背景
信息系统开发中,配置表格、树和表单的过程占据了开发的近一半的时间(可能更多),如果要支持运行期间修改配置,如:修改表格布局、表单布局、查询面板,就会更加花费时间。这篇文章我就介绍一下如何使用元数据驱动UI的开发。
思路
支持三级元数据配置:
- 生成期配置:使用代码生成器生成,只能由生成器修改。
- 运行期配置:使用配置修改器修改,运行期由维护或实施人员修改。
- 开发期配置:由开发人员维护。
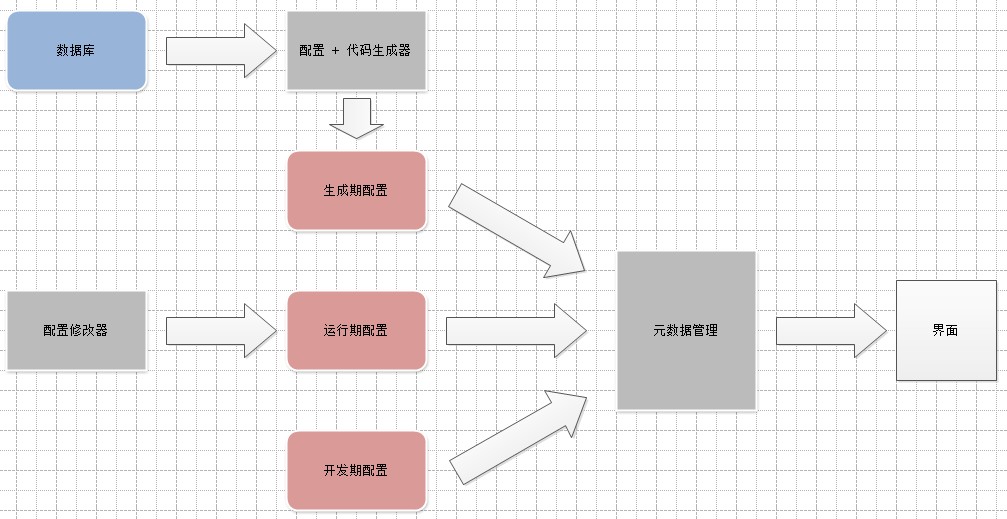
三级配置,由上到下优先级越来越高,下级继承上级同时覆盖上级。如下图所示:

实现
配置 + 代码生成器
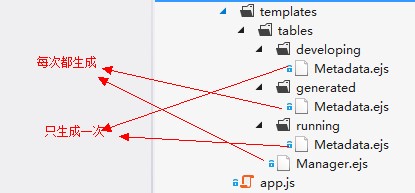
生成器项目结构

generated/Metadata.ejs

生成后的应用
项目结构

user/app/view/Grid.js
1 Ext.define('Demo.user.view.Grid', { 2 extend: 'Happy.grid.Panel', 3 alias: 'widget.user_grid', 4 requires: [ 5 'Demo.user.metadata.Manager' 6 ], 7 8 title: 'user grid', 9 10 getMetadataManager: function () { 11 var me = this; 12 13 return Demo.user.metadata.Manager; 14 } 15 });
执行效果

备注
代码下载:http://happy.codeplex.com/SourceControl/latest。
今天只是介绍了一个思路,我也是刚开始实现这种思路,先分享出来,希望大家多给建议。