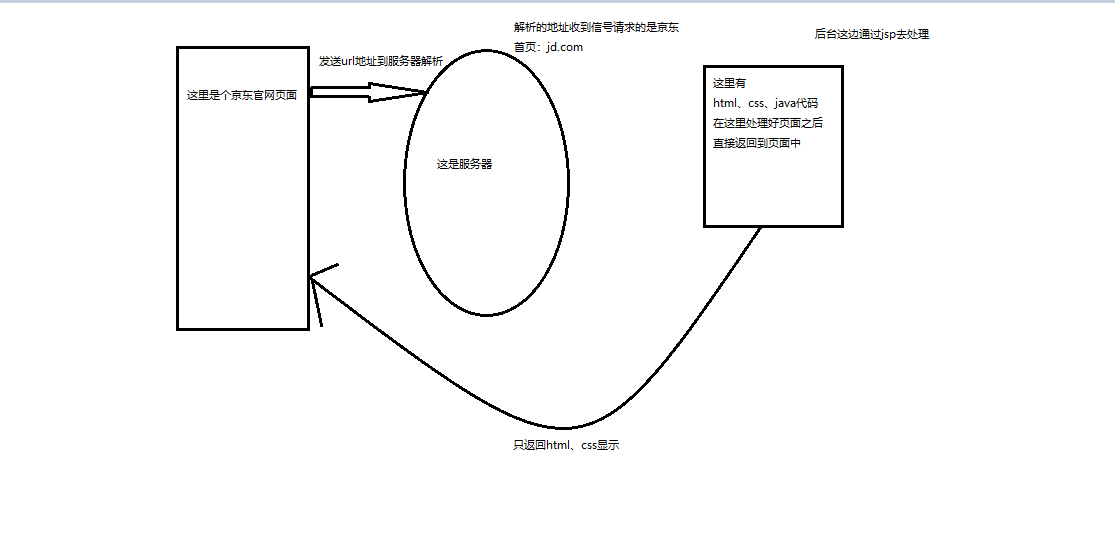
先来谈谈后端渲染,如下图:
简单的来说,早期后端渲染就是后台接收到前台url地址解析然后后台通过jsp去进行处理,这里处理完成后就已经是一个完整的页面了,只是将这个页面又返回给前端页面出去作为显示。
那么后端路由是实际上从服务器到后台jsp是存在一个映射关系的,每一个请求的url地址经过解析与后台jsp与之对应起来,用来处理url和页面的映射关系。

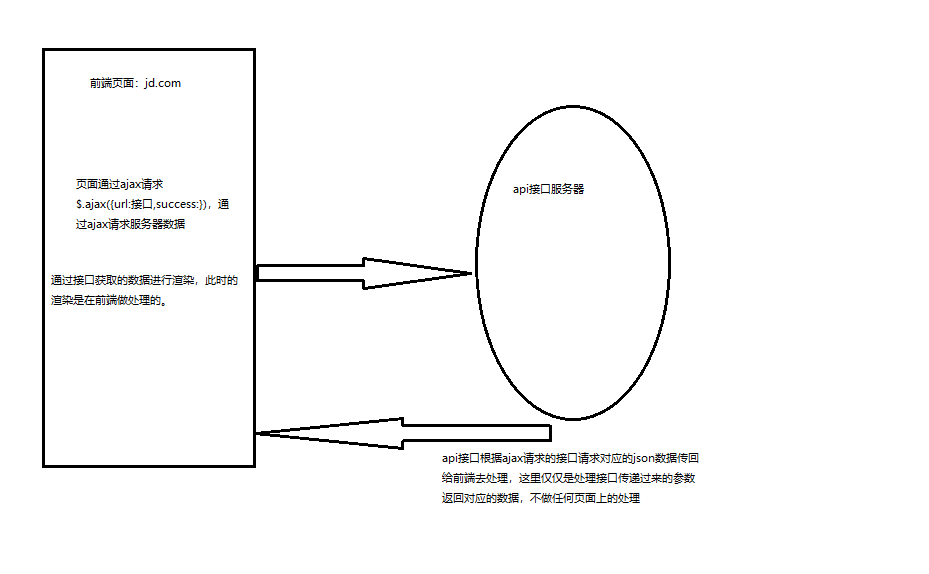
前端渲染,如下图:
前后端分离后一般都采用的是前端渲染。

前端路由主要体现在SPA页面上,SPA页面(单页面富应用),所谓单页面,就是整个网站只有一个页面。
这里我就不画图了,主要口述。
总体来说,SPA应用中只有一套 html、css、js。那么我们在点击网页中某个按钮的时候,需要显示不同的页面,实际上点击按钮1的时候显示页面1,按钮2显示页面2。那么在显示的过程中,它都是请求的一套html、css、js,只不过需要一个技术去做这样的支撑,那么这个技术就是前端路由。也就是说,通过前端路由类似于:/Shop/Home存在一个商城首页url,这个url不同于后端路由它不会去请求api服务器,而是去在js中做一些判断,如果你请求的是/Shop/Home页面我就从js中做抽离,抽离出对于的页面。如果存在另一个路由:/Shop/About,它也会去从那一个js中做一个抽离。实际上也有一个前端路由也是有一个映射关系在里面,从路由-->js-->渲染页面。
它的核心就是改变前端URL的时候是不会对整个页面进行刷新的,只是对js做部分抽离请求一套新的页面。