博主后面补充了一篇博文,具体可参考博客:https://www.cnblogs.com/FHC1994/p/11724484.html
------------------------------------------------------------------------------------------------------------------------------------
前言:刚接触前端,小白一个,如有出错,请指正,谢谢!
注:视频格式可以分为适合本地播放的本地影像视频和适合在网络中播放的网络流媒体影像视频两大类。
一、互联网网络流媒体简介
HTTP stream是各家自己定义的http流,应用于国内点播视频网站。
HLS是苹果公司实现的基于 HTTP 的流媒体传输协议,全称 HTTP Live Streaming,可支持流媒体的直播和点播,主要应用在 iOS 系统,为 iOS 设备(如 iPhone、iPad)提供音视频直播和点播方案。
RTMP是实时消息传输协议,Real Time Messaging Protocol,是 Adobe Systems 公司为 Flash 播放器和服务器之间音频、视频和数据传输开发的开放协议。协议基于 TCP,是一个协议族,包括 RTMP 基本协议及 RTMPT/RTMPS/RTMPE 等多种变种。RTMP 是一种设计用来进行实时数据通信的网络协议,主要用来在 Flash/AIR 平台和支持RTMP协议的流媒体/交互服务器之间进行音视频和数据通信。
HTTP用于点播,本质上还是文件分发,实时性差。
HLS支持点播和直播 ,HLS的延迟在10秒以上。
RTMP本质上是流协议,主要的优势是:实时性高(实时性一般在3秒之内)、稳定性高。主要用于直播应用,对实时性有一定要求。
RTMP协议一般传输的是flv,f4v格式流,RTSP协议一般传输的是ts,mp4格式的流。HTTP没有特定的流。
补注:(可用的直播源地址,于2018年11月21日经测试可用)
HLS直播源地址:
CCTV1高清:http://ivi.bupt.edu.cn/hls/cctv1hd.m3u8
CCTV3高清:http://ivi.bupt.edu.cn/hls/cctv3hd.m3u8
CCTV6高清:http://ivi.bupt.edu.cn/hls/cctv6hd.m3u8
RTMP直播源地址:
香港卫视:rtmp://live.hkstv.hk.lxdns.com/live/hks1
rtmp://live.hkstv.hk.lxdns.com/live/hks2
湖南卫视:rtmp://58.200.131.2:1935/livetv/hunantv
美国1:rtmp://ns8.indexforce.com/home/mystream
美国中文电视:rtmp://media3.sinovision.net:1935/live/livestream
香港财经:rtmp://202.69.69.180:443/webcast/bshdlive-pc
韩国GoodTV:rtmp://mobliestream.c3tv.com:554/live/goodtv.sdp
二、示例
环境:videojs7.3.0+chrome浏览器
1.HLS测试代码如下:
<!DOCTYPE html> <html> <head> <title>播放器</title> <!-- 导入的videojs是7.0版本以上的,集成VHS协议库,可播放HLS流媒体视频 --> <link href="videolib/css/video-js.min.css" rel="stylesheet" type="text/css"> <script src="videolib/js/video.min.js"></script> </head> <body> <video id='myvideo' width=960 height=540 class="video-js vjs-default-skin" controls> <!-- hls直播源地址:CCTV1高清 --> <source src="http://ivi.bupt.edu.cn/hls/cctv1hd.m3u8"> </video> <script> var player = videojs('myvideo', {}, function(){console.log('videojs播放器初始化成功')}) player.play(); </script> </body> </html>
运行结果:

注:效果感觉不好,不稳定,延时时间很长
2.RTMP测试代码如下:
<!DOCTYPE html> <html> <head> <title>播放器</title> <!-- 导入的videojs是7.0版本以上的,集成VHS协议库,可播放HLS流媒体视频 --> <link href="videolib/css/video-js.min.css" rel="stylesheet" type="text/css"> <script src="videolib/js/video.min.js"></script> <!-- 引入的videojs-flash.js插件主要是为播放rtmp视频流--> <script src="videolib/videojs-flash.min.js"></script> </head> <body> <video id='myvideo' width=960 height=540 class="video-js vjs-default-skin" controls> <!-- RTMP直播源地址--> <source src="rtmp://live.hkstv.hk.lxdns.com/live/hks1"> </video> <script> var player = videojs('myvideo', {}, function(){console.log('videojs播放器初始化成功')}) player.play(); </script> </body> </html>
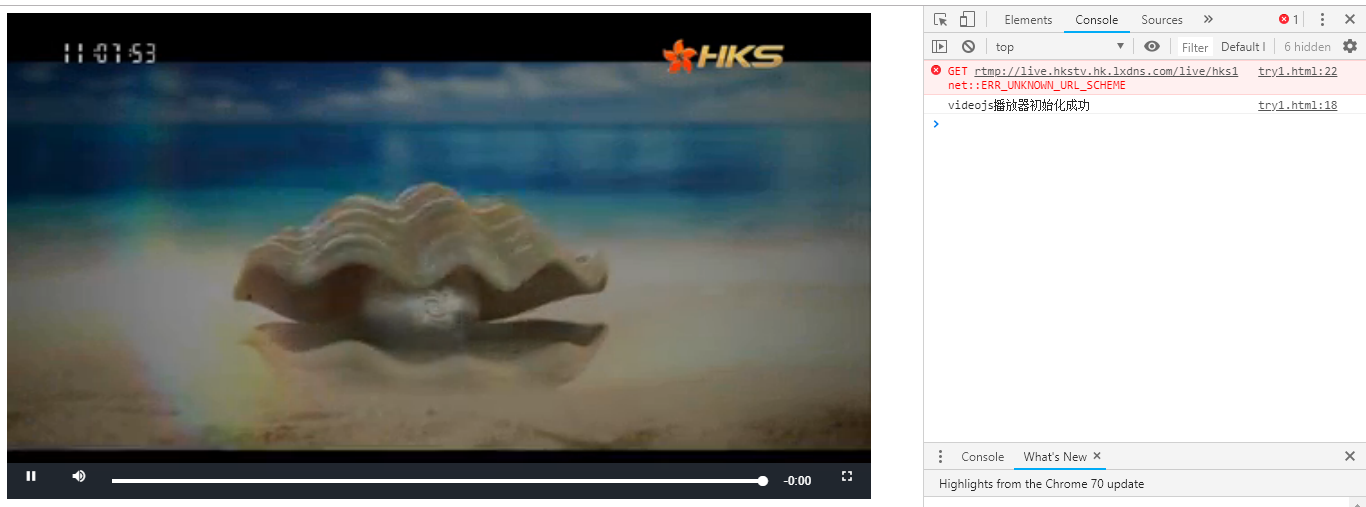
运行结果:

注:有一个错误,但是不影响运行,查了一下,说是因为上面代码src缺少http://,所以在chrome浏览器中会出现Failed to load resource: net::ERR_UNKNOWN_URL_SCHEME的问题。
效果:实时性很好,直接运行就可以打开直播源视频了。
三、一些补充说明
1.对于Video.js 5.x及更低版本,Flash技术是Video.js核心存储库的一部分。对于Video.js 6.x及更高版本,Flash技术位于单独的存储库中。videojs-flash.js插件只与Video.js> = 6.0.0一起使用,因为之前的flash技术已构建到版本中! video.js不能直接播放rtmp流,需要videojs-flash.js 这个插件。
2.对于播放HLS视频,在videojs7版本之前要引用videojs-contrib-hls.js插件才能播放。videojs7版本之后的,Video.js默认捆绑VHS(VHS是videojs-contrib-hls的继承者。它是一个源自videojs-contrib-hls存储库的源处理程序。虽然videojs-contrib-hls最初设计用于在所有浏览器上添加HLS播放,但我们意识到引擎也可以播放其他格式,所以videojs-contrib-hls这个项目已经被弃用,被videojs-http-streaming继承)。默认情况下,在Video.js 7及以上版本中已经集成Videojs HTTP Streaming(昵称为VHS),不必使用videojs-http-streaming插件就可以播放HLS,DASH和未来的HTTP流媒体协议视频。
注意:
1.对于Video.js 7之前的版本(明确说是6版本的),必须使用videojs-http-streaming.js插件才可以播放HLS,DASH和未来的HTTP流媒体协议视频,即使它们不是本机支持的。
2.VHS支持HLS和DASH和未来的HTTP流媒体协议。
参考网址:
https://blog.videojs.com/introducing-video-js-http-streaming-vhs/
https://www.cnblogs.com/samirchen/p/7066116.html
https://www.cnblogs.com/lidabo/p/7279817.html
再次补充:以上测试是在Hbuilderx环境下实现的,但是换到vscode编辑器运行rtmp流就无法播放!最后发现好像是因为Hbuilderx自带服务器环境,而vscode没有,所以会出现这种情况。
----因为看到评论很多人都在索要videojs、videojs-flash.min.js和video-js.min.css文件,所以我又把之前埋没很久的文件拉出来给大家放到云盘上了,大家可以免费下载!----
链接:https://pan.baidu.com/s/1MC1c_P9j7suNbmw5bBNupg
提取码:81zh