开篇
上一篇我们主要是讲述了如何根据数据库原型设计器提供的相关功能来构建ORM提供的相关信息,例如根据数据库与实体对象之间通过数据原型来进行双向的映射。本篇
我们将会根据上篇《AgileEAS.NET平台开发实例-药店系统-数据库建模》生成的相关解决方案的基础上来进行开发。下面我们就进入主题吧,我们来详细的分析如何基于生成
的解决方案的基础上来进行其他分层模块的设计与开发。
大纲
1、将生成的解决方案进行相关配置。(上)
2、搭建可运行的测试环境。(下)
3、新建一个简单模块来测试运行。(下)
配置解决方案
本节我们开始讲述之前的根据“数据原型”设计器生成的解决方案,生成的解决方案还有一些内容,需要我们进行配置后,才可以正常的编译。我们下面来小小说明:
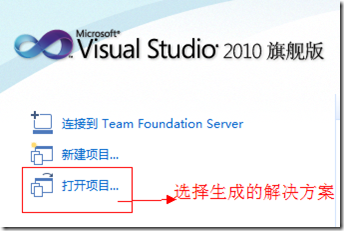
1、选择生成的解决方案,无法通过双击“.sln”文件打开。
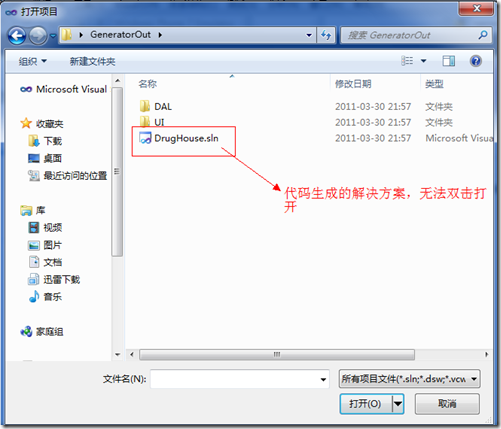
2、选择解决方案所在的路径,打开如下:
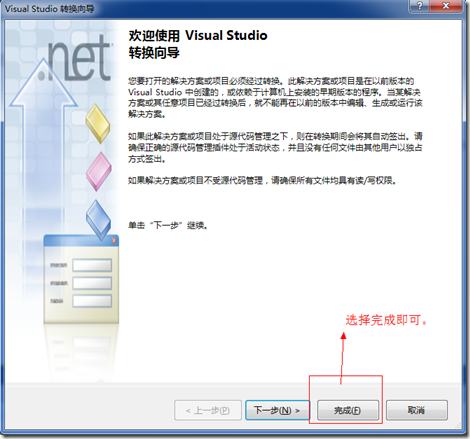
3、选择解决方案“打开”时,提示.NET转换向导:
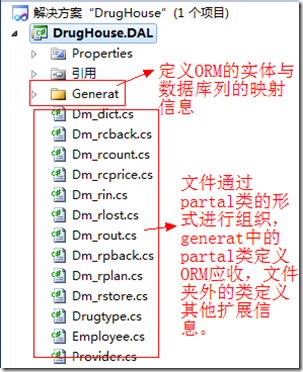
4、点击完成后,解决方案结构如下:
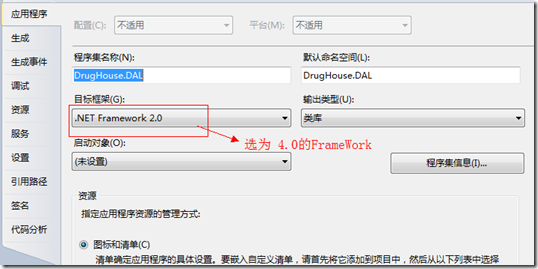
5、我们来配置工程的属性信息,否则无法编译通过。
6、将“应用程序”页签中的.NET FrameWork的版本修改为4.0:
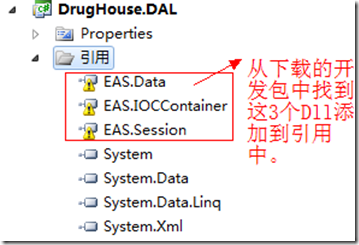
7、添加、删除引用:
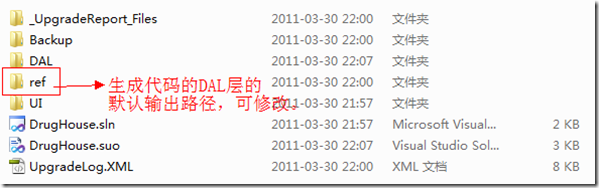
8、将上述必须的几个核心dll复制到与解决方案同级的文件夹“ref”中:
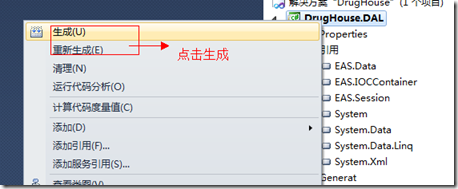
9、从下载的开发工具包中,将程序集添加到该文件夹后,编译解决方案或工程:
10、提示“生成成功”:
这样,我们就完成了生成的解决方案的配置,下面我们就来根据生成的DAL层,我们来设计其他的分层,并且进行相应分层的开发。
总结
本篇主要是讲述了相关解决方案的配置及架构的分析与设计,因为这决定了我们如何去基于现有的平台解决方案来架构和设计系统,以至于我们在使用该平台时,如何设
计分层结构及每个分层的功能指责等。
下篇,我们会继续阐述相关的内容,关于数据访问层的使用及相关要求。并且配置平台提供的模块测试环境。通过一个新的功能模块来结合说明。
药店系统源码
更多交流
如果您在使用AgileEAS.NET开发平台中有什么问题,请使用如下几种联系方式或者沟通方式。
1、电话-邮箱方式:
何戈洲:hegezhou_hot@163.com 手机:18691480181 博客:http://www.cnblogs.com/hegezhou_hot/
2、QQ交流群:
308961614 网名:H.O.T