本次项目主要了解及使用微信小程序,以及更好的理解微信动画,wxss,JavaScript,ajax,xml等技术;
借助的平台是java后端设计语言以及微信小程序界面,设计
该系统分为1,个人用户端;2,商家用户端;3,商家柜台;
客户要求;
在企业内部为企业商家用户提供线上支付功能,不同用户通过用户登录不同用户端的软件可进行实时支付功能;交易记录的查看,处理退款及财务结算等功能。该平台为用户提供高效便捷,良好的人机交互体验,提高了企业的信息化;
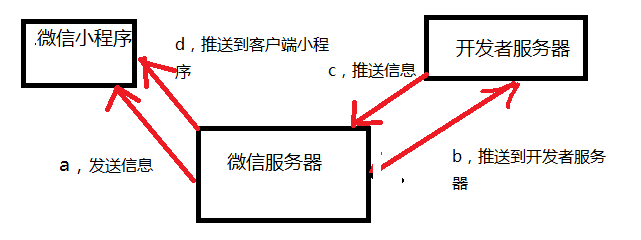
技术概况;本系统使用c/s(客户端/服务端)架构,基于微信小程序继而发出各种操作请求到服务端,也接收服务器端返回的大量数据信息,微信的服务器架起了客户手机和开发者服务器的一个桥梁,通过消息的传递和响应,实现了与用户的交互操作小程序、

界面设计;微信小程序前端界面一般为wxss与wxml与JavaScript组成,一个小程序框架页面由js页面编辑,wxml进行页面结构,wxss进行页面样式,json进行页面配置共同组成,其中wxml与wxss为渲染层负责布局与样式,小程序渲染层与逻辑层是分离的,json配置当前页面的window表现
用户登录密码找回(网上搜索到)
· 界面设计。。。。。。
接口设计:企业员工手机号验证才能向服务器获取验证码,否则提示用户不存在,用户短信接受到了验证码之后再向服务器请求检查验证码的正确性,正确这跳转到修改页面,否则弹出验证码错误或者已经过期
url:app.appDate.urlPrefixcom+"wx/creatCheckCode",
data:{
loginName:this.data.phoneNumber;
memberType:2,
codeType:1,
}
向后台请求检查验证码接口
URL:app.appData.urlPrefixCom+"wx/verifyCheckcode",
data:{
lodginName:that.data.phoneNumber,
memberType:2,
chexkCode:that.data.messageCode,
codeType:1}
修改密码的接口:
URL;app.appData.urlPrefix+"recoverUserLoginpwd",
data:{
userTel:this.data.usertelephone
userloginpwd;thisdata.newpwd_1}