| 项目 | 内容 |
|---|---|
| 作业课程地址 | 任课教师首页链接 |
| 作业要求 | 团队项目 |
| 填写团队名称 | 黑白团团队 |
| 填写具体目标 | 认真负责,完成项目 |
任务1、原型设计工具简介
常用的原型设计工具有:移动应用原型与线框工具-墨刀、老牌原型设计工具 -Axure RP,Axure、网页和移动端的设计sketch、一款简洁高效的原型图设计工具
mockplus、致力于高保真原型制作工具Justinmind、一款免费的带有手绘涂鸦风格的原型设计软件balsamiq mockups
Axure RP
即Axure Rapid Prototyping是最常用的快速原型设计工具之一,帮助负责定义需求和规格、设计功能和界面的用户快速创建线框图、流程图、原型和规格说明文档,可用
于应用软件和Web网站设计,支持多人协作设计和版本控制管理。
Axure RP优点: 1、擅长原型设计的复杂交互行为:2、拥有良好的培训和文档支持;3、拥有多种元素样式,可增加独立元素交互性;4、内置的插件库可以定制特殊的动作
和行为。虽然Axure的应用几乎已成惯例,但它也有自己的缺点:1、陡峭的学习曲线,对于初学者来说不算容易;2、在导出HTML之前无法对原型进行预览;3、原型的web
展示并不 支持所有的浏览器,比如,对于谷歌浏览器就必须要使用插件才能观看; 4、对其它设备的支持较差。
Balsamiq Mockups
Balsamiq Mockups是一款快速原型的设计软件,既能快速设计草图,又能较好地进入到平时团队工作的流程和工具。
Balsamiq Mockups的优势也极为明显:基于Adobe Air,提供的原型图基于XML格式,能够流畅的在不同浏览器,不同操作系统平台下完美运行,可以在线使用,亦可以离线
使用,能够很顺利地将其安装在Windows Balsamiq Mockups还具有极其丰富的表现形式,设计效果非常美观。它支持几乎所有的HTML控件原型图,比如按钮(基本按钮、
单选按钮等)、文本框、下拉菜单、树形菜单、进度条、多选项卡、日历控件、颜色控件、表格、Windows窗体等。除此以外,它还支持Phone手机元素原型图,极大地
方便了开发iPhone应用程序的软件工程师。
墨刀
墨刀,一款在线的移动应用原型与线框图工具。借助于墨刀,创业者、产品经理及UI/UX设计师能够快速构建移动应用产品原型,并向他人演示。目前墨刀支持创建移
动端(iPhone、iPad、Android)、web端的项目。
目前墨刀分为网页版和客户端,网页版可以直接使用,客户端在网页版的功能的基础上增加了诸如可以随时提取页面中某一颜色然后应用于对应控件等小功能。
墨刀的特色是:有丰富的元件数据库,除了图标之外,还有组件(搜寻框、顶端栏、对话框等等),可以很方便的直接拖曳到工作区,不用一个个自己画。有基本的
交互功能(母版),例如轮播图、下拉菜单、左右滑动等,可以快速的建立互动效果。可以直接产出每个页面之间的关系,即工作流程,一次可以看到整体的设计构
架。在每个页面可以新增备注,在预览画面会呈现出来,以利沟通。有提供Sketch Plugin,可以汇入Sketch美美的图。
Mockplus
Mockplus是一款简洁高效的免费原型工具。它为用户提供丰富的组件和图标资源,通过拖曳即可实现界面设计。支持一键导入项目页面和模板,快速搭建基础页面。
软件还支持自定义组件库,数据填充,Sketch导入,拖曳设置交互等特色功能实现快速设计。近期,该工具还推出了团队协作功能,团队成员之间可以查看、编辑、
评论项目,帮助用户更好地完成协作设计。优点:学习曲线短,快速上手,交互简单(只需拖曳),功能多样,组件资源丰富,支持8种预览方式和多种文件导出类
型,支持团队协作。
任务2、mockplus原型设计工具团队学习总结
- Mockplus除用于移动APP原型设计,还可以制作PC、网页的原型设计,它可以帮助UI设计师在最短的时间内完成产品原型图的设计。
- 首先到摹客官网下载你合适的版本;进行版本安装。启动摹客,点击“新建项目”给的原型创建一个项目;在“新建项目”页根据你的项目的要求选择你合适的模板和尺
寸;创建完成后,就进入工作区,左侧是站点地图和组件区;提供了各种常用的组件库,直接使用即可,再也不用自己去设计,或者找各类组件了;右侧是组件的属性,动作,链接等设置。拖一个组件到工作区,点击“演示”顶部播放图标,即可浏览效果。
任务3、团队项目github仓库地址链接
任务4、团队项目原型设计成果
-
未登陆首页


-
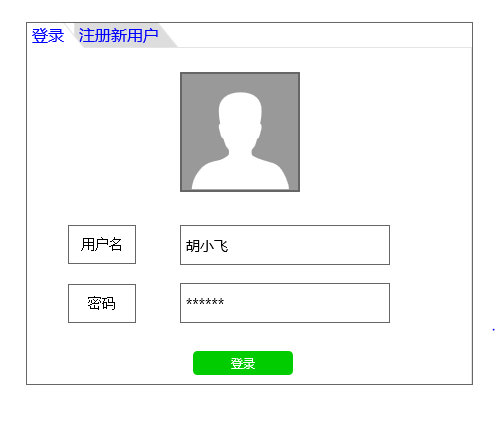
登录注册

-
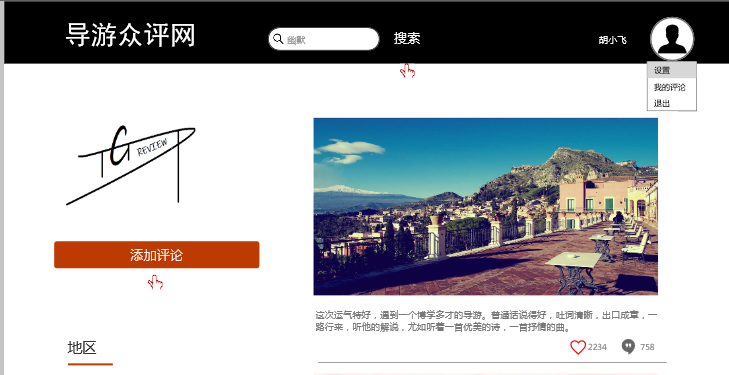
登录后首页

-
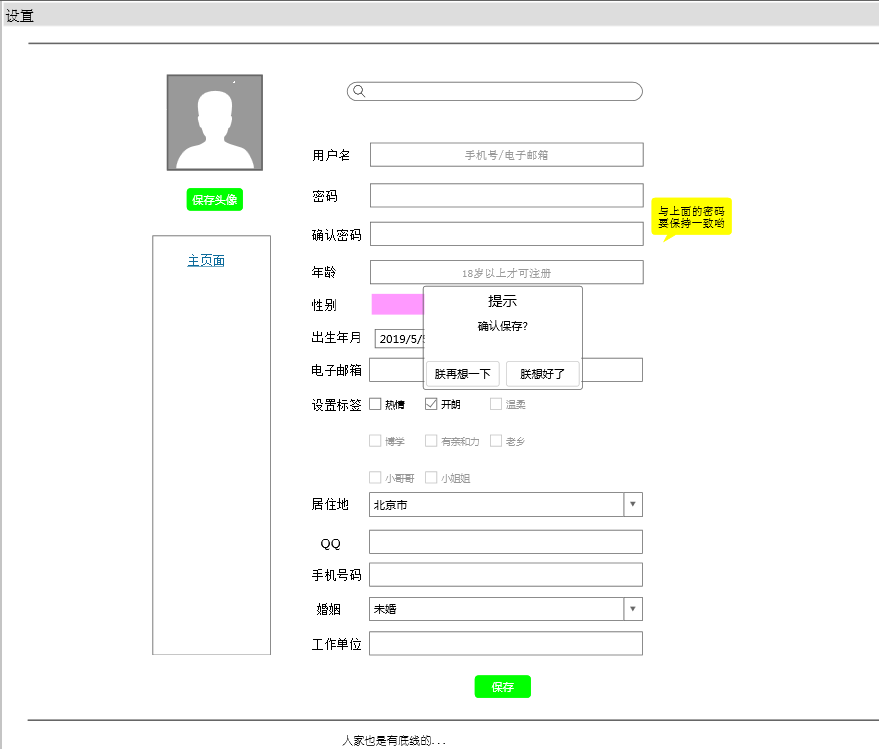
设置页面

-
添加评论

-
按照标签或搜索关键字查看相应评论

-
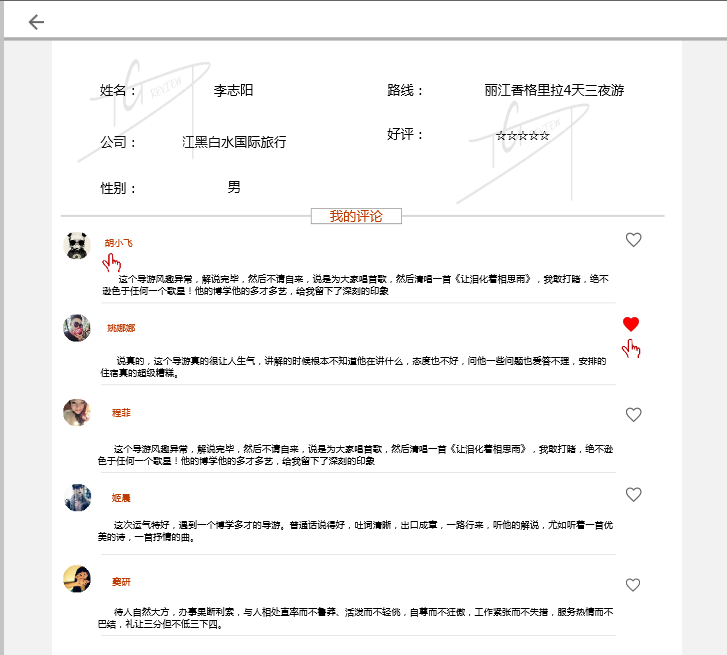
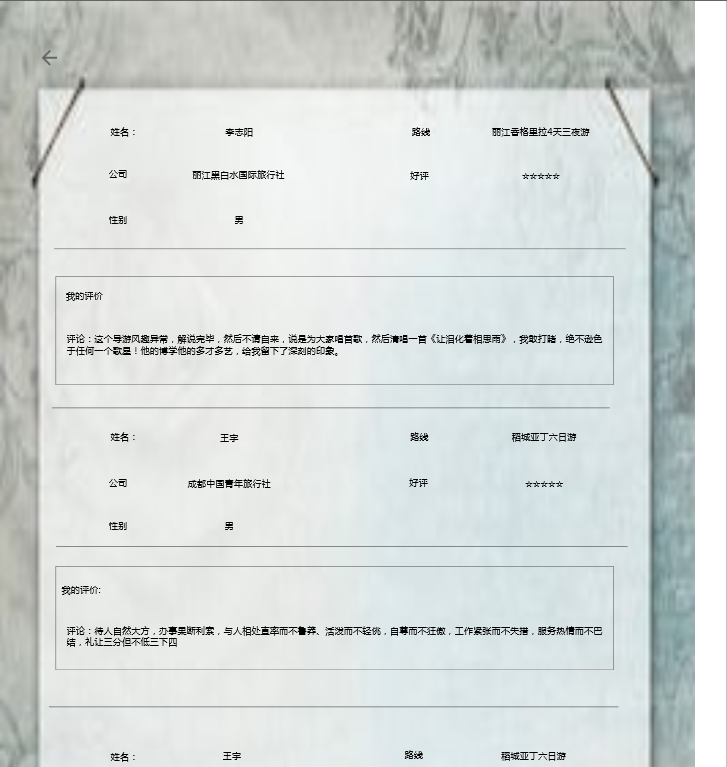
某位导游的所有评论

-
用户所有评论

任务5、团队项目的原型设计过程、原型设计心得总结
- 原型设计的基本方法:产品定位,定义形式及交互模式;定义功能和数据;确定层级和页面;绘制原型草图;构建用户行为路线;通过场景验证检查设计:找到原型
或逻辑的漏洞,调整并优化;路径分岔点、必要场景、边缘情景场景、特殊场景 。- 产品原型是整个产品面市之前的一个框架设计,原形开发的设计阶段,简单的来说是将页面的模块、元素、人机交互的形式,利用线框描述的方法,将产品脱离皮肤状
态下更加具体跟生动的进行表达。用户界面原型必须在先启阶段的初期或在精化阶段一开始建立。整个系统(含它的“实际”用户界面)的分析、设计和实施必须在原型
建立后进行。创建用户界面原型的主要目的是在实际设计与开发开始之前揭示和测试系统的功能与可用性。这样,可以在将太多时间与资源投入开发活动之前,确保
所构建的系统是正确的。为了成功进行该初期测试,开发原型的开支必须远远低于开发实际系统的开支,同时这个原型应具备足够的功能,可以进行有意义的使用测
试。- 原型的定义:用线条、图形描绘出的产品框架,也称线框图。交互设计的结果输出,可能是一张纸上的几张图;原型代表着交互设计的结果,当最终实现的时候,交
互流程会和原型保持一致;可以理解为草稿或者叫做参照物原型是一种让用户提前体验产品、交流设计构想、展示复杂系统的方式。就本质而言,原型是一种沟通工
具。- 原型设计的定义:线框图描绘的是页面功能结构,它不是设计稿,也不代表最终布局,线框图所展示的布局,最主要的作用是描述功能与内容的逻辑关系。原型图是
最终系统的代表模型或者模拟,比线框图更加真实、细致。其次,了解原型设计的作用,主要有两点:沟通: 因为是原型是需求和功能的具象化表达,所以原型可以
辅助产品经理与领导、交互、UI和技术的沟通产品思路。虽然需求文档也是可以满足沟通需求的,通过用例将交互写到设计描述文档中,但是原型可以更详细地解释
交互。测试:因为原型相较于UI稿来说修改更方便,所以原型能提高产品经理的功能设计没通过评审时返工的工作效率。没有哪一家互联网公司可以不经过测试,就
直接上产品和服务。原型在识别问题、减少风险、节省成本等方面有着不可替代的价值。- 做原型设计时非常重要的一点就是要有好的设计思维和习惯:全局意识、广阔视野、模仿组合、严谨耐心、关注细节、复用转化。