盒模型分为w3c盒子模型(标准盒模型)和IE盒子模型(怪异盒模型)。
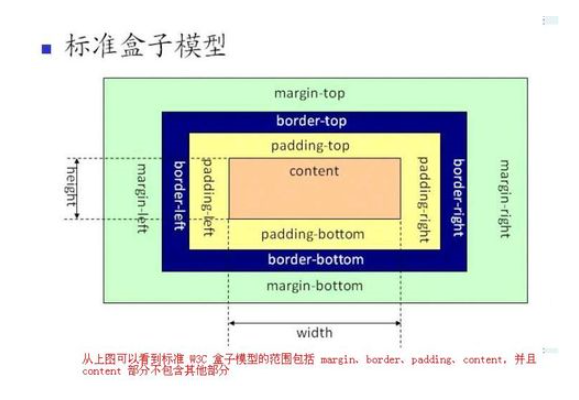
标准盒模型 box-sizing:content-box;
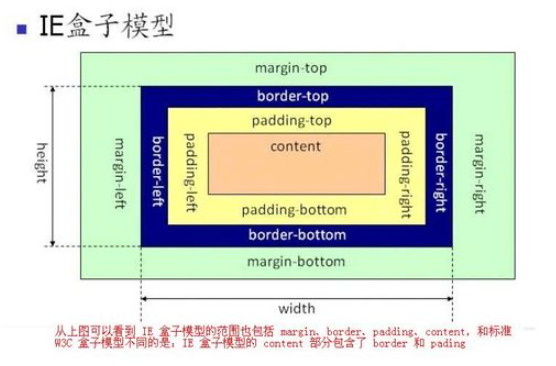
IE盒模型 box-sizing:border-box;

标准盒模型,元素内容占据的空间是由width设置决定的,所以,盒子实际内容(content)的width/height = 设置的width/height;盒子总宽度/总高度 = width/height + padding + border + margin;

IE盒模型,盒子的(content)宽度 + padding + border = 设置width;
盒子的(content)高度 + padding + border = 设置height;
盒子总宽度/总高度 = width/height + margin = content的宽度/高度 + padding + border + margin;