脚手架搭建项目后是个纯项目,什么鬼都没有
create-react-app 脚手架搭建好之后,开始配置,
yarn add react-router-dom axios less less-loader (多个的话就空格)
antd是基于less开发的所以项目中使用less
react-router-dom 是路由4.x的可以直接安react-routert推荐安react-router-dom 这样路由就可以和dom(html等)一起使用
1.(如less sass)
2。安装ui antd
2.封装请求
要暴露出webpack等配置文件,不然咋个改less-loader这些嘛
执行命令:yarn eject
根目录多个config文件夹,里面有webpack


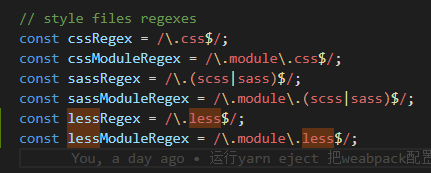
新增2行
const lessRegex = /.less$/;
const lessModuleRegex = /.module.less$/;
下面的找到对应的地方新增
{ test: lessRegex, exclude: lessModuleRegex, use: getStyleLoaders({ importLoaders: 2 }, 'less-loader'), }, { test: lessModuleRegex, use: getStyleLoaders({ importLoaders: 2, modules: true, getLocalIdent: getCSSModuleLocalIdent, }, 'less-loader' ), },
按需引入
按需加载antd的实现方式:
用create-react-app创建项目后,如果需要第三方的插件库,需要配置webpack配置文件,步骤如下:
- 首先运行npm run eject暴露出webpack的配置文件,项目对多出config和scripts文件夹
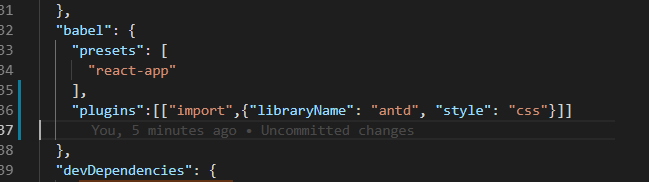
- 安装完antd和babel-plugin-import后,修改根目录下的package.json babel处,在persets后面添加
"plugins":[["import",{"libraryName": "antd", "style": "css"}]]


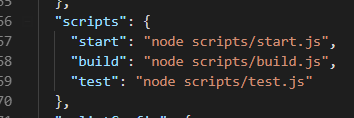
antd 官网如图

里面的 启动命令都不一样了,所以antd官网没更新嘛,所以就用上面的方法就可以按需引入了