一.定义位置和方式




代码:
base.css
h3{
color: blue;
}
css1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS</title>
<link href="base.css" type="text/css" rel="stylesheet">
<style>
h2{
color: aqua;
}
</style>
</head>
<body>
<!-- css 行内样式 -->
<h1 STYLE="color: red">这是H1</h1>
<!-- css 内联样式 -->
<h2>这是H2</h2>
<!-- css 外联样式 -->
<h3>这是H3</h3>
</body>
</html>
即可


代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS</title>
<link href="base.css" type="text/css" rel="stylesheet">
<style>
h2{
color: aqua;
}
#y1{
color: red;
}
.y2{
color: greenyellow;
}
</style>
</head>
<body>
<!-- css 行内样式 -->
<h1 STYLE="color: red">这是H1</h1>
<!-- css 内联样式 -->
<h2>这是H2</h2>
<!-- css 外联样式 -->
<h3>这是H3</h3>
<h1 id="y1">这是id选择器</h1>
<h1 class="y2">这是class选择器</h1>
</body>
</html>
即可


代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css2</title>
<style>
.div1{
color: red;
}
.div2{
color: green;
}
.myclass{
font-size: 28px;
}
</style>
</head>
<body>
<div class="div1">这是div1
<div class="div2 myclass">这是div2</div>
<div class="div3">这是div3</div>
</div>
</body>
</html>
效果

即可


代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css2</title> <style> .div1{ color: red; } .div2{ color: green; } .myclass{ font-size: 28px; color: blueviolet; text-align: center; text-decoration: line-through; } .div3 a{ text-decoration: none; } </style> </head> <body> <div class="div1">这是div1 <div class="div2 myclass">这是div2</div> <div class="div3"><a href="http://www.baidu.com">这是div3</a></div> </div> </body> </html>
text-decoration: none; 可以用作<a>标签去掉下划线
即可


代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#myid{
display: none;
}
.myc1{
400px;
height: 200px;
color: black;
background-color: red;
}
.c2{
color: greenyellow;
border: 1px solid;
margin: 20px ;
padding: 20px ;
}
.c3{
color: green;
border: 1px solid;
}
.c4{
background-color: aqua;
border: dashed;
height: 100px;
}
.c5{
background-image: url("mei.jpeg");
height: 150px;
}
</style>
</head>
<body>
<h1 id="myid">这是H1</h1>
<div class="myc1">
这是盒子div
</div>
<div class="c2">
这是盒子的margin和padding
</div>
<div class="c3">
这是盒子的margin和padding的对比
</div>
<div class="c4">
盒子边框和背景
</div>
<div class="c5">
背景图片
</div>
</body>
</html>
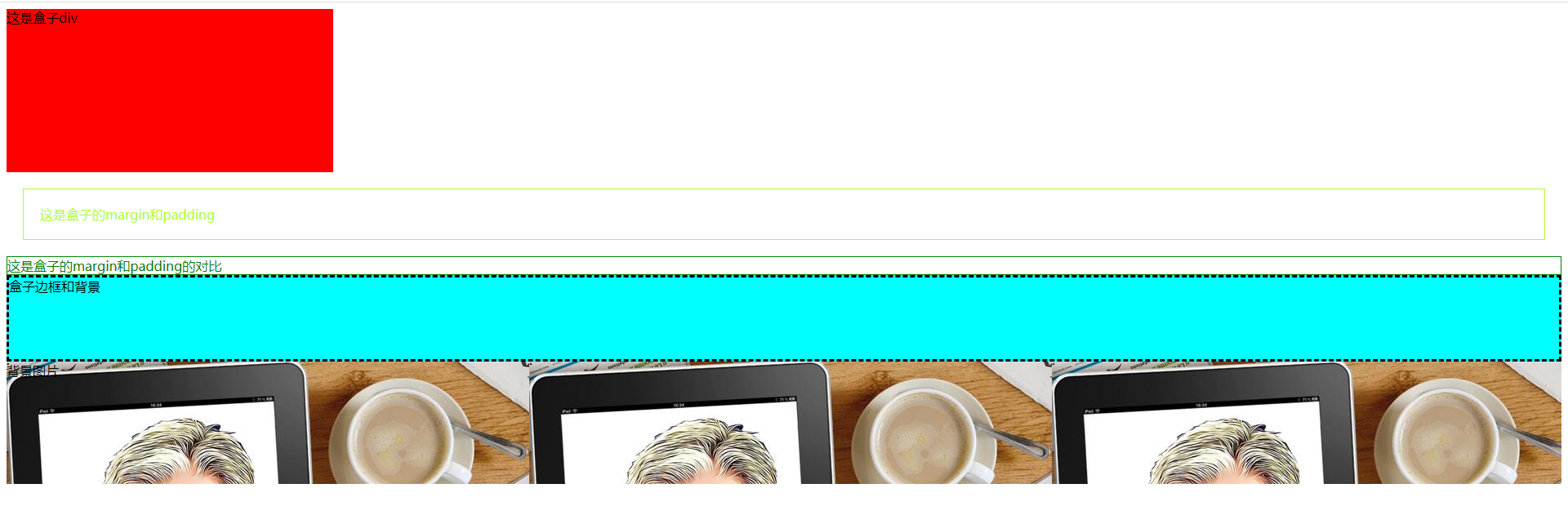
效果

即可