前言
postman使用变量是怎么回事呢?postman相信大家都很熟悉,但是postman使用变量是怎么回事呢,下面就让小编带大家一起了解吧
前后端分离的项目中,后端开发接口时往往会使用postman测试下当前开发的接口能否正常使用。

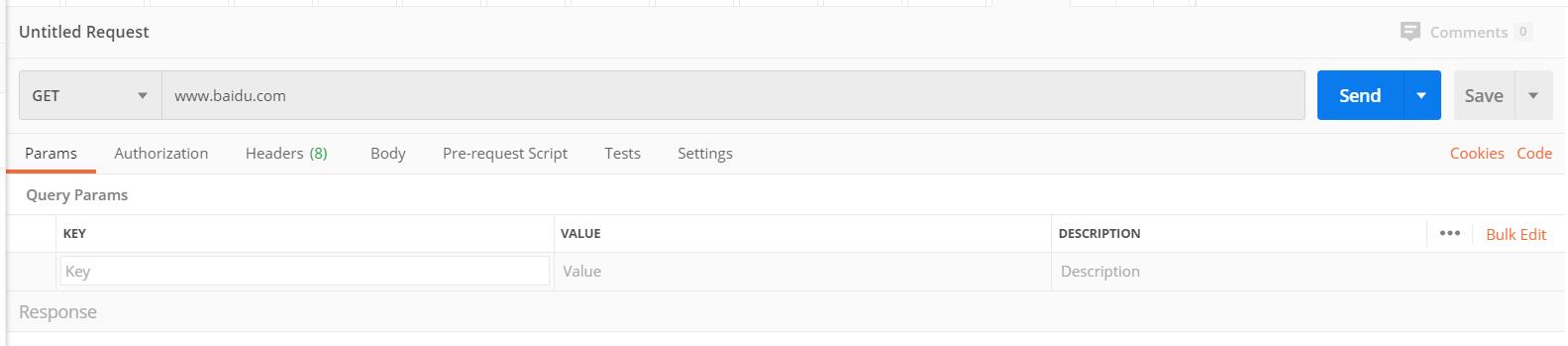
postman使用方式很直观,输入url,设置好请求方式和相关参数,点击send就可以看到其返回的结果。
当然有些时候url和相关参数并不是固定的,有可能会因为各种原因有些小小的改变,这时候可以使用postman自带的变量设置来改变相关设置,从而提高使用效率
一键切换服务器
这是我最常用的使用方法了。开发和实际部署的环境并不一样,所以每次接口测试成功部署上线时,再测试一遍线上的接口有没有问题也是常见的事,但这样的话每次都要修改url的host部分,相当麻烦,这时候就可以使用变量来切换host。
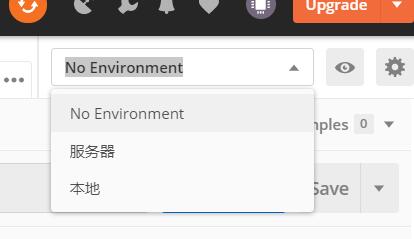
1.首先点击右上角的环境选择旁的小齿轮,然后点击add添加新的环境。

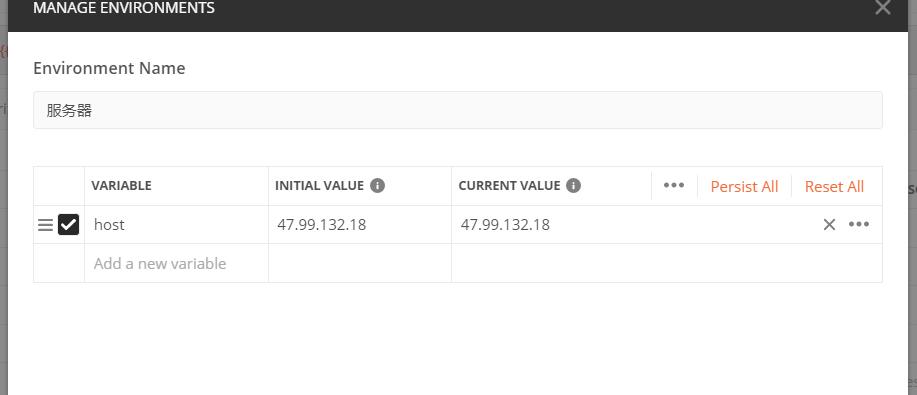
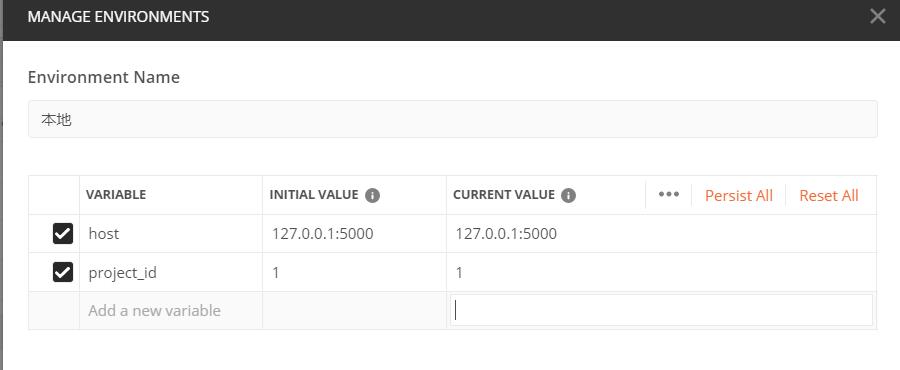
2.环境名(Enviconment Name)可以根据实际情况填写,接着填写第一个变量,取名为host表示为主机名,在初始值(INITIAL VALUE)填写服务器的地址,当前值(CURRENT VALUE)默认等于初始值就可以了。

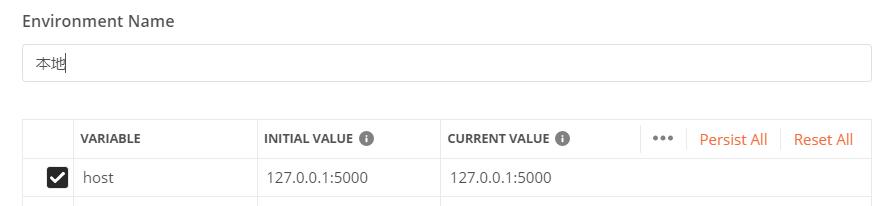
3.同样的,再添加一个本地用的环境,初始值填本地部署时使用的host即可。

4.之后就可以根据需要测试的环境,选择相应选项。

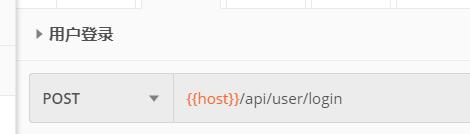
5.最后把url的host部分改成用两个大括号括起来的变量名即可

这样每次使用时只需切换环境既可做到测试对应环境的接口。
追踪数据
在实际测试时有时候对一个数据的操作或者与其相关的子操作有着不止一个的接口,而这些接口都需要提供指向这个数据的相关参数(比如这个数据的id)来定位数据,当我们要切换测试的数据时,需要切换每个接口的参数,非常麻烦,这时候也可以使用变量来解决。
以这次团队作业为例。这是一个项目管理工具,对一个项目下的所有操作都需要携带当前项目的id,如果要切换项目,就需要改变所有接口的参数,那么该怎么做呢?
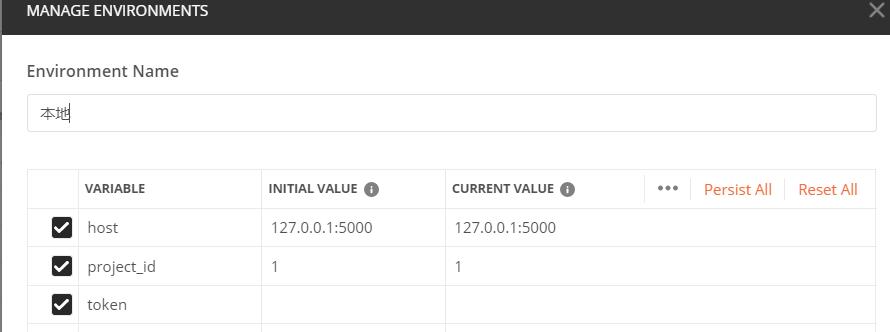
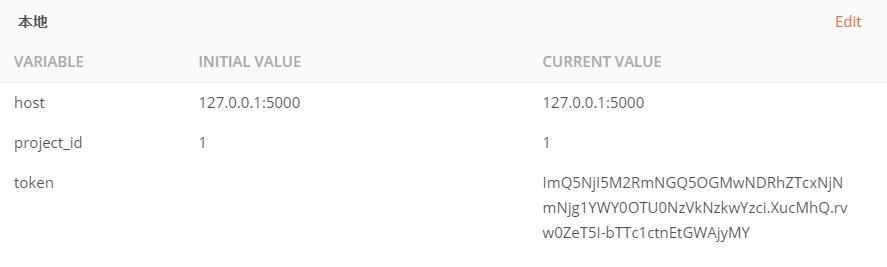
1.在环境中添加相关变量。

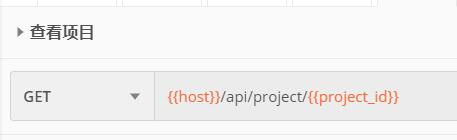
2. 在相关部分使用变量
-
在url中

-
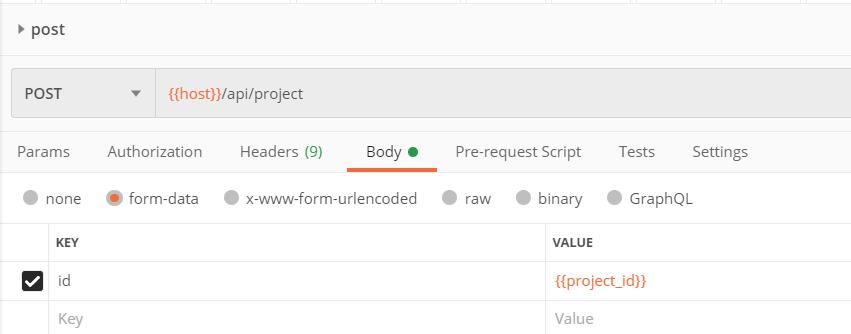
在post参数中

3.切换id
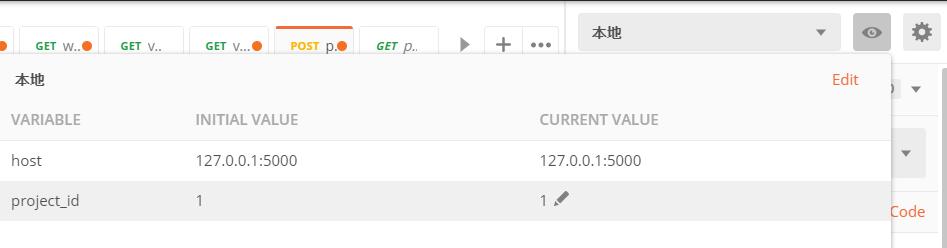
点击环境选择旁边的眼睛按钮,点击需要改变的变量值的当前值右边的铅笔,即可修改变量

这样操作后,只需修改一次变量,就可以修改所有相关接口的相关参数。
自动设置token
为了安全,服务器经常会使用各种token放在相关位置(比如请求头)来确保请求的安全性,然而token每次获取后再手动放到各个接口中显然不现实,这里可以设置一键设置token。
1. 还是设置变量,这时候初始值可以不填,因为每次肯定都不一样

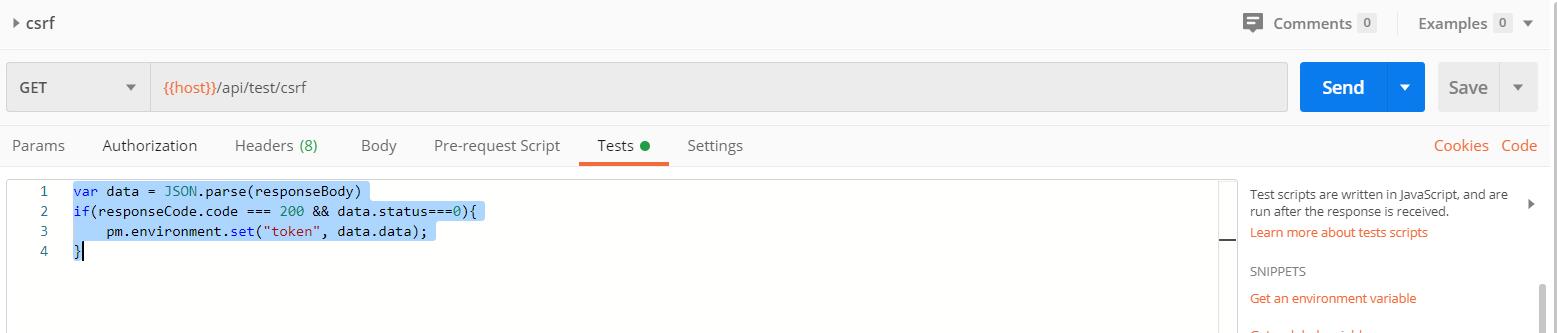
2.在获取token的接口下的tests里编写js脚本

var data = JSON.parse(responseBody)
if(responseCode.code === 200 && data.status===0){
pm.environment.set("token", data.data);
}
代码里的data是请求接口后的返回数据,根据具体情况编写相应的代码。

运行后查看下变量,已经自动设置了
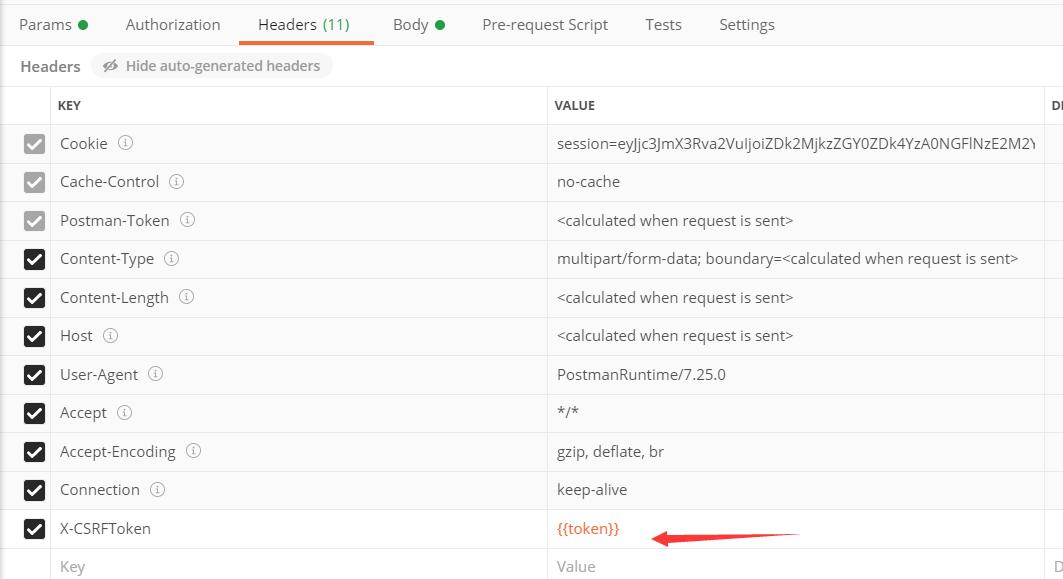
3.在相关位置设置token变量

之后接口就可以携带token正常进行操作了。