promise.reject(error) } ) export default service
index.js:设置请求名头
import list from './list' const busineApi = Vue => { if (busineApi.installed) { return } busineApi.installed = true Object.defineProperties(Vue.prototype, { // 此处挂载在 Vue 原型的 $list 对象上 $hjApi: { get () { return list } } }) } export default busineApi
list.js:接口模块的引入
// Saas系统
import login from './module/login' // 登录模块
const allApi = Object.assign(login)
export default allApi
login.js:接口定义
import axios from '../api' // 登录 export const login = (data = {}) => { return axios({ url: '/auth/oauth/token', method: 'get', params: data }) } export default { login }
8.页面里面请求写法
methods: { // 登录 login () { console.log('abcd') // 登录接口 this.$hjApi.login({ username: 'hjhj', password: '123456', }).then(res => { console.log(res+'登录成功') }).catch(err => { console.log(err) }) } }