小白开学Asp.Net Core 《九》
— — 前端篇(不务正业)
在《小白开学Asp.Net Core 三》中使用了X-admin 2.x 和 Layui将管理后端的界面重新布局了,里面简单的介绍了layui table 的使用以及页面table所需的数据做了简单的封装。今天扩展学习下。
一、Layui 第三方组件的使用
1)、下载安装位置
在layui官方提供的模块满足不了我们的时候,我们可以在layui 第三方组件平台上寻找我们所需的组件来满足我们的需求,我们将找见的模块下载下来后放在统一的地方,如下图所示:

在本项目中我将放在了上图所示的地方。
目前在此项目中用到了authtree、treeSelect和treetable三个第三方组件。
2)全局配置(官方)
//config的设置是全局的 layui.config({ base: '/res/js/' //假设这是你存放拓展模块的根目录 }).extend({ //设定模块别名 mymod: 'mymod' //如果 mymod.js 是在根目录,也可以不用设定别名 ,mod1: 'admin/mod1' //相对于上述 base 目录的子目录 }); //你也可以忽略 base 设定的根目录,直接在 extend 指定路径(主要:该功能为 layui 2.2.0 新增) layui.extend({ mod2: '{/}http://cdn.xxx.com/lib/mod2' // {/}的意思即代表采用自有路径,即不跟随 base 路径 }) //使用拓展模块 layui.use(['mymod', 'mod1'], function(){ var mymod = layui.mymod ,mod1 = layui.mod1 ,mod2 = layui.mod2; mymod.hello('World!'); //弹出 Hello World! });
二、前后结合使用
1)定义前端展示所需的数据格式
using System.Collections.Generic; namespace Aju.Carefree.Dto.ViewModel { /// <summary> /// 前端页面 /// </summary> public class FrontPageBaseViewModel { /// <summary> /// 状态码 /// </summary> public int code { get; set; } = 0; /// <summary> /// 操作消息 /// </summary> public string msg { get; set; } = "操作成功"; /// <summary> /// 数据内容 /// </summary> public dynamic data { get; set; } } /// <summary> /// layer ui Table 数据返回格式 /// </summary> #region layer ui Table public class TableDataModel : FrontPageBaseViewModel { /// <summary> /// 总记录条数 /// </summary> public int count { get; set; } } #endregion /// layui AuthTree 返回数据格式 /// </summary> #region layui AuthTree 返回数据格式 public class AuthTreeViewModel : FrontPageBaseViewModel { } public class AuthTreeViewModelExt { public List<AuthTreeViewModelList> trees { get; set; } } public class AuthTreeViewModelList { public string name { get; set; } public string value { get; set; } public bool @checked { get; set; } public List<AuthTreeViewModelList> list { get; set; } } #endregion /// <summary> /// Layui Tree 前端数据 ViewModel /// </summary> #region Layui Tree public class LayuiTreeViewModel { /// <summary> /// 节点标题 /// </summary> public string title { get; set; } /// <summary> /// 节点唯一索引,用于对指定节点进行各类操作 /// </summary> public string id { get; set; } /// <summary> /// 点击节点弹出新窗口对应的 url。需开启 isJump 参数 /// </summary> public string href { get; set; } /// <summary> /// 节点是否初始展开,默认 false /// </summary> public bool spread { get; set; } = true; /// <summary> /// 节点是否初始为选中状态(如果开启复选框的话),默认 false /// </summary> public bool @checked { get; set; } = false; /// <summary> /// 节点是否为禁用状态。默认 false /// </summary> public bool disabled { get; set; } = false; public List<LayuiTreeViewModel> children { get; set; } } #endregion /// <summary> /// Layui treeSelect 前端数据 ViewModel /// </summary> #region Layui treeSelect public class TreeSelectViewModel { public string id { get; set; } public string name { get; set; } public bool open { get; set; } = true; public bool @checked { get; set; } = false; public List<TreeSelectViewModel> children { get; set; } } #endregion }
2)、返回数据
以Tree Select为例
服务实现层:
public async Task<List<TreeSelectViewModel>> GetTreeSelectViewModel() { var viewModelList = new List<TreeSelectViewModel>(); var list = await _repository.FindListByClauseAsync(s => s.EnabledMark == true && s.DeleteMark == false); list.Where(s => s.ParentId == "0").ToList().ForEach(item => { var viewModel = new TreeSelectViewModel { id = item.Id, name = item.FullName }; GetItemsEntityByParentId(item.Id, viewModel, list); viewModelList.Add(viewModel); }); return viewModelList; } private TreeSelectViewModel GetItemsEntityByParentId(string parendId, TreeSelectViewModel viewModel, IEnumerable<ItemsEntity> list) { var items = list.Where(s => s.ParentId.Equals(parendId)); if (!items.Any()) return null; List<TreeSelectViewModel> layuiTreeViewModelsList = new List<TreeSelectViewModel>(); items.ToList().ForEach(item => { TreeSelectViewModel layuiTreeViewModel = new TreeSelectViewModel { id = item.Id, name = item.FullName }; GetItemsEntityByParentId(item.Id, layuiTreeViewModel, list); layuiTreeViewModelsList.Add(layuiTreeViewModel); }); viewModel.children = layuiTreeViewModelsList; return viewModel; }
Controller
[HttpGet] public async Task<string> GetItemData() { var data = await _itemService.GetTreeSelectViewModel(); return JsonHelper.Instance.Serialize(data); }
3)、前端展示
html
<div class="layui-input-block"> <input type="text" id="ParentId" name="ParentId" lay-filter="tree" required lay-verify="ParentId" lay-reqText="请选择上级" class="layui-input"> </div>
封装js
layui.config({ base: '/lib/extends/' }).extend({ treeSelect: 'treeSelect/treeSelect' }); //这是前面介绍的全局配置第三方组件
/*
* @method AjuCarefree_TreeSelect
* @desc TreeSelect
*/
AjuCarefree_TreeSelect = function (options)
{
var defaults = {
elem: null,
dataUrl: '',
type: 'get',
placeholder: '默认提示信息',
search: true,
clickCall: null,
nodeValue: null,
elemExt: null
};
var options = extend(defaults, options);
layui.use(['treeSelect', 'form'], function ()
{
var treeSelect = layui.treeSelect;
treeSelect.render({
// 选择器
elem: options.elem,
// 数据
data: options.dataUrl,
// 异步加载方式:get/post,默认get
type: options.type,
// 占位符
placeholder: options.placeholder,
// 是否开启搜索功能:true/false,默认false
search: options.search,
style: {
folder: { // 父节点图标
enable: true // 是否开启:true/false
},
line: { // 连接线
enable: true // 是否开启:true/false
}
},
// 点击回调
click: function (d)
{
// console.log(d);
//console.log(d.treeId); // 得到组件的id
//console.log(d.current.id); // 得到点击节点的treeObj对象
//console.log(d.data); // 得到组成树的数据
options.clickCall(d.current.id);
},
// 加载完成后的回调函数
success: function (d)
{
if (options.nodeValue !== null && options.nodeValue !== undefined && options.nodeValue !== "") {
treeSelect.checkNode(options.elemExt, options.nodeValue);
}
}
});
});
};
/*
* @method 函数用于将一个或多个对象的内容合并到目标对象
* @desc 函数用于将一个或多个对象的内容合并到目标对象
*/
function extend()
{
var length = arguments.length;
var target = arguments[0] || {};
if (typeof target !== "object" && typeof target !== "function") {
target = {};
}
if (length === 1) {
target = this;
i--;
}
for (var i = 1; i < length; i++) {
var source = arguments[i];
for (var key in source) {
// 使用for in会遍历数组所有的可枚举属性,包括原型。
if (Object.prototype.hasOwnProperty.call(source, key)) {
target[key] = source[key];
}
}
}
return target;
}
js 绑数据
<script src="~/js/aju.Carefree.treeSelect.js"></script>
<script>
AjuCarefree_TreeSelect({
elem: '#ParentId',
dataUrl: '/Item/GetItemData',
placeholder: '请选择上级菜单',
nodeValue: '@Model.Id',
elemExt: 'tree',
clickCall: function (d)
{
document.getElementById("ParentId").value = d;//将选中的值赋值给 ParentId
}
});
</script>
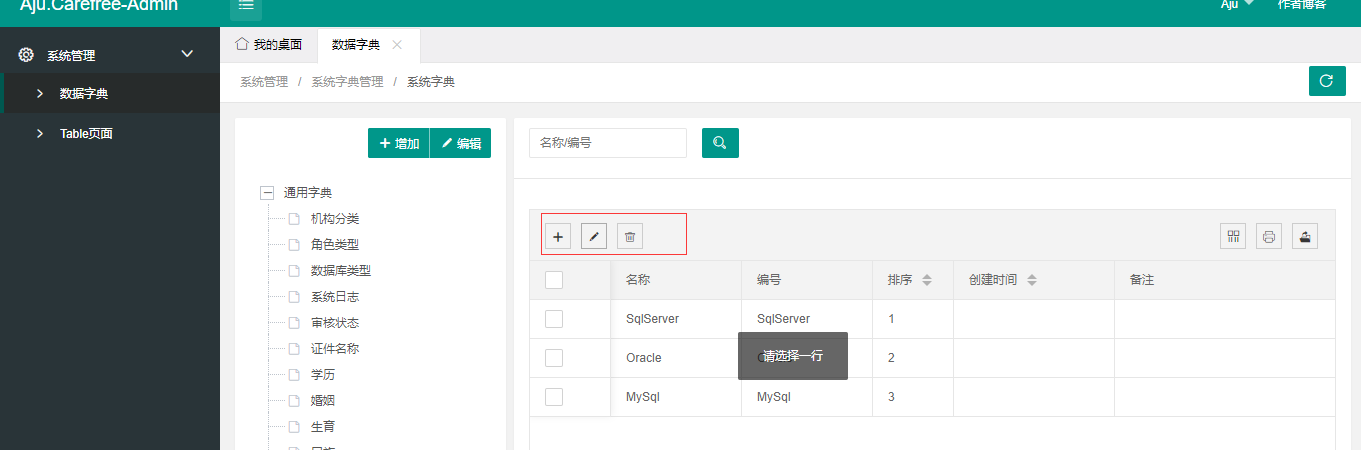
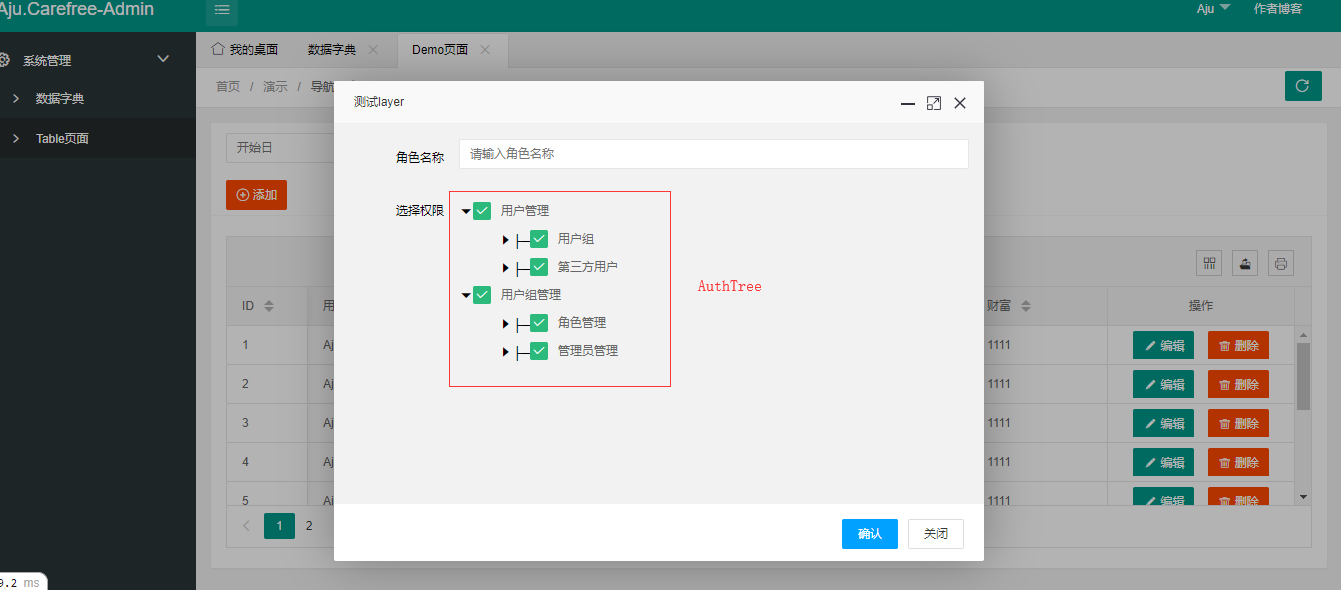
三、最终展示


(图中圈中的就是今天演示的)


今天就写到这里,如果有同学在使用layui时起到引导作用就可以说达到本篇写作的目的了。如果还有其他疑问,可以加群交流。
说明:
layui 文档:(https://www.layui.com/doc/)
layui 第三方组件:(https://fly.layui.com/extend/)
其他的组件使用可以在github上查看。
