1、环境准备
1. FireFox 48以上版本
Selenium 3.X +FireFox驱动——geckodriver
2. Firefox 48 以下版本
Selenium2.X 内置驱动
firefox 44.0
selenium IDE 2.9.1
selenium 2.53.6 pip install selenium==2.53.6
百度云链接:链接: https://pan.baidu.com/s/1EeSEiSs06H79ZF_iCDi80A 密码: gvdo
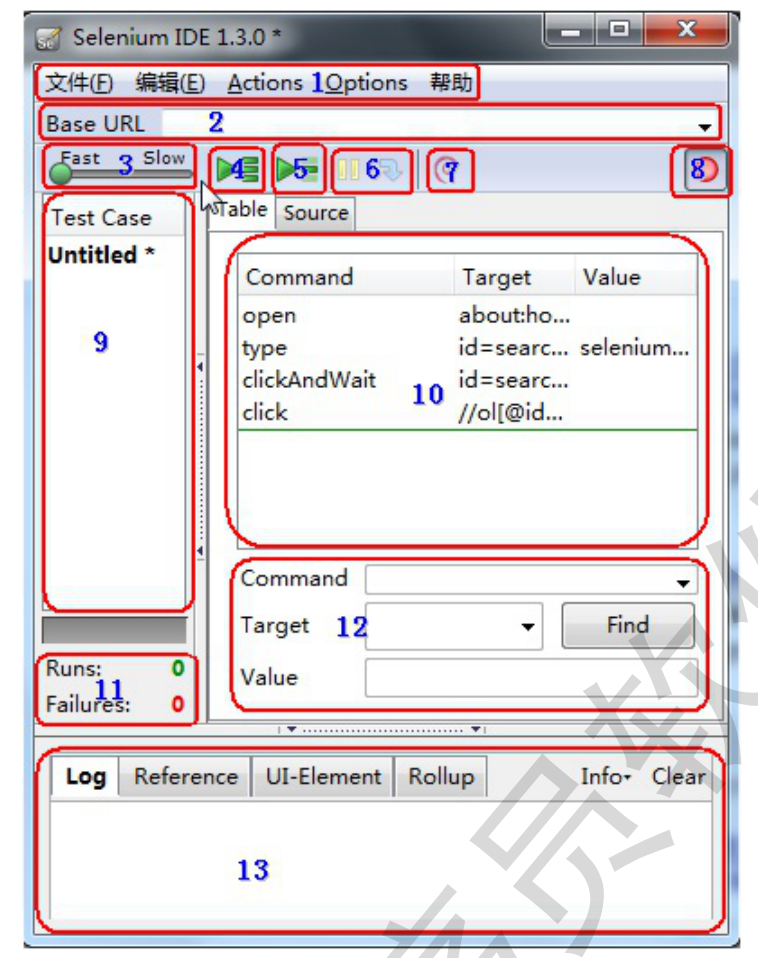
selenium IDE界面:


2、selenium IDE脚本编辑与操作
目的:手动修改或编写脚本(录制很容易出现多余的很多操作)
2.1编辑一行命令
选中一条命令,单击,在下面的command target value这3个input框中就可以输入你想输入的值了

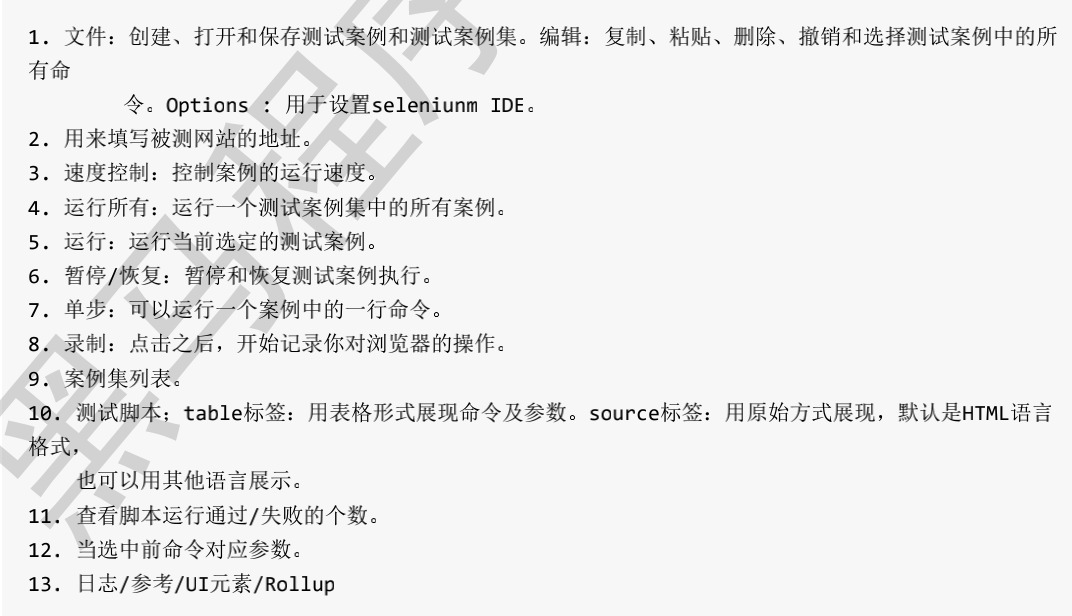
2.2插入一行命令
在想插入此命令的区域 右键 --》insert New command插入一行命令后,在下面的command target value这3个input框中就可以输入一行命令了,

2.3插入一行注释
选中需要注释的命令的上一条命令,右键单击,选择“insert new comment”,即可插入一条注释。
2.4上下移动命令
鼠标选中这条命令,用鼠标可以上下拖动这条命令到合适的地方
2.5 删除命令
鼠标选中这条待删除的命令,右键单击,选择“delete”,即可删除命令
2.6命令执行
选择左边的这个图标,依次执行全部命令;选择右边的图表,需要选中其中一条命令执行,一次只能执行单条命令
3.selenium IDE的常用命令
3.1 open(url)命令

3.2 pause(waitTime)
作用:暂停脚本运行
waitTime:等待时间,单位为ms(在python代码里面是秒)
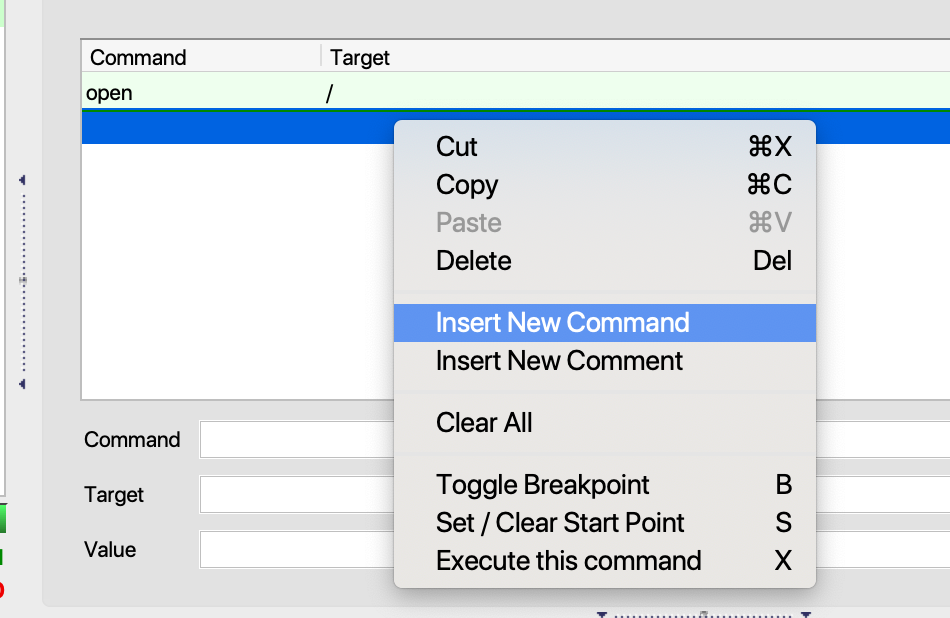
3.3 goBack()
作用:模拟单击浏览器的后退按钮
提示:没有参数,target和value都可以不填


4.webdriver






id定位实例:
driver.find_element_by_id("su")
1 from selenium import webdriver #导入selenium包 2 from time import sleep#导入time包 3 4 driver = webdriver.Firefox()#实例化火狐浏览器 5 url="https://www.baidu.com" 6 inpA=driver.find_element_by_id("kw") 7 inp.send_keys("selenium") 8 9 inpB=driver.find_element_by_id("su") 10 inpB.click() 11 12 sleep(3000) 13 driver.quit()
name定位:driver.find_element_by_name("su")
class定位:driver.find_element_by_class_name("su")



1.什么是xpath?
xpath即为xml path的简称,是一种用来确定xml文档中某部分位置的语言

xpath的定位方法:driver.find_element_by_xpath()

绝对路径示例:

相对路径示例:

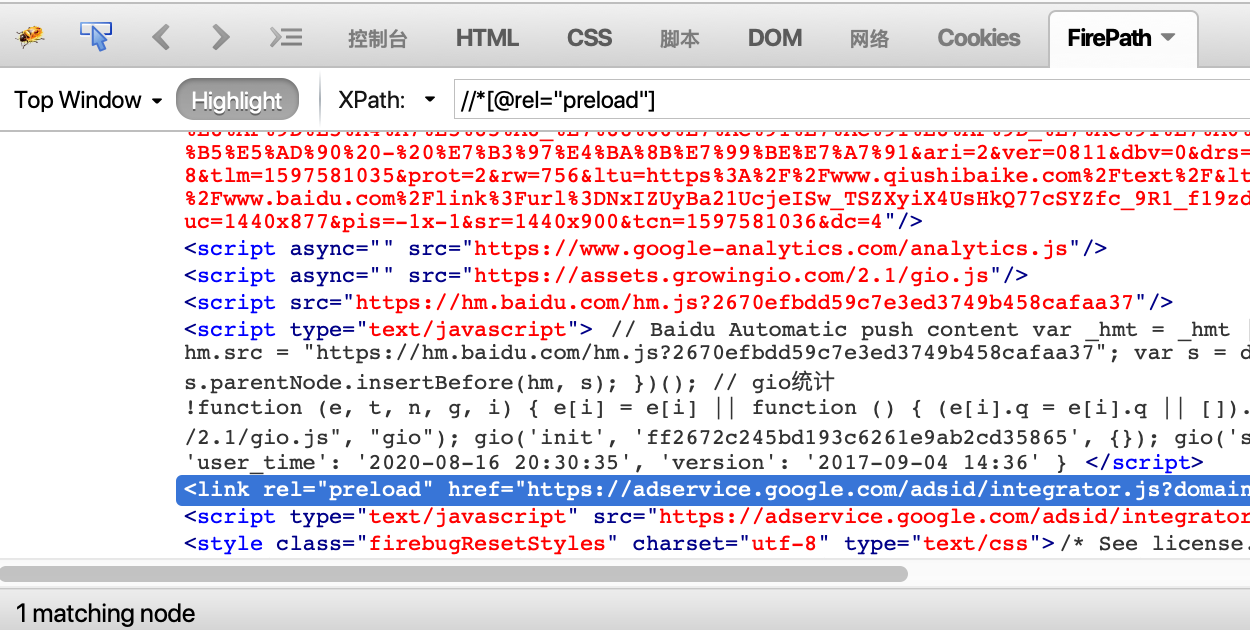
2.2利用元素属性定位
说明:快速定位元素,利用元素的唯一属性
实例://*[@rel='preload']

2.3 层级与属性结合
说明:要找的元素没有属性,但是它的父级有:
实例://*[@class="foot-copyrights"]/p

2.4属性与逻辑结合
说明:解决元素之间个相同属性重名的问题
实例://*[@rel="nofollow" and @href="#"]


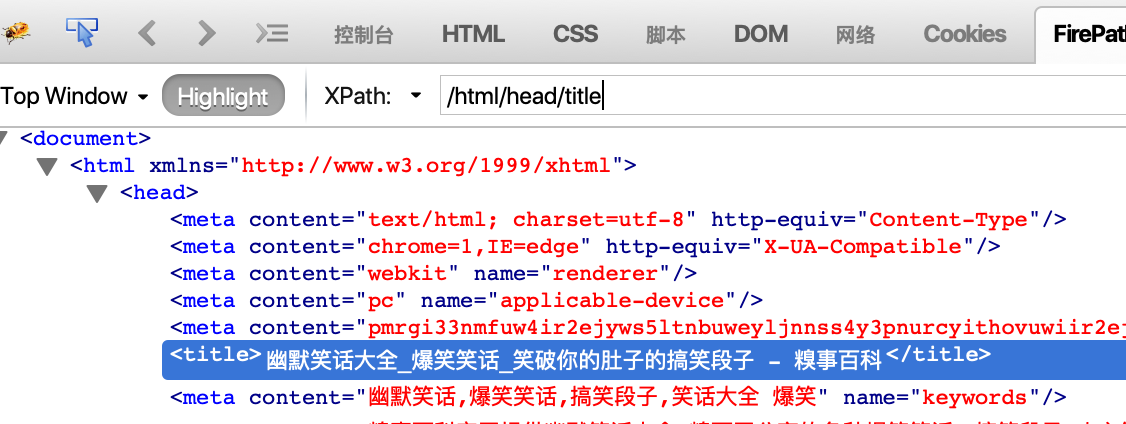
//*[text()='XXX'],XXX为该元素全部文本内容
//*[text()='幽默笑话大全_爆笑笑话_笑破你的肚子的搞笑段子 - 糗事百科']

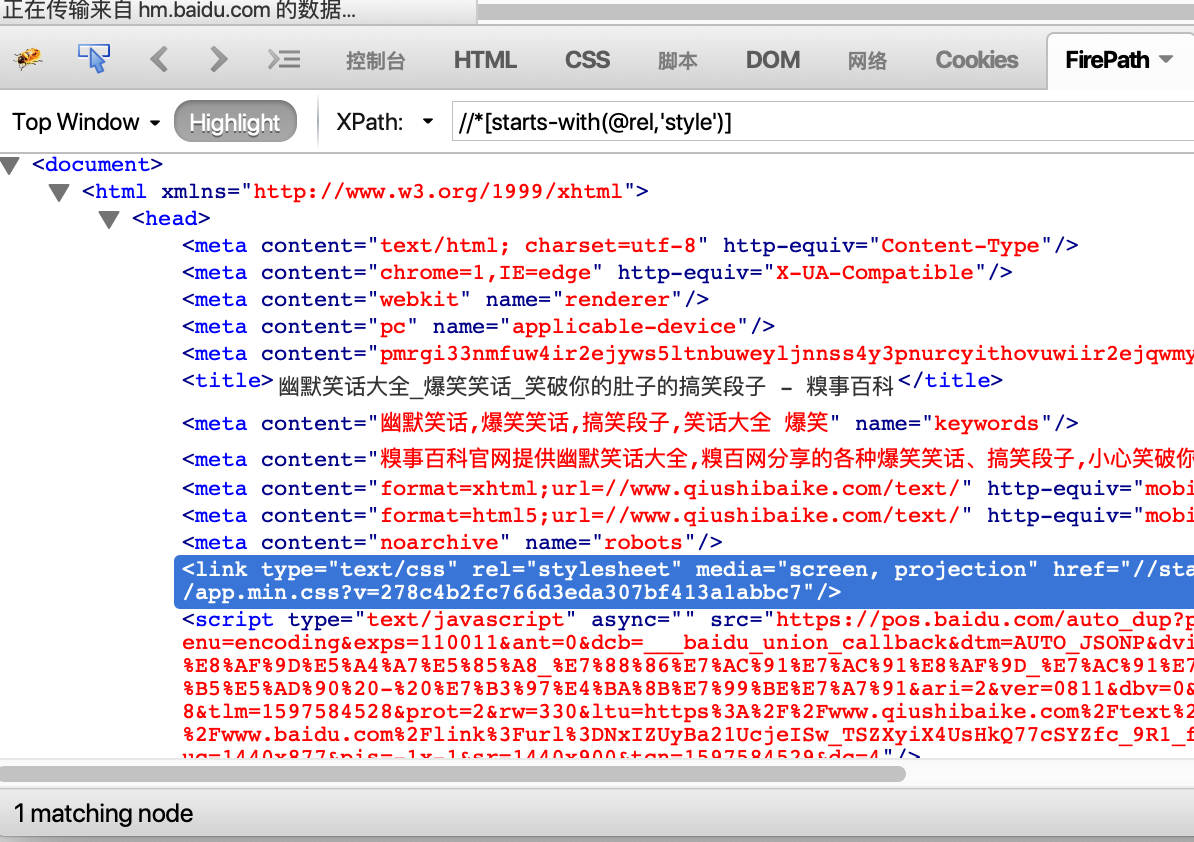
//*[starts-with(@rel,'style')]

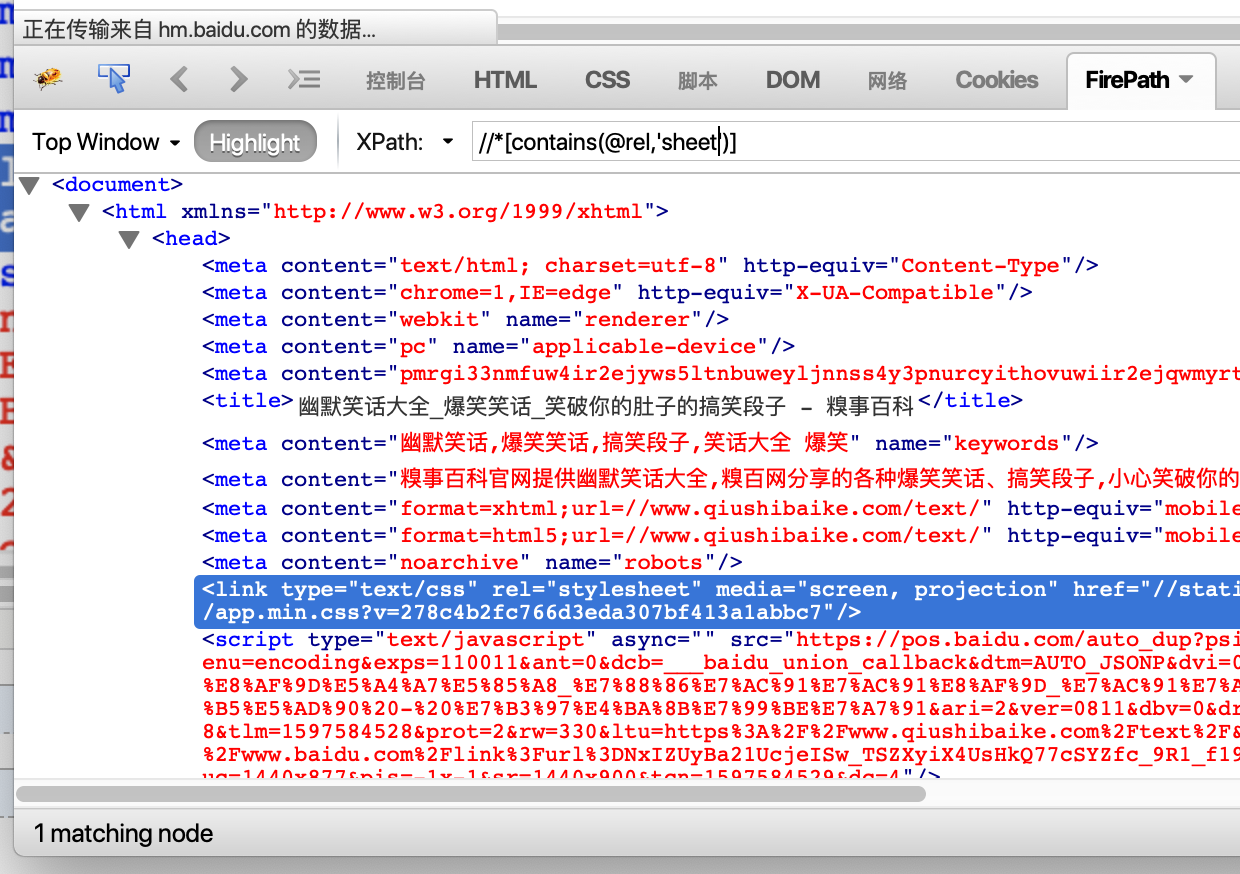
//*[contains(@rel,'sheet')]
3. CSS定位
3.1 什么是CSS?
1. CSS(Cascading Style Sheets)是一种语言,它用来描述HTML和XML的元素显示样式;
(css语言书写两个格式:
1. 写在HTML语言中
2.写在单独文件中,后缀.css)
2. 而在CSS语言中有CSS选择器(不同的策略选择元素),在Selenium中也可以使用这种选择器;
提示:
1. 在selenium中极力推荐CSS定位,因为它比XPath定位速度要快
2. css选择器语法非常强大,在这里我们只学习在测试中常用的几个
CSS定位 方法
driver.find_element_by_css_selector()
3.2 CSS定位常用策略 (方式)
1. id选择器
2. class选择器
3. 元素选择器
4. 属性选择器
5. 层级选择器
id选择器
说明:根据元素id属性来选择
格式:#id 如:#userA <选择id属性值为userA的所有元素>
使用CSS实现 案例-2
需求:
1). 使用CSSid定位实现,账号A:admin;密码A:123456;自动化脚本设计
class选择器
说明:根据元素class属性来选择
格式:.class 如:.telA <选择class属性值为telA的所有元素>
元素选择器
说明:根据元素的标签名选择
格式:element 如:input <选择所有input元素>
属性选择器
说明:根据元素的属性名和值来选择
格式:[attribute=value] 如:[type="password"] <选择所有type属性值为password的值>
层级选择器
说明:根据元素的父子关系来选择
格式:element>element 如:p>input
提示:> 可以用空格代替 如:p input 或者 p [type='password']
3.3 CSS延伸
1. input[type^='p'] 说明:type属性以p字母开头的元素
2. input[type$='d'] 说明:type属性以d字母结束的元素
3. input[type*='w'] 说明:type属性包含w字母的元素
3.4 CSS总结
| 选择器 | 例子 | 描述 |
| #id | #userA | id选择器,选择id="userA"的所有元素 |
| .class | .telA | class选择器,选择class="telA"的所有元素 |
| element | input | 选择所有input元素 |
| [attribute=value] | [type="password"] | 选择type="password"的所有元素 |
| element>element | p>input | 选择所有父元素为p元素的input元素 |
4. XPath与CSS类似功能对比
| 定位方式 | XPath | CSS |
| 元素名 | //input | input |
| id | //input[@id='userA'] | #userA |
| class | //*[@class='telA'] | .telA |
| 属性 |
1. //*[text()="xxx"] 2. //*[starts-with(@attribute,'xxx')] 3. //*[contains(@attribute,'xxx')] |
1. input[type^='p'] 2. input[type$='d'] 3. input[type*='w'] |
5. 八种元素定位总结:
1. id
2. name
3. class_name
4. tag_name
5. link_text
6. partial_link_text
7. Xpath
8. Css
说明:
1). 元素定位我们就学到这里了
2). WebDriver除了提供以上定位API方法(driver.find_element_by_xxx()) 外,还提供了另外一套写法;
3). 调用find_element()方法,通过By来声明定位的方法,并且传入对应的方法和参数(了解-熟悉即 可)
6. 定位(另一种写法)-延伸【了解】
说明:
第二种方法使用By类的封装的方法,所以需要导入By类包
6.1 导入By类
导包:from selenium.webdriver.common.by import By
6.2 By类的方法
方法:find_element(By.ID,"userA")
备注:需要两个参数,第一个参数为定位的类型由By提供,第二个参数为定位的具体方式
示例:
1. driver.find_element(By.CSS_SELECTOR,'#emailA').send_keys("123@126.com")
2. driver.find_element(By.XPATH,'//*[@id="emailA"]').send_keys('234@qq.com')
3. driver.find_element(By.ID,"userA").send_keys("admin")
4. driver.find_element(By.NAME,"passwordA").send_keys("123456")
5. driver.find_element(By.CLASS_NAME,"telA").send_keys("18611111111")
6. driver.find_element(By.TAG_NAME,'input').send_keys("123")
7. driver.find_element(By.LINK_TEXT,'访问 新浪 网站').click()
8. driver.find_element(By.PARTIAL_LINK_TEXT,'访问').click()
6.3 find_element_by_xxx()和find_element() 区别
说明:通过查看find_element_by_id底层实现方法,发现底层也是调用的By类方法进行的封装;
def find_element_by_id(self, id_):
"""Finds an element by id.
:Args:
- id\_ - The id of the element to be found.
:Usage:
driver.find_element_by_id('foo')
"""
return self.find_element(by=By.ID, value=id_)
总结:虽然方法一样,但WebDriver推荐 find_element_by_xxx()这种方法