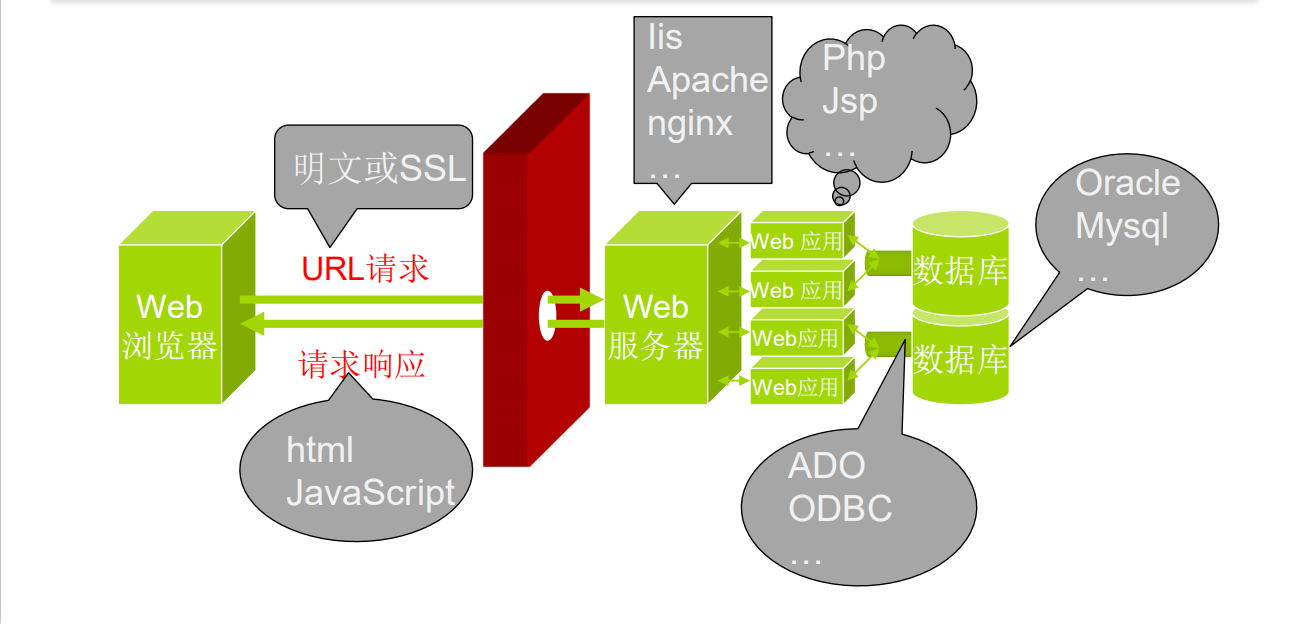
Web站点架构

1、应用程序的漏洞最多、最多种多样
2、中间件本身会出现漏洞,它是Web的基础设施,所以出现漏洞影响范围巨大
3、从传输角度来看,HTTP协议是明文协议,容易被嗅探从而获得信息,越来越多的使用HTTPS
4、浏览器网站本身可能会被“挂马”,被黑客嵌入了恶意链接,访问时触发定向到木马服务器并自动下载到本地,如果本地主机有漏洞则会被木马攻击,自动执行控制主机
5、Web应用程序、nginx代理、数据库各一台独立服务器,分散部署,可以减少被攻击
Web应用层次
浏览器:Firefox/IE/Chrome
Web前端框架:jQuery/Bootstrap/HTML5框架
Web应用:BBS/CMS/BLOG
Web开发框架:Django/Rails/ThinkPHP/struts2
Web服务端语言:PHP/ASP/.NET
Web容器:Apache/IIS/Nginx
存储:数据库存储/内存存储/文件存储
操作系统:Linux/Windows
从上到下数据输入,从下到上数据输出
Web安全问题根源
Web服务支撑软件问题:IIS、Apache、nginx、jboss、tomcat等
Web开放框架:structs2、thinkphp等
Web组件:openssl
Web应用程序:输入输出处理 php、jsp、.net等
Web客户端:IE、Firefox等
Web传输协议:HTTP
Web服务端软件安全问题
·软件自身安全漏洞
例:IIS 5.0超长URL拒绝服务漏洞、Unicode解码漏洞
·软件配置缺陷
默认账号、口令;不安全配置
例:IIS配置允许远程写入
Web程序安全问题
输入输出处理、会话控制、文件系统处理、用户访问机制、日志处理等
Web浏览器安全问题
可能存在安全漏洞(基于Cookie的攻击)
可能存在软件配置缺陷
Web协议安全问题(HTTP协议)
信息泄露:明文传输(用户名和口令向服务器提交的数据)
弱验证:简单的认证
缺乏状态跟踪:无状态协议、Session存在安全隐患
Web应用协议:HTTP
HTTP请求:
请求行:请求方法、地址、版本号等等
消息报头:接收的文本类型、语言、客户端代理、内容类型、Cookie等等
请求正文:传输的信息
请求的方法:
GET POST HEAD OPTIONS PUT DELETE TRACE
请求头域:
HTTP响应
Cookie
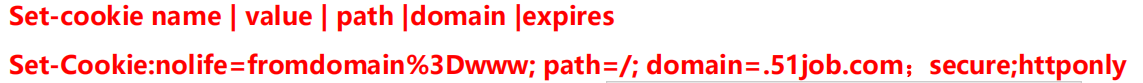
Cookie的格式

name:cookie变量的名称
value:赋予cookie的值
path:请求页面的路径
domain:cookie的作用范围(域名)
expires:过期时间
由服务端向客户端写入,包含在http响应头中的set-cookie中,把会话变得连续
Cookie类型
会话型:会话cookie是一种临时cookie,用户退出浏览器,会话Cookie就会被删除了
持久型:持久cookie则会储存在硬盘里,保留时间更长,关闭浏览器,重启电脑,通常是持久性的cookie会维护某一个用户周期性访问服务器的配置文件或者登录信息
Cookie安全属性
secure:设置了secure属性,浏览器只会在HTTPS和SSL等安全协议中传输此类Cookie。
Httponly:设置了HttpOnly属性,javascript代码将不能操作cookie,可以防止xss脚本读取
Cookie安全
常见Web会话管理的方式
1.cookie-based(基于cookie)的管理方式
2.基于server端session的管理
3.token-based(基于token)的管理方式
【cookie的目的只是把Web的会话变得连续,但是cookie里面有时候会包含敏感信息,然后用户的信息就会泄露,使得有机会被攻击】
cookie-based(基于cookie)的管理方式
用户登录后把凭证写到cookie里面,给cookie设置有效期,后续请求直接验证cookie的有效性,判断用户的登录状态,有效期过长导致重放,或者防守不严密有漏洞
基于server端session的管理
服务器端session技术是用户第一次访问时就会创建的对象,并分配session存储空间,为每一个session都分配一个id,即为sessionid,下次登录直接通过sessionid来找凭证如果空间里有session,即为有登录凭证
token-based(基于token)的管理方式
Openssl心脏滴血漏洞
问题出现在Openssl组件,组件存在一个漏洞,为这个服务器端针对这个插件发送特定的数据,会导致64KB内存的泄露 ,服务器内存信息包含数据交互的信息,如果有敏感信息,比如用户名和密码之类的信息,就会非常危险,例如session就会在服务器开一个内存空间存数据,存储用户的session,这个漏洞就会导致不安全